មករា
ស្វែងយល់ពី AJAX (Asynchronous JavaScript And XML) ?

AJAX មកពីពាក្យ “Asynchronous Javascript And XML” សំដៅទៅបច្ចេកវិទ្យាអ្វីក៏ដោយដែលប្រើ ដើម្បីធ្វើការបង្កើតគេហទំព័រឲ្យមានភាពរស់រវើក និង ទាក់ទាញ (dynamic and interactive web content) ។
AJAX ដំបូងត្រូវបានណែនាំដោយលោក Jesse James Garrett នៃ Adaptive Path ក្នុងសំនេររបស់គាត់ដែលមានឈ្មោះថា “AJAX: A New Approach To Web Application” ដែលមានន័យថា “AJAX: ជាការមកដល់ថ្មីរបស់ Web Application” ។ និយាយឲ្យងាយ AJAX គឺជាបច្ចេកវិទ្យាមួយដែលប្រើ Javascript ដើម្បីធ្វើការផ្លាស់ប្តូរអត្ថបទក្នុងផ្នែកណាមួយនៃគេហទំព័រពី web server ដោយមិន refresh គេហទំព័រទាំងមូល ។ អត្ថន័យនេះគឺផ្ទុយពីវិធីសាស្រ្តធម្មតាក្នុងការផ្លាស់ប្តូរ (update) គេហទំព័រ ដែលតម្រូវឲ្យ browser (ឧទាហរណ៍ ie, firefox ឬ opera) ធ្វើការ refresh គេហទំព័រទាំងមូល ដើម្បីបង្ហាញអត្ថបទដែលបានផ្លាស់ប្តូរ ។
AJAX ត្រូវបានដឹង និង ប្រើប្រាស់យ៉ាងទូលំទូលាយ ដែលធ្វើឲ្យ website កាន់តែមានភាពរបស់រវើក និង ទាក់ទាញជាងពីមុន ។ វាត្រូវបានប្រើប្រាស់ជាលក្ខណៈច្រើនសណ្ឋានដូចជា edit-in-place text, drag-and-drop, CSS animation និង វិធីផ្សេងៗទៀត ។ អត្ថបទនេះនឹងណែនាំអ្នកឲ្យស្គាល់ពី AJAX និង បច្ចេកវិទ្យាមួយចំនួនទៀតដែលចូលរួមគ្នាក្នុងការបង្កើតឲ្យមាន AJAX ។
♦ AJAX Web Application
AJAX ជាបច្ចេកវិទ្យាមួយដ៏អស្ចារ្យ វាសឹងតែនឹងអាចជាធ្វើឲ្យ web application មានលទ្ធភាពធ្វើការងារជំនួស desktop applications បាន ។ AJAX មិនគ្រាន់តែបន្ថែមភាពស្រស់ស្អាតដល់ website របស់អ្នកប៉ុណ្ណោះទេ ប្រសិនបើអ្នកប្រើវាឲ្យបានត្រឹមត្រូវវានឹងបន្ថែមនូវ user’s experience ដល់ website របស់អ្នកថែមទៀតផង ។ AJAX អាចធ្វើឲ្យ website របស់អ្នកកាន់តែលឿន ងាយស្រួលប្រើ និង កាន់តែពេញចិត្ត ។
ជួនកាល AJAX web application មានលក្ខណៈដូចជា desktop application ក្នុង browser ដូច្នេះដែរ ។ គ្រាន់តែ AJAX web application គឺជា remote application ហើយ desktop application គឺជា local application ។ AJAX web application ត្រូវតែធ្វើការភ្ជាប់ទៅកាន់ (connect to) distant server ដើម្បីទាញយកទិន្នន័យ ។
សំគាល់ៈ ដើម្បីធ្វើការទាញយកទិន្នន័យពី database server developer ត្រូវប្រើប្រាស់ server-side language ដូចជា ASP, JSP, PHP ឬ CGI ។
♦ ប្រវត្តិនៃការកកើត AJAX
Nesting Framesetsមានវិធីសាស្ត្រមួយ ដើម្បីជៀសវាងការ load page ទាំងមូល គឺប្រើ frameset ក្នុង frameset ផ្សេងទៀត ។ បច្ចេកវិទ្យានេះអនុញ្ញាតឲ្យ developers ធ្វើការផ្លាស់ប្តូរតែផ្នែកដែលបានជ្រើសរើសប៉ុណ្ណោះ ។ វាត្រូវបានប្រើក្នុងលក្ខណៈជា tab-style navigation ។ បច្ចេកវិទ្យានេះផ្ដល់នូវលទ្ធផលមិនល្អទេព្រោះ unmaintainable code និង page មានឈ្មោះវែងថែមទៀតផង ឧទាហរណ៍ដូចជា UserAccountEditTopLeft.asp ។
The Hidden iframeiframe មានចាប់តាំងពី Internet Explorer 4, developers ធ្វើនូវ HTTP requests ទៅ server ដោយប្រើ hidden iframe បន្ទាប់មកធ្វើការបញ្ចូលអត្ថបទទៅក្នុងគេហទំព័រដោយប្រើ Javascript និង DHTML ។ វិធីខាងលើនេះបានផ្ដល់នូវសមត្ថភាពក្នុង submit ទិន្នន័យដោយគ្មានការ reload page ហើយលទ្ធផលត្រូវបានបញ្ចូនពី server ទៅ iframe រួចប្រើ Javascript ដើម្បីធ្វើការទាញទិន្នន័យពី iframe មកវិញ ។
Remote ScriptingRemote Scripting ជាបច្ចេកវិទ្យាមួយផ្សេងទៀតដែលមានលក្ខណៈដូចទៅនឹង AJAX វាកំណត់នូវ src attribute របស់ <script> tag ដើម្បីធ្វើការ load អត្ថបទរបស់គេហទំព័រដែលត្រូវបានបង្កើតដោយ Javascript ។
វិធីនេះសាមញ្ញជាង hidden iframe hack ដោយប្រើ Javascript ដើម្បីបង្កើតអត្ថបទនៅលើ server ហើយ load ទៅក្នុងគេហទំព័រ ។ ទោះជាយ៉ាងណាក៏ដោយ វិធីនេះប្រើបានតែជាមួយ GET request តែប៉ុណ្ណោះ ។
♦ អ្វីដែលធ្វើឲ្យ AJAX មានភាពអស្ចារ្យ
ជំនួសការផ្ញើអ្វីៗទាំងអស់ទៅ server ហើយ server ធ្វើការផ្ញើគេហទំព័រថ្មីមួយមកវិញ web developers អាចធ្វើការផ្ញើទៅកាន់ server នូវទិន្នន័យដ៏តូចមួយ ហើយជ្រើសរើសផ្នែកណាមួយនៃគេហទំព័រ ដើម្បីធ្វើការផ្លាស់ប្តូរពឹងផ្អែកលើការ response របស់ server តាមរយៈការ request របស់ web developers ។ បច្ចេកវិទ្យានេះត្រូវបានហៅថា asynchronous ដែលជាពាក្យមួយរបស់ AJAX (Asynchronous Javascript And XML) ។
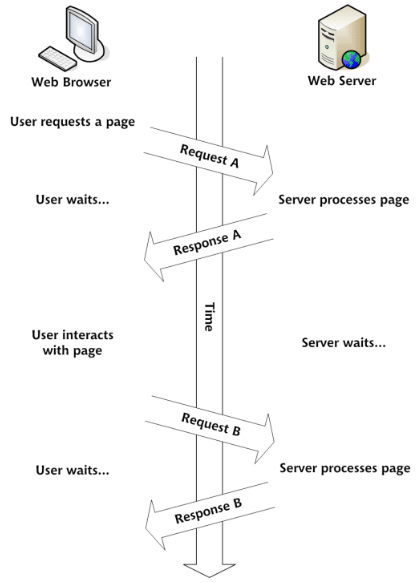
Asynchronous system ផ្ទុយពី synchronous system ។ ក្នុង synchronous system អ្វីទាំងអស់កើតឡើងតាម លំដាប់លំដោយ ។
ឧទាហរណ៍ synchronous system ជាមួយនឹងការប្រណាំងឡាន ឡានណាដែលចាប់ផ្តើមនៅមុខគេនឹងទៅដល់ទីមុនគេ ហើយឡានណាដែលចាប់ផ្តើមទីពីរនឹងទៅដល់ទីពីរ ដូចគ្នាដែរ សម្រាប់ឡានផ្សេងៗទៀត ប្រសិនបើមានឡានណាខូចឡាននូវខាងក្រោយត្រូវរង់ចាំ ។ នេះគឺជារឿងដែលធុញទ្រាន និង ខាតពេលវេលា ។
ការប្រឡាំងឡានក្នុងប្រព័ន្ធ asynchronous មានន័យថាឡានដែលចាប់ផ្តើមពីខាងក្រោយអាចមកទីក្នុងលំដាប់ទី ២ ឬ ទី ៣ ។ HTTP request ពី browser ដោយប្រើ AJAX ធ្វើតាមរបៀបនេះ ។
គេហទំព័រដែលធម្មតាប្រើនូវ synchronous system អ្នកត្រូវតែរងចាំរហូតទាល់តែ server បញ្ចូននូវគេហទំព័រទី១រួចទើបអ្នកអាច request គេហទំព័រទី២បាន ។
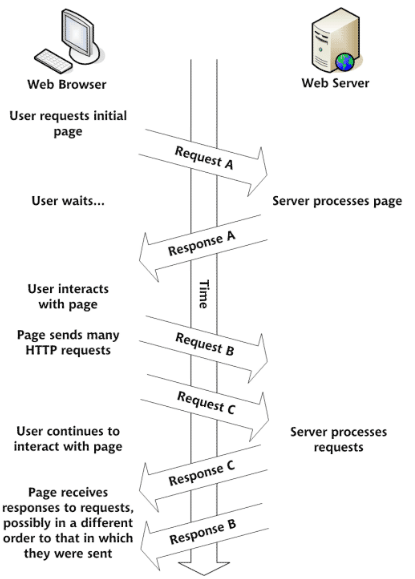
ចំណែកឯគេហទំព័រដែលប្រើបច្ចេកវិទ្យា AJAX រួមផ្សំប្រើនូវ asynchronous system ដែលអ្នកទស្សនាមិនមានការរង់ចាំសម្រាប់ការបញ្ចូនគេហទំព័រទាំងមូលពី server នោះទេ ។ សូមមើលរូបខាងក្រោមសម្រាប់ការប្រៀបធៀប synchronous system និង asynchronous system:

ការប្រឡាំងឡានក្នុងប្រព័ន្ធ asynchronous មានន័យថាឡានដែលចាប់ផ្តើមពីខាងក្រោយអាចមកទីក្នុងលំដាប់ទី ២ ឬ ទី ៣ ។ HTTP request ពី browser ដោយប្រើ AJAX ធ្វើតាមរបៀបនេះ ។ សូមមើលរូបខាងក្រោម៖

រូបខាងលើបង្ហាញថាអ្នកទស្សនាមិនមានការរង់ចាំសម្រាប់ការបញ្ចូនគេហទំព័រទាំងមូលពី server នោះទេ ។
♦ ធាតុផ្សំ ដើម្បីបង្កើត AJAX
AJAX ត្រូវបានបង្កើតឡើងដោយប្រើបច្ចេកវិទ្យាផ្សេងៗដទៃទៀតមានដូចជាៈ - XML, - The W3C DOM, - CSS, - XMLHttpRequest , - Javascript ។ បច្ចេកវិទ្យាទាំងអស់រួមបញ្ចូលគ្នាបង្កើតបានជា AJAX ។ ខាងក្រោមជាការពន្យល់ពីបច្ចេកវិទ្យានីមួយៗដែលរួមមានក្នុងការបង្កើត AJAX ។
♦ ទិន្នន័យដែលបញ្ចូន XML
XML ជាពាក្យដែលផ្សំឲ្យមាន AJAX (អក្សរ “X”) ។ វាជា main data format ដែលប្រើក្នុង asynchronous HTTP request ក្នុងការទំនាក់ទំនងរវាង browser និង server ក្នុង AJAX application ពីព្រោះ XML គឺជា format data ដែលសាមញ្ញ និង ងាយស្រួលក្នុងការបញ្ចូន និង ប្រើប្រាស់ ។
XML គឺជា Markup
គេហទំព័រដែលប្រើ AJAX application មាននូវ XHTML markup ដែលមានលក្ខណៈដូចទៅនឹង XML ។ XHTML ជាភាសាដែលល្អជា HTML ហើយមានលក្ខណៈប្រហែលនឹង HTML ដែរ ។ XHTML ត្រូវបានផ្សំដោយ HTML ជាមួយនឹង valid របស់ XML ។ ខាងក្រោមនេះជាគុណសម្បត្តិរបស់ XHTML:
- វាផ្ដល់នូវ tools និង script libraries ជាច្រើនសម្រាប់ មើល កែប្រែ និង validate XML ។
- វាប្រើបានយ៉ាងល្អជាមួយ browser ថ្មីៗដែលស្គាល់ XML ។
- វាធ្វើការទាំងជាមួយនឹង HTML Document Object Model (DOM) និង XML DOM
- វាងាយស្រួលក្នុងការមើលក្នុង non-browser agents ។
♦ W3C Document Object Model
The Document Object Model (DOM) គឺជា object-oriented របស់ XML និង HTML documents វាផ្ដល់នូវ API សម្រាប់ធ្វើការផ្លាស់ប្តូរ content, structure និង style នៃ documents ទាំងនោះ ។ ជាទូទៅ browser នីមួយៗប្រើប្រាស់ HTML documents ដោយប្រើ Javascript ខុសៗគ្នា ។ DOM ត្រូវបានបង្កើតដោយ World Wide Web Consortium (W3C) ដើម្បីផ្ដល់នូវរបៀបទូទៅក្នុងការប្រើប្រាស់ HTML document ដោយប្រើ Javascript ។ DOM ធ្វើការបង្ហាញ structure របស់ XML ឬ HTML document ជាឋានានុក្រម (hierarchy) ។
ការប្រើប្រាស់ DOM Methods
Javascript មាននូវ API យ៉ាងច្រើនសម្រាប់ធ្វើការទាក់ទងជាមួយនឹង DOM ។ នេះជារបៀបសំខាន់ក្នុងការបង្កើត AJAX application ។
DOM Events
មុខងារសំខាន់មួយទៀតរបស់ DOM គឺធ្វើឲ្យ Javascript អាចភ្ជាប់ទំនាក់ទំនងជាមួយ elements នៅក្នុង web page ។ វាអាចបង្កើតឲ្យមាន drag-and-drop ដែលអាចឲ្យអ្នកប្រើប្រាស់ទាញផ្នែកផ្សេងៗរបស់គេហទំព័រទៅទីតាំងផ្សេង (វាមានលក្ខណៈដូចជាការទាញ icon នៅលើ desktop ដូច្នេះដែរ) ។
♦ ការបង្ហាញ និងរូបរាងៈ CSS
CSS (Cascading Style Sheets) ផ្ដល់នូវវិធី ដើម្បីធ្វើការគ្រប់គ្រងរូបរាងរបស់ elements ក្នុង web application ។ អ្នកអាចប្រើ CSS ដើម្បីធ្វើការផ្លាស់ប្តូរស្ទើរតែគ្រប់ផ្នែកទាំងអស់របស់គេហទំព័រដូចជា ទំហំអក្សរ ពណ៌ គំលាត និង ទីតាំងរបស់ elements ។
ក្នុង AJAX application CSS ត្រូវបានប្រើ ដើម្បីបន្ថែមភាពទាក់ទាញដល់អ្នកប្រើប្រាស់ (ដូចជាប្តូរពណ៌ ឬ រូបរាងនៅពេលដែល mouserovers) ។ CSS ត្រូវបានប្រើកាន់តែពេញនិយមក្នុងការបង្កើត website ។
♦ ការទំនាក់ទំនងៈ XMLHttpRequest
XMLHttpRequest គឺជា Javascript class ដែលប្រើយ៉ាងងាយស្រួលក្នុងការបញ្ចូន និង ទទួល HTTP request ពី និង response ទៅ web server ។ XMLHttpRequest class គឺជាតួអង្គសំខាន់ក្នុងការបង្កើត web application ។ HTTP request បានបង្កើតជាមួយ XMLHttpRequest នៅពេលដែល browser ធ្វើការ request ធម្មតា ដើម្បី load page រឺ submit form ដោយអ្នកប្រើប្រាស់មិនបានបិទគេហទំព័រដែលបាន load ថ្មីៗ ។
Microsoft ដំបូងបានបង្កើត XMLHttpRequest ក្នុង Internet Explorer 5 សម្រាប់ Windows ដូចជា ActiveX object ។ Apple បានបញ្ចូល XMLHttpRequest ទៅ Safari តាំងពី version 1.2 ។ ចំណែក Mozilla ក៏បានបញ្ចូល XMLHttpRequest ទៅ Firefox តាំងតែពីដំបូង (version 1.0) ដែរ ។
ការ response ពី server ទោះបីជា XML ឬ string ក៏ដោយក៏អាចធ្វើការបញ្ចូនទៅ Javascript បានដែរ ។
♦ ការប្រើប្រាស់បញ្ចូលគ្នា Javascript
Javascript គឺជា “កាវ” សម្រាប់ភ្ជាប់សមាសធាតុរបស់ AJAX បញ្ចូលគ្នា ។ វាមានតួនាទីជាច្រើនក្នុងការបង្កើត AJAX:
- ត្រួតពិនិត្យ HTTP request ដែលត្រូវបានបង្កើតដោយ XMLHttpRequest
- Parsing លទ្ធផលដែលបញ្ចូនពី server ដោយការប្រើ DOM method, XSLT, ឬ វិធីសាស្ត្រផ្សេងទៀតពឹងផ្អែកទៅលើរបៀបដែលប្រើ ដើម្បីផ្លាស់ប្តូរទិន្នន័យ
- បង្ហាញលទ្ធផលនៃទិន្នន័យទៅក្នុង user interface, ដោយការប្រើ DOM method ដើម្បីបញ្ចូលអត្ថបទ ឬ រូបភាព ទៅក្នុងគេហទំព័រ ដោយការផ្លាស់ប្តូរ innerHTML របស់ element ឬ ដោយការផ្លាស់ប្តូរ CSS របស់ element
Javascript ជាភាសា programming ដែលមានតាំងតែពីយូរណាស់មកហើយ វាមាននូវលក្ខណៈពិសេសជាច្រើន វាជា dynamic language ដែលប្រើប្រាស់ object-oriented programming ។
♦ សង្ខេប
ក្នុងអត្ថបទនេះ យើងបានធ្វើការប្រៀបធៀប website ពីមុន និង website ដែលប្រើប្រាស់ AJAX ហើយបង្ហាញពីភាពល្អប្រសើរយ៉ាងច្រើនក្នុងការប្រើប្រាស់ AJAX ។ ហើយអ្នកបានយល់ពីគោលការណ៍ និង ទ្រឹស្តីមួយចំនួនរបស់ AJAX និង បច្ចេកវិទ្យាដែលចូលរួមក្នុងការបង្កើត AJAX មានដូចជាៈ XML, DOM, CSS, XMLHttpRequest និង Javascript ។
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;} .tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 ! important;} .ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight {background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



