កុម្ភៈ
គន្លឹះនិងល្បិចអំពីរបៀបបង្កើត Fixed SideBar នៅក្នុង HTML & CSS
♦ រៀបរៀងអត្ថបទដោយ៖ លោក រ៉ាន់ ប៊ុនផេង
សួស្តីអ្នកទាំងអស់គ្នា តើអ្នកទាំងអស់គ្នាមានបញ្ហាទាក់ទងនឹងការបង្កើត Menu ជាប្រភេទ Fixed SideBar មែនទេ? ។ ឥឡូវនេះខ្ញុំនឹងបង្ហាញអ្នកទាំងអស់គ្នាឲ្យបានដឹងអំពីចំណុចសំខាន់ៗដែលអ្នកទាំងអស់គ្នាមិនទាន់បានដឹងពីមុនអំពីរបៀបបង្កើត Fixed Sidebar ដែលមាន នៅក្នុង HTML & CSS ។ ដើម្បីកុំឲ្យខាតពេលយូរ យើងអាចមើលទៅលើលទ្ធផល ឧទាហរណ៍ និង code នៅក្នុងរូបភាពខាងក្រោម ៖
→ លទ្ធផលកូដ

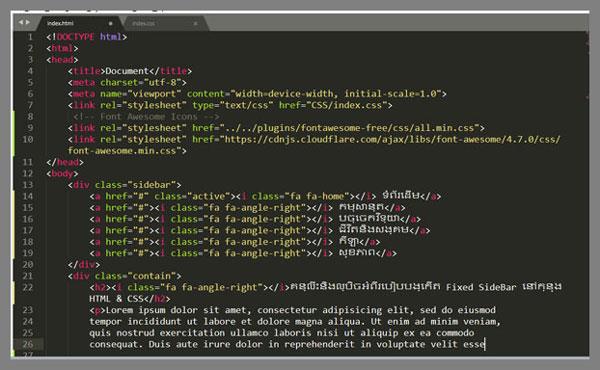
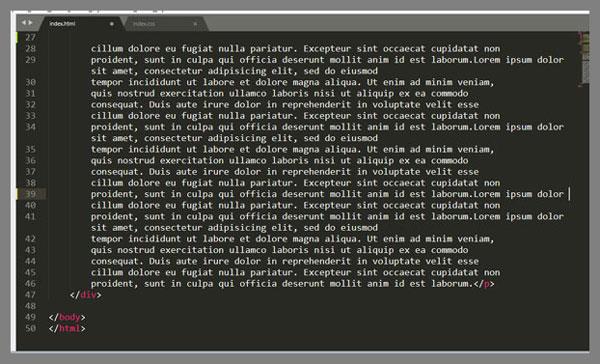
→ ពន្យល់កូដ HTML
នៅពេលដែលយើងចុច Run File index.html នៅលើផ្ទាំង Browser អ្នកនឹងឃើញលទ្ធផលដូចរូបខាងលើ


- នៅបន្ទាត់ទី៦ គេប្រើ <meta> tag ដើម្បីកំណត់ប្រភេទ Device Responsive with CSS ប៉ុណ្ណោះ
- នៅបន្ទាត់ទី៧ គឺគេប្រើ<Link> tag ដើម្បីតភ្ចាប់ពី HTML ទៅ CSS ។
- នៅបន្ទាត់ទី៩នឹង ១០ គឺគេប្រើ<Link> tag ដែរ ដើម្បីហៅប្រភេទនៃ Font-Awesome ពី Browser មកប្រើនៅក្នុង HTML
- នៅបន្ទាត់ទី១៣ គឺគេប្រើ Class “Sidebar” ដើម្បីក្តោបទៅលើប្រភេទនៃ Menu bar ទាំងអស់
- នៅបន្ទាត់ទី១៤ ដល់ ១៩ គេប្រើ tag <a> ដើម្បីបង្ហាញប្រភេទនៃ Menu bar ។
- នៅបន្ទាត់ទី២១ គេប្រើ Class “Contain” ដើម្បីក្តោបទៅលើប្រភេទនៃអក្សរទាំងអស់ tag <h1> & <p>
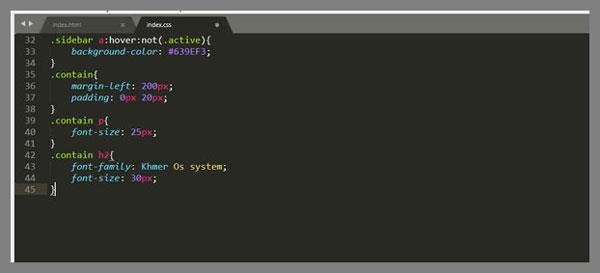
→ ពន្យល់កូដ CSS


- នៅបន្ទាត់ទី៧ របស់ File CSS គឺគេប្រើ Class “Sidebar” ដើម្បីក្តោបទៅលើប្រភេទនៃ Menu bar ទាំងអស់ ។ នៅក្នុង Class “.Sidebar” នៅបន្ទាត់ទី១១ គេប្រើ Property Position: Fixed; ដើម្បីឲ្យ Content របស់ Sidebar នៅជាប់មួយកន្លែង ។ ហើយនៅបន្ទាត់ទី១៣ ១៤ នឹង ១៥ គេប្រើ Padding: 0px; Left:0px; top:0px; ដើម្បីមិនឲ្យមានគម្លាតរវាង Content Sidebar នឹង Body Screen ។
- នៅបន្ទាត់ទី៣២ គេប្រើ Class .sidebar a:hover:not (.active) ” ដើម្បី Hover ទៅលើ tag <a> នីមួយៗ ។ ហើយចំពោះ not (.active) គេប្រើ ដើម្បីមិនឲ្យ Class “.active” នៅក្នុង tag <a> ខាងលើមិនឲ្យ Hover ៕
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ Android https://play.google.com/store/apps/developer?id=ANT+Mag
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS http://www.antclasses.com/help/page/download.html

♦ វគ្គ Website Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា Website Design with CSS + Bootstrap
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



