មេសា
ការបង្កើត Validate from ដោយប្រើប្រាស់កូដ Javascript
ថ្ងៃនេះអាន-ANT សូមបង្ហាញពីការសរសេរកូដ ដើម្បីត្រួតពិនិត្យទៅលើ Form ដែលបានបញ្ជូលទិន្នន័យមុន submit ទៅកាន់ Database (validate Form data) ដោយប្រើប្រាស់ Javascript កូដ ។
ការប្រើ Validate form ភាគច្រើនអ្នកសរសេរកូដតែងតែបងើ្កតវាជាមួយនឹង PHP code ប៉ុន្តែអ្នកក៏អាចបង្កើតវិធីបែបនេះដោយប្រើប្រាស់ Javascript កូដក៏បាន ។
ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានព័ត៌មានថ្មីៗទាក់ទងនឹងបច្ចេកវិទ្យា
♦ របៀបបង្កើត
ជំហានទី ១៖
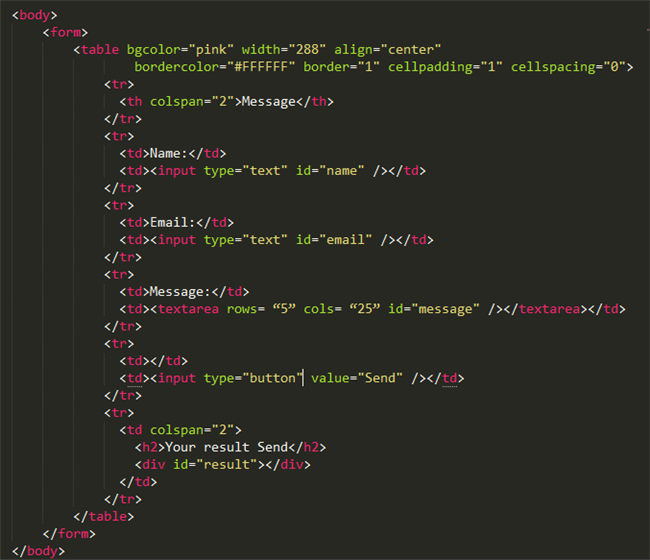
អ្នកត្រូវធ្វើការបង្កើត Form ដើម្បីបញ្ចូលព័ត៌មានដូចកូដខាងក្រោមរួចដាក់ឈ្មោះថា send.html

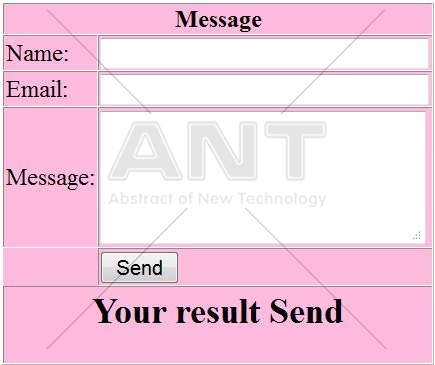
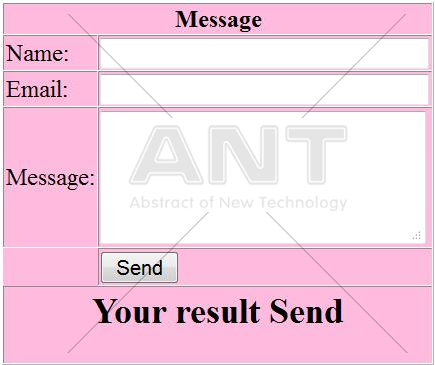
បន្ទាប់ពីអ្នកសរសេរកូដ ក្នុងជំហានទី១រួចអ្នកនឹងបានឃើញ form ដូចខាងក្រោម៖

ជំហានទី ២៖
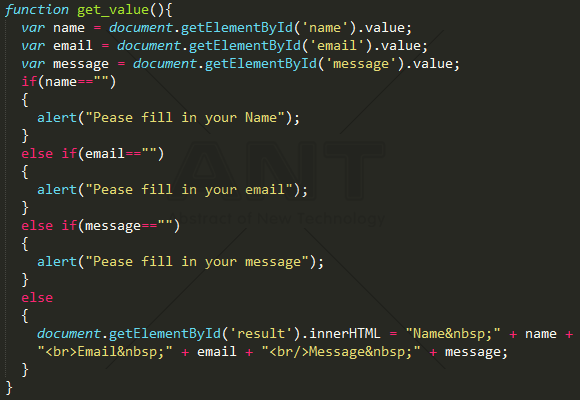
អ្នកត្រូវធ្វើការបងើ្កតនៅ File មួយទៀតដោយដាក់ឈ្មោះថា script.js បន្ទាប់មកបើក File នេះរួចសរសេរកូដ function ដូចខាងក្រោម៖

- បង្កើត function ឈ្មោះថា get_value () សម្រាប់ធ្វើការចាប់តម្លៃចេញពី form ខាងលើ ។
- បង្កើតនៅអញ្ញត្តិឈ្មោះថា var name, var email, var message សម្រាប់ផ្ទុកតម្លៃដែលចាប់មកពី Form
- document.getElementById ('name') .value សម្រាប់ធ្វើការចាប់យកតម្លៃពី text box ដែលអ្នកប្រើប្រាស់បានបញ្ចូល តាមរយៈ id ដែលមានឈ្មោះថា name ។
- document.getElementById ('email') .value សម្រាប់ធ្វើការចាប់តម្លៃអ៊ីម៉ែលពី text box ដែលអ្នកប្រើប្រាស់បានបញ្ចូលតាមរយៈ id ដែលមានឈ្មោះថា email ។
- document.getElementById ('message') .value សម្រាប់ធ្វើការចាប់តម្លៃ Message ពី text box ដែលអ្នកប្រើប្រាស់បានបញ្ចូលតាមរយៈ id ដែលមានឈ្មោះថា message ។
- if (name=="") ,if (email=="") ,if (message=="") សម្រាប់ពិនិត្យមើលថា តើអ្នកប្រើប្រាស់បានបញ្ចូល name, email ហើយនិង message របស់គាត់ ឬក៏អត់ ។ បើសិនជាមិនបានបញ្ចូល នោះកូដនិងមិនអនុញ្ញាតឲ្យផ្ញើទៅទេ ។ បន្ទាប់មកវានឹងធ្វើការបង្ហាញនៅព័ត៌មានដែលពួកគេមិនបានបញ្ចូល ។
- document.getElementById ('result') .innerHTML សម្រាប់ធ្វើការបញ្ចូលតម្លៃទៅកាន់ <div> tage ដែលជាកនែ្លងផ្ទុកលទ្ធផលចុងក្រោយពីការបញ្ចូលត្រឹមត្រូវ ។
ជំហានទី ៣៖
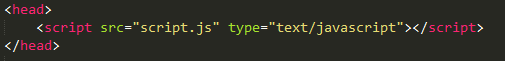
ការបញ្ចូល script.js file ទៅកាន់ send.html សូមមើលរបៀបបញ្ចូលដូចខាងក្រោម៖

ជំហានទី ៤៖
របៀបក្នុងការហៅ function ក្នុង script.js ដើម្បីប្រើប្រាស់សម្រាប់ validate form សូមមើលរបៀបក្នុងការសរសេរដូចខាងក្រោម៖

ជំហានទី ៥៖
បន្ទាប់ពីអ្នកបានបញ្ចប់កូដខាងលើ រួចហើយអ្នកគ្រាន់តែធ្វើការចុចលើ send.html file ពីរដងអ្នកនិងបានលទ្ធផលដូចខាងក្រោម៖

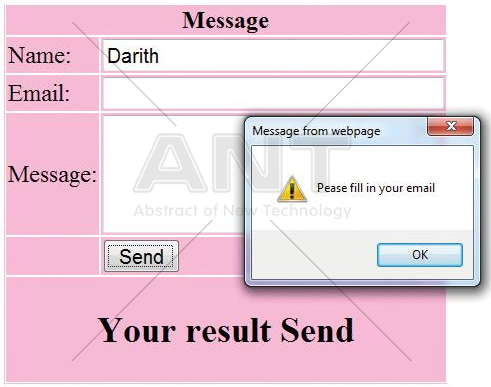
បើសិនជាអ្នកមិនបានបញ្ចូល name វានឹងបង្ហាញ message ដូចខាងក្រោម៖

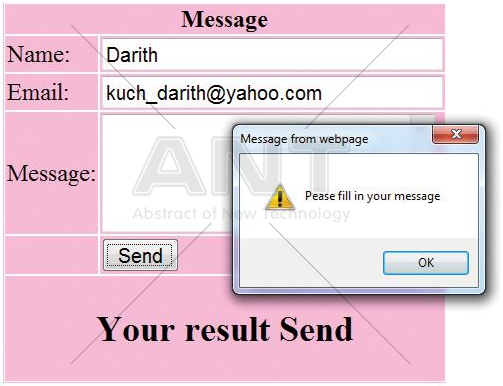
បើសិនជាអ្នកមិនបានបញ្ចូល email វានឹងបង្ហាញ message ដូចខាងក្រោម៖

បើសិនជាអ្នកមិនបានបញ្ចូល message វានឹងបង្ហាញ message ដូចខាងក្រោម៖

បើសិនជាអ្នកបានបញ្ចូល ទាំងអស់វានិងបង្ហាញដូចរូបខាងក្រោម៖

♦♦♦ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ១៨ ប្រចាំខែ កញ្ញា ឆ្នាំ ២០១០ កែសម្រួលឡើងវិញនៅខែ សីហា ឆ្នាំ ២០១៦
♦♦♦ សម្រាប់ព័ត៌មានវគ្គសិក្សាកុំព្យូទ័រនៅអាន-ANT http://training.antkh.com/
សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



