មេសា
Javascript - បង្កើតលេខដើរថយក្រោយមុននឹងឲ្យ Download
លោកអ្នកប្រហែលធ្លាប់ Download ឯកសារ ឬ ក៏កម្មវិធីផ្សេងៗពីអ៊ីធឺណែតមកហើយ នៅពេលដែលអ្នក download វាមិនទាន់បង្ហាញ link download នោះទេ គឺវានឹងលោតវិនាទីថយក្រោយពី ៦០ ឬ ៣០ រហូតដល់ ០ ទើបបង្ហាញ link ឬ button សម្រាប់ download ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
♦ គន្លឹះក្នុងការបង្កើត
ក្នុងការបង្កើតត្រូវពឹងផែ្អកទាំងស្រុងលើ Javascript code ។ យើងត្រូវយកនៅ method របស់ timer ដែលស្ថិតនៅក្នុង Javascript ផ្ទាល់ ដើម្បីប្រើប្រាស់ក្នុងការ count down ។ ត្រូវចេះធ្វើការញ្ចូលនៅ external Javascript file ទៅកាន់ HTML Page ។ អ្នកអាចយល់កាន់តែច្បាស់អំពីវិធីក្នុងបោះតម្លៃទៅឲ <div> tag ដោយប្រើប្រាស់ Javascript ។
ខាងក្រោមនេះ ជារូបភាពដែលក្នុងលេខនេះនឹងបង្ហាញអ្នកអំពីធ្វើការបង្កើត count down timer ។
ពេល count down

បន្ទាប់ពីបានបញ្ចប់

របៀបបង្កើត
១. អ្នកត្រូវធ្វើការហៅ CSS ដែលអ្នកត្រូវប្រើប្រាស់ ដើម្បីជា Style សម្រាប់ Count down Timer ដែលកូដនោះត្រូវដាក់នៅក្នុង <head> tag
ដូចកូដដែលបានបង្ហាញអ្នកខាងក្រោម៖

២. ធើ្វការហៅនៅ function របស់ timer.js ដែលយើងបានបង្កើតរួច function នោះគឺ display () ; វាគួរតែនៅក្នុង <body> ពីព្រោះយើងត្រូវការប្រើប្រាស់ events របស់ Page Load ដើម្បីដំណើរការ function ដែលបានបង្កើត ។ ដូចកូដដែលបានបង្ហាញខាងក្រោម៖
<body onLoad="display () ">
</body>
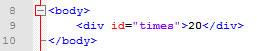
៣. ធ្វើការបងើ្កតនៅទីតាំង ដែលអ្នកត្រូវការបង្ហាញ Count down Timer នៅទីនេះយើងប្រើប្រាស់ <div> សម្រាប់ធ្វើការបង្ហាញវា ។ ដូចកូដដែលបានបង្ហាញខាងក្រោម៖

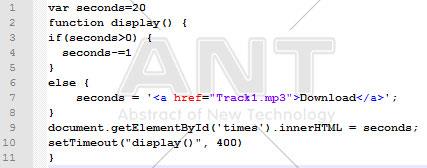
៤. ធ្វើការសរសេរកូដទៅឲ្យ timer.js file

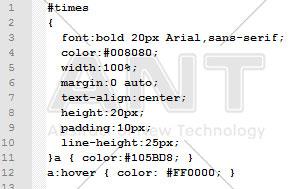
៥. ធ្វើការសរសេរកូដទៅឲ្យ style.css file

♦♦♦ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ព្រមទាំងកែសម្រួលនឹងធ្វើការ update ឡើងវិញនៅខែសីហា ឆ្នាំ ២០១៦
សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



