កុម្ភៈ
គន្លឹះងាយៗក្នុងការបង្កើត User Rating ជាលក្ខណៈ Static ដោយប្រើ HTML និង CSS
♦ រៀបរៀងអត្ថបទដោយ កញ្ញា ឃឹម ស្រីរ័ត្ន កែសម្រួលឡើងវិញដោយ កញ្ញា អេង រតនៈ ខែ កុម្ភៈ ២០២១
សួស្តីអ្នកទាំងអស់គ្នា! ! ថ្ងៃនេះខ្ញុំចង់ចែករំលែកអ្នកទាំងអស់គ្នាអំពីចំណេះដឹងខ្លះៗនិយាយទាក់ទង ជាមួយនឹងវិធីសាស្រ្តមួយចំនួនតូចដែលបានដកស្រង់ចេញពីក្នុងមេរៀន HTML ហើយនឹងមេរៀន CSS ដែរក្នុងនោះខ្ញុំបានលើកយកគន្លឹះងាយៗក្នុងការបង្កើត User Rating ជាលក្ខណៈ Static ដោយប្រើត្រឹមតែ HTML និង CSS ។ ដើម្បីកុំឲ្យខាតពេលយូរតោះយើងទៅជួបជាមួយនឹងលទ្ធផល និងកូដខាងក្រោមទាំងអស់គ្នា៖
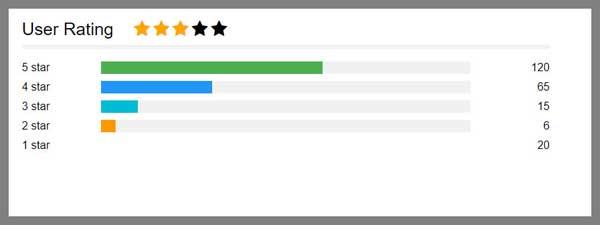
♦ លទ្ធផលកូដ

- នៅពេលយើងធ្វើការ Run Code index.html វានឹងចេញលទ្ធផលដូចខាងលើដែលបានបង្ហាញ ។
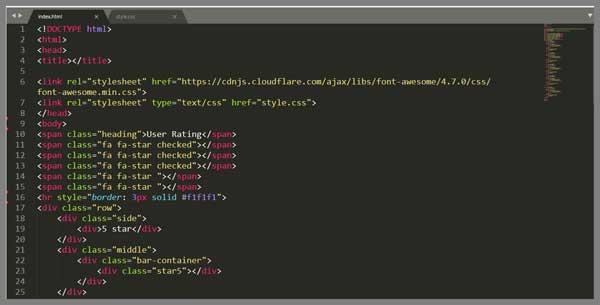
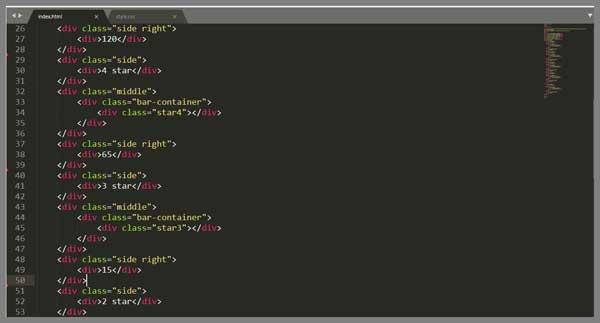
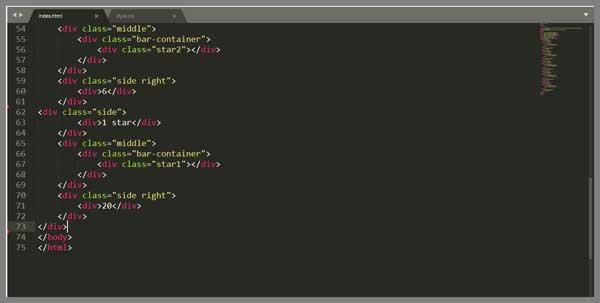
♦ ពន្យល់កូដ HTML



- បន្ទាត់ទី៦យើងត្រូវ Link Font Awesome ពី Website : https://fontawesome.com/start ឬក៏
អាច Download ទុកក៏បាន !
- បន្ទាប់មកត្រូវបង្កើត Class fa fa-star ចំនួន៥ ដើម្បីបង្កើត Rating Bar
- ដំបូងយើងត្រូវមាន class row មួយសម្រាប់ក្តោប Rating Bar ទាំងអស់
- បន្ទាប់មកក្នុង Rating bar មួយ យើងមាន Class ធំៗ បីគឺមាន side, middle, និង side right
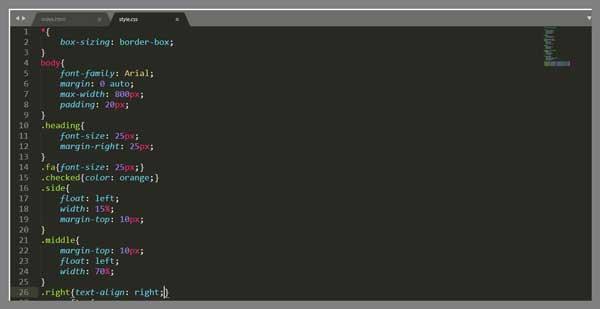
♦ ពន្យល់កូដ CSS


- បន្ទាត់ទី១ ដល់ទី៣ គេប្រើ * {box-sizing: border-box;} សម្រាប់ clear box កុំឲ្យ box វាជាន់គ្នា ។
- បន្ទាត់ទី១៤ គេប្រើ class fa ដើម្បីដាក់ផ្កាយឲ្យមានទំហំ25px.
- បន្ទាត់ទី១៥ គេប្រើ class checked ចង់ឲ្យផ្កាយមានពណ៌ទឹកក្រូច
- បន្ទាត់ទី១៦ ដល់ទី២០ គេប្រើ class side ចង់ឲ្យអក្សរនៅក្នុង tag div មកខាងឆ្វេងទាំងអស់
- បន្ទាត់ទី២១ ដល់ទី២៥ គេប្រើ class middle ចង់ឲ្យអក្សរស្ថិតនៅខាងឆ្វេងនៃ box
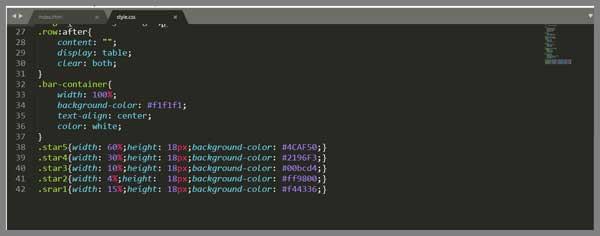
- បន្ទាត់ទី២៧ ដល់ទី៣១ គេប្រើ class row:after មានន័យថាប្រើសម្រាប់ add ទិន្នន័យបន្ទាប់ពី content
Content:” ”; គេប្រើជាមួយ after
Display: table គេប្រើតម្រៀបទន្និន័យជា table ដែលមាន row ហើយនិង Column
Clear:both មានន័យថាclear ឲ្យចេញពី box ធ្លាក់ចុះខាងក្រោម
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android & Windows http://www.antclasses.com/help/page/download.html
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html

→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



