ឧសភា
ប្រើ CSS ដើម្បីប្តូរពណ៌ដែល Select អក្សរ
♦ កែសម្រួលលំហាត់ឡើងវិញនៅខែកក្កដា ឆ្នាំ ២០២៣ ដោយសិស្ស ទេស ម៉េងស៊ឺ ត្រួតពិនិត្យដោយលោក សួ លីឡាយ
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះដែរខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាឲ្យបានដឹងអំពី pseudo-element មួយឈ្មោះ ::selection ដែលអាចឲ្យយើងធ្វើការប្តូរពណ៌ highlight លើអក្សរដែល User ធ្វើការ select ទៅលើអក្សរ ។ ដើម្បីប្តូរពណ៌ select សូមលោកអ្នកធ្វើការបង្កើត File HTML និង File css បន្ទាប់មកសរសេរកូដដូចខាងក្រោម ៖
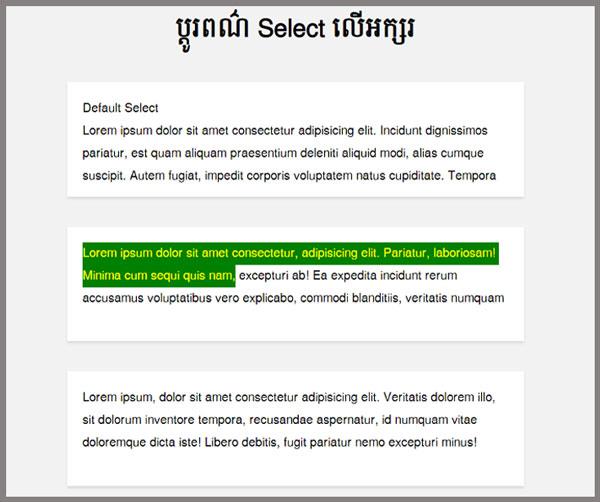
♦ លទ្ធផលកូដ

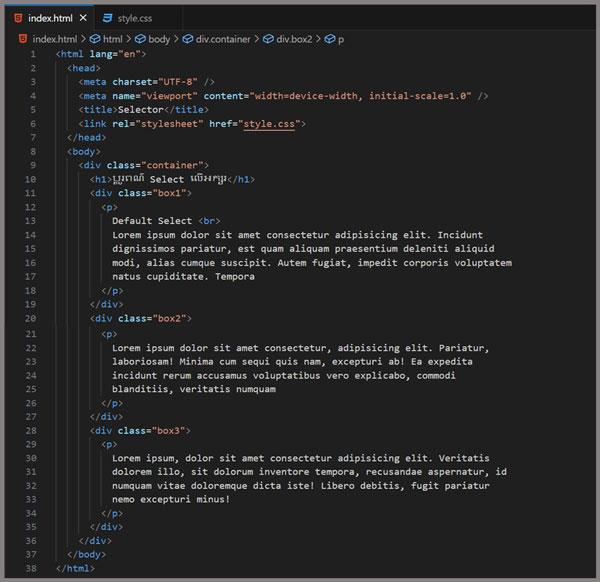
♦ រូបភាព និងពន្យល់កូដ HTML

- បន្ទាត់ ទី ៦៖ ប្រើ ដើម្បីភ្ជាប់ File index.html ទៅ File style.css
- បន្ទាត់ ទី ១១ ដល់ ៣៥ ៖ មាន class ចំនួនបី ដើម្បីបង្កើត Select ផ្សេងៗគ្នា
· Class box1 : មិនប្រើ Select អ្វីទេ (default)
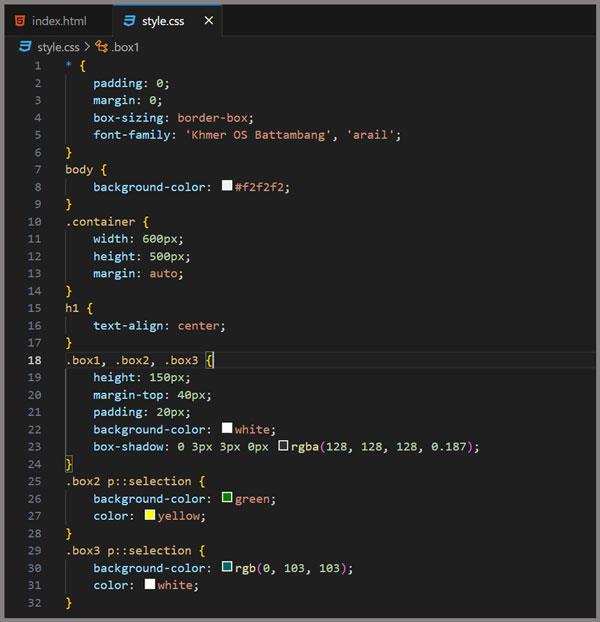
♦ រូបភាព និងពន្យល់កូដ CSS

- បន្ទាត់ ទី ២៥ ដល់ ២៨ ៖ ជា ::selection ដែលកំណត់ឲ្យ tag p ដែលមានក្នុង class box2 ។ Pseudo Element មួយនេះ ::selection ដំណើរការពេល User ធ្វើការ Select នៅលើ Content ។
- បន្ទាត់ ទី ២៩ ដល់ ៣២ ៖ ជា ::selection ដែលកំណត់ឲ្យ tag p ដែលមានក្នុង class box3 ។ ដំណើរការ ដូចគ្នានឹង class box2 ប៉ុន្តែមានពណ៍ background និង ពណ៍អក្សរខុសគ្នា ។
♣ ដើម្បីឲ្យច្បាស់សូមចុច Link អំពីដំណើរការជាក់ស្ដែងមាននៅខាងលើ ↑ សូមអរគុណ! !
♦ វគ្គ CSS, Advanced CSS & Bootstrap តម្លៃ 80 ដុល្លា http://training.antkh.com/website_design_with_css.aspx
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ https://t.me/anttechnology ឬ https://web.facebook.com/anttrainning
Facebook Page: ANT Technology Training Center ឬ ANT Learner ឬ ANTTrainings
![]() សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner ឬកម្មវិធី ANTPedia សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter
សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner ឬកម្មវិធី ANTPedia សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter

មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



