ឧសភា
បង្កើតស្រមោលអក្សរដោយប្រើ CSS
សួស្តីអ្នកទាំងអស់ធ្លាប់បានដឹងហើយថាការបង្កើតគេហទំព័រ មិនមែនអាស្រ័យទៅលើអ្នកចេះត្រឹមភាសា HTML (Hyper Text Makeup Language) តែមួយមុខនោះទេ វាមិនគ្រប់គ្រាន់សម្រាប់អ្នកចង់បង្កើតេគហទំព័រនោះទេ ។ អ្នកត្រូវដឹងថាការតុបតែងគេហទំព័ររបស់អ្នកឲ្យមើលទៅស្រស់ស្អាតវាជាកត្តាមួយដ៏សំខាន់ផងដែរ ។ ហើយរាល់ការតុបតែងអ្នកគួរតែប្រើ CSS Style ដែលជាកូដសំខាន់សម្រាប់ធ្វើការបង្កើត និងរចនាគេហទំព័រ ។
ពេលនេះដែរអាន-ANT នឹងបង្ហាញលោកអ្នកពីរបៀបដាក់ស្រមោលទៅឲ្យអក្សរនៅលើគេហទំព័រ ដោយមិនបាច់ធ្វើជារូបក្នុង Photoshop តែយើងនឹងប្រើ CSS ហើយកូដនេះអាចដំណើរការនៅលើ browser ជាច្រើនផងដែរ ។
♦ របៀបអនុវត្តន៍
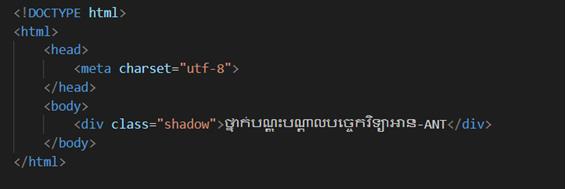
១. ដំបូងយើងបង្កើត HTML មួយដោយដាក់ឈ្មោះថា textshadow.html បន្ទាប់មកសរសេរកូដខាងក្រោមចូលទៅ HTML នោះ

♦ ពន្យល់កូដ
<div class= “shadow”>…</div> សម្រាប់ផ្ទុកនៅអក្សរដែលអ្នកចង់ដាក់ស្រមោល ។
<meta charset=utf-8" /> ដាក់សម្រាប់ឲ្យ browser អាចធ្វើការបង្ហាញនៅអក្សរខ្មែរ ។
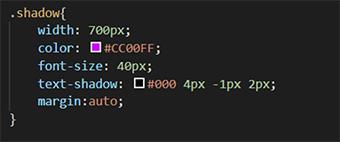
២. សូមធ្វើការបង្កើតនៅ CSS File ដោយដាក់ឈ្មោះថា style.css បន្ទាប់មកធ្វើការសរសេរកូដចូលក្នុង File នេះដូចខាងក្រោម៖

´ Width: ប្រើសម្រាប់កំណត់ប្រវែងនៃ Block
´ Color: ប្រើសម្រាប់ដាក់ពណ៍ឲ្យអក្សរ
´ Font-size: ប្រើសម្រាប់កំណត់ទំហំឲ្យអក្សរ
´ Text-shadow ប្រើសម្រាប់ កំណត់ស្រមោលទៅឲ្យអក្សរ ។
♦ រូបមន្តទូទៅនៃ Text-shadow: h-shadow v-shadow blur-radius color
- h-shadow: សម្រាប់កំណត់ស្រមោលតាមទិសដៅដេក ។
- v-shadow: សម្រាប់កំណត់ស្រមោលតាមទិសដៅឈរ ។
- blur-radius:សម្រាប់កំណត់ភាពព្រិលនៃស្រមោល ។
- color: សម្រាប់កំណត់ពណ៌នៃស្រមោល ។
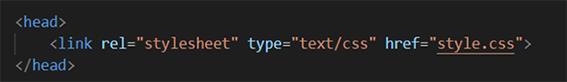
៣. ត្រូវបញ្ចូល File style.css ទៅដាក់ក្នុង textshadow.html នៅក្នុង Tag <head>

បន្ទាប់ពីអ្នកបានបញ្ចប់អ្នកនឹងបានលទ្ធផលដូចខាងក្រោម៖


♦♦ ប្រសិនបើមានចង្ងល់ ឬមានបញ្ហាលើការដំឡើងកម្មវិធីផ្សេងៗដែលបង្កើតដោយអាន-ANT ដូចផ្ញើសារចូល Page: https://www.facebook.com/ANTTechnologyTrainingCenter
♦♦ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
https://maps.app.goo.gl/cdi3hTED27tbHBaB9
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



