កុម្ភៈ
គន្លឹះខ្លះៗនៃការប្រើប្រាស់ Text Formatting នៅក្នុង HTML
♦ រៀបរៀងដោយ កញ្ញា អេង រតនៈ http://training.antkh.com/students/?s=3752
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីគន្លឹះមួយចំនួនក្នុងការដាក់ Text Formatting នៅក្នុង HTML ។ ដើម្បីកុំឲ្យខាតពេលយូរតោះយើងទៅមើលលទ្ធផលនិងឧទាហរណ៍ជាកូដដូចខាងក្រោម៖
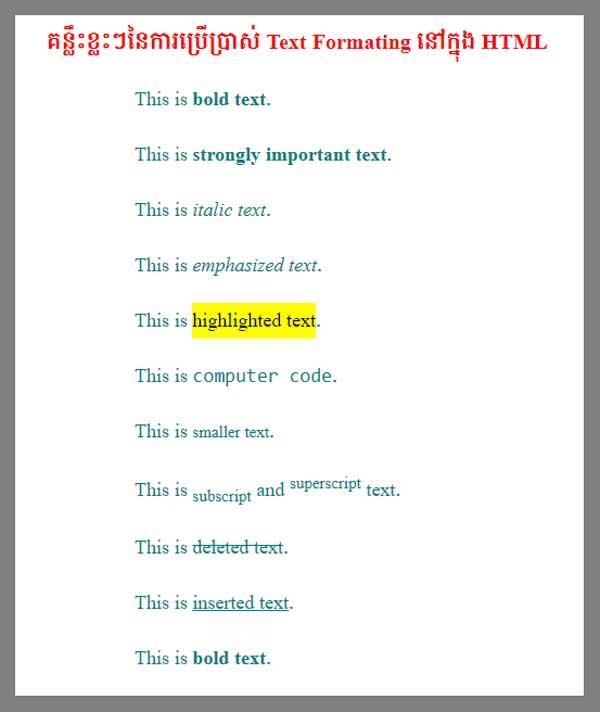
♦ → លទ្ធផលកូដ

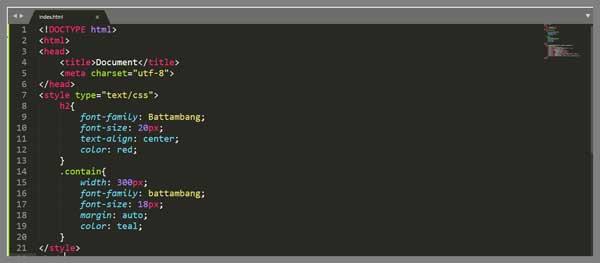
→ ពន្យល់កូដ HTML &CSS
- នៅពេលយើង Run File index.html នៅលើ Browser វានឹងចេញអក្សរទៅតាមប្រភេទ text Formatting នីមួយៗដែលយើងកំណត់ដូចលទ្ធផលរូបខាងលើ


- បន្ទាត់ទី៨ ដល់ទី១៣ គេប្រើ tag h2 ដើម្បីដាក់ចំណងជើងឲ្យ Text Formatting ដែលមានទំហំអក្សរ ឈ្មោះអក្សរ ពណ៌អក្សរហើយនឹងដាក់អក្សរឲ្យនៅកណ្តាល
- បន្ទាត់ទី១៤ ដល់ទី២០ គេប្រើ class contain ដើម្បីដាក់ទំហំឲ្យនៅកណ្ដាលនឹងពណ៌ ។
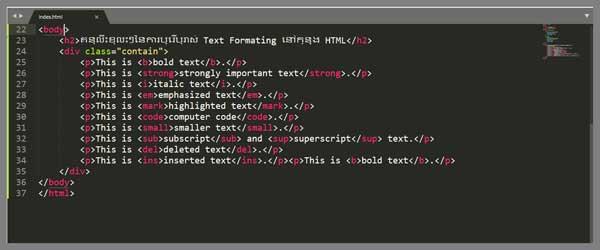
- បន្ទាត់ទី២៣ ដាក់ចំណងជើងឲ្យ Text Formatting
- បន្ទាត់ទី២៥ និងបន្ទាត់ទី២៦ គេប្រើ tag b និង tag strong ដើម្បីដាក់អក្សរឲ្យដិតទាំងពីរនេះអាចប្រើបានដូចគ្នា
- បន្ទាត់ទី២៧ និងបន្ទាត់ទី២៨ គេប្រើ tag i និង tag em ដើម្បីដាក់អក្សរឲ្យទ្រេតទាំងពីរនេះអាចប្រើបានដូចគ្នា
- បន្ទាត់ទី២៩ គេប្រើ tag mark ដើម្បីដាក់ highlight ទៅលើអក្សរ
- បន្ទាត់ទី៣០ គេប្រើ tag code ដើម្បីកំណត់អក្សរនៃ computer code
- បន្ទាត់ទី៣១ គេប្រើ tag small ដើម្បីដាក់អក្សរឲ្យតូច
- បន្ទាត់ទី៣២ គេប្រើ tag sup ហើយនិង tag sub ដើម្បីកំណត់ទៅលើអក្សរ
Tag sup គេប្រើ ដើម្បីដាក់សន្ទស្សន៍ឲ្យអក្សរ
Tag sub គេប្រើ ដើម្បីដាក់ស្វ័យគុណឲ្យអក្សរ
- បន្ទាត់ទី៣៣ គេប្រើ tag del ដើម្បីគូសបន្ទាត់ចំកណ្តាលនៃអក្សរ (delete text) ។
- បន្ទាត់ទី៣៤ គេប្រើ tag ins ដើម្បីគូសបន្ទាត់ពីក្រោមនៃអក្សរ (inserted text) ៕
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android & Windows http://www.antclasses.com/help/page/download.html
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html

→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



