កក្កដា
បង្កើតចលនារីករួមដោយប្រើ CSS3
♦ រៀបរៀងអត្ថបទឡើងវិញនៅខែ កក្កដា ២០២២ ដោយ លោក យឿន ឆៃយ៉ា
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំសូមណែនាំគន្លឹះតូចមួយក្នុងការបង្កើតចលនារីករួមនៅពេលយើង Hover លើប្រអប់របស់ Menu ។ ដើម្បីកុំឲ្យខាតពេលយូរ តោះទៅមើលកូដជាក់ស្ដែងទាំងអស់គ្នា
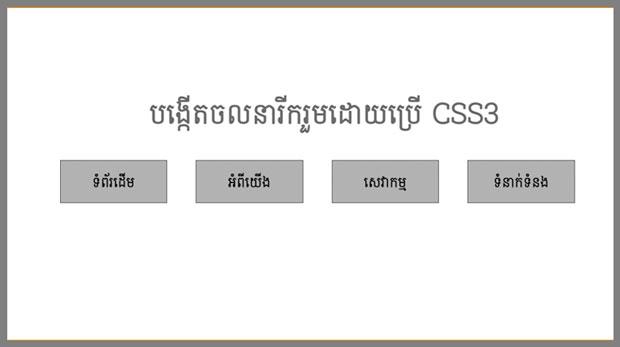
→ លទ្ធផលក្រោយពីដំណើរការកូដ

- ប្រអប់ Menu មានចលនារីក នៅពេលយើងយក Mouse ទៅដាក់លើប្រអប់ណាមួយរបស់ Menu
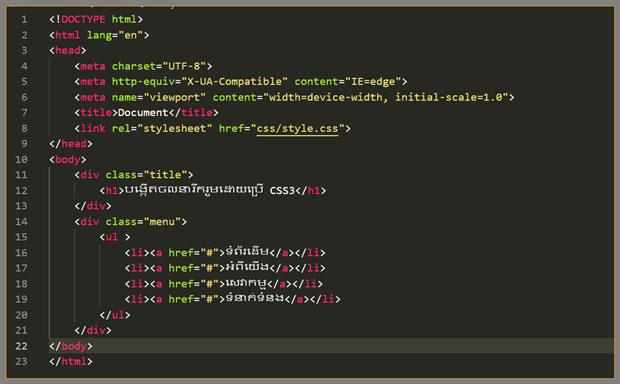
→ ពន្យល់កូដ HTML

- បន្ទាត់ទី ៤ ៖ ជាTag សម្រាប់សម្គាល់ភាសា
- បន្ទាត់ទី ១៤ ដល់ ២១ ៖ ជាClass menu សម្រាប់បង្កើត Menu ។ នៅក្នុង Class menu មានការប្រើប្រាស់ List ដើម្បីបែងចែក Column
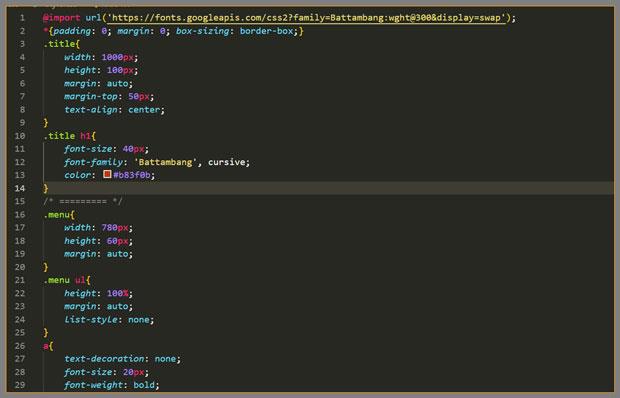
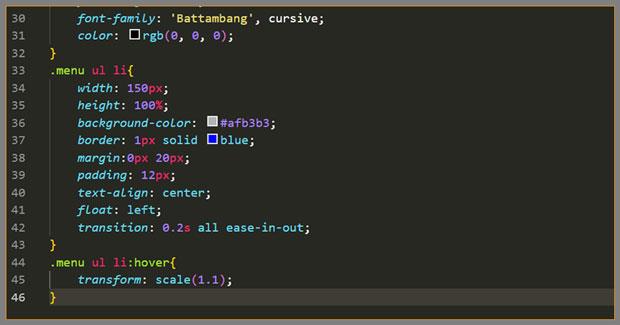
→ ពន្យល់កូដ CSS


- បន្ទាត់ទី ១ ៖ ជា URL សម្រាប់ដាក់ Font អក្សរខ្មែរ
- បន្ទាត់ទី ១៦ ដល់ ២០ ៖ ជា Class សម្រាប់តុបតែ div ក្ដោប Menu ដែលមាន ប្រវែង 780px និង កម្ពស់ 60px ។
- បន្ទាត់ទី ៤៤ ដល់ ៤៦ ៖ ជាកូដសម្រាប់ ធ្វើឲ្យប្រអប់មានចលនារីករួម នៅពេលយើងយក Mouse ដាល់លើប្រអប់ Menu ណាមួយ
![]() សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter
សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter

![]() សម្រាប់លោកអ្នកចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Android https://bit.ly/3qhYCJf
សម្រាប់លោកអ្នកចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Android https://bit.ly/3qhYCJf

♦ វគ្គ Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា http://training.antkh.com/website_design_with_css.aspx
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



