មីនា
ស្វែងយល់ពីការដាក់ Cursor នៅក្នុង CSS
♦ រៀបរៀងដោយ កញ្ញា អេង រតនៈ
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីការដាក់ Cursor នៅក្នុង CSS ។ ដើម្បីកុំឲ្យខាតពេល យូរតោះយើងទៅមើលលទ្ធផលនិងឧទាហរណ៍ជាកូដដូចខាងក្រោម៖
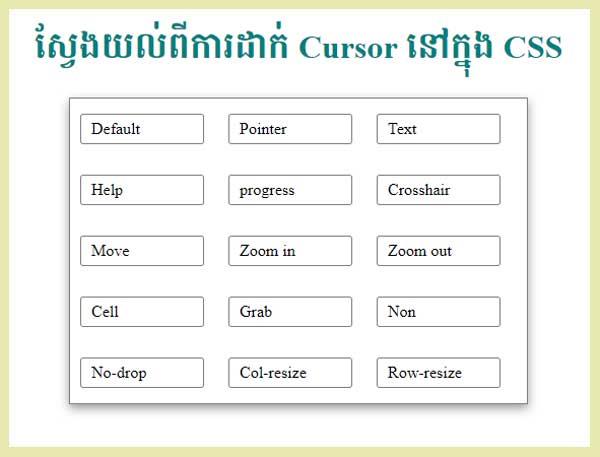
→ លទ្ធផលកូដ

→ ការពន្យល់លទ្ធផលកូដ
នៅពេលយើងដំណើរការ File index.html វានឹងចេញលទ្ធផលដូចខាងលើហើយពេលយើងដាក់ cursor ទៅលើ box មួយៗវានឹងចេញទល្ធផលទៅតាម cursor ដែលយើងបានកំណត់ ។
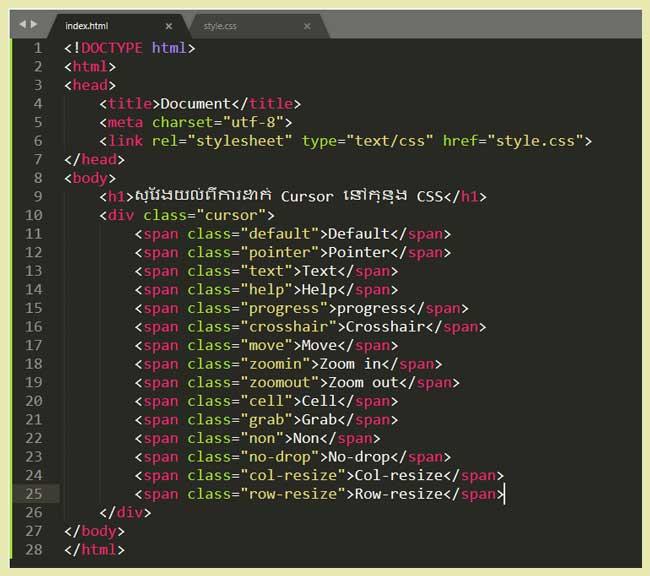
→ រូបភាពកូដរបស់ HTML

→ ពន្យល់កូដ HTML
- បន្ទាត់ទី១០ គេប្រើ class ឈ្មោះថា cursor ដើម្បីក្តោបទៅលើ tag span ទាំងអស់ឲ្យវានៅកណ្តាលនៃ Browser
- បន្ទាត់ទី១១ ដល់ទី២៥ គេប្រើ tag span ហើយមាន class ឈ្មោះដូចខាងលើ ដើម្បីដាក់ឈ្មោះឲ្យ Cursor
នីមួយៗ
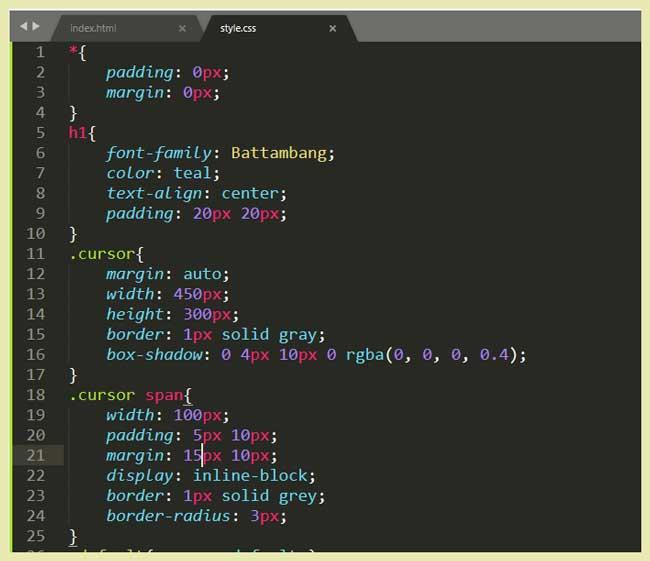
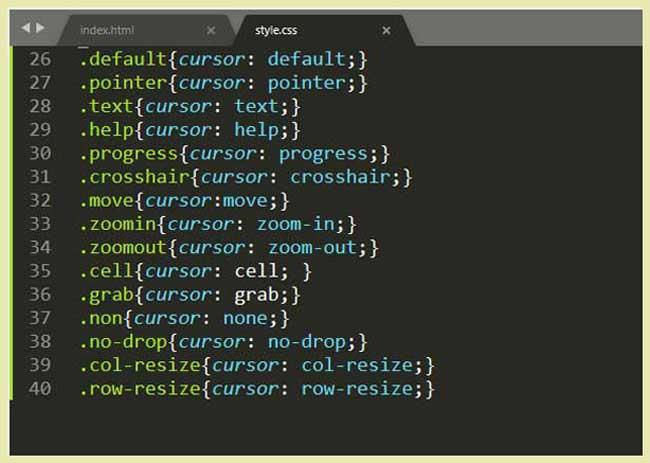
→ រូបភាពកូដរបស់ CSS


→ ពន្យល់កូដ CSS
- បន្ទាត់ទី២៦ ដល់ទី៤០ គេប្រើ class ដែលមានឈ្មោះថា default, pointer, text, help, progress, crosshair, move, zoomin, zoomout, cell, grab, non, no-drop, col-resize, and row-resize ដើម្បីកំណត់ទៅលើ cursor នៃ class នីមួយៗ ៕

→ សម្រាប់វគ្គសិក្សា Web Design with CSS+Bootstrap តម្លៃ ៨០ដុល្លា http://training.antkh.com/website_design_with_css.aspx
→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



