មករា
គន្លឹះតូចមួយនៃការដាក់អក្សរឲ្យរត់ដោយប្រើប្រាស់ tag Marquee
♦ រៀបរៀងដោយ កញ្ញា អេង រតន: កែសម្រួលឡើងវិញនៅថ្ងៃទី ២៦ ខែមេសា ឆ្នាំ ២០២២ ដោយលោក យឿន ឆៃយ៉ា
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីគន្លឹះតូចមួយចំនួននៃការដាក់ Tag Marquee ដោយប្រើប្រាស់ជាមួយនឹង CSS ដើម្បីឲ្យអក្សររត់ ។ ដើម្បីកុំឲ្យខាតពេលយូរតោះយើងទៅមើលលទ្ធផលនិងឧទាហរណ៍ជាកូដដូចខាងក្រោម៖
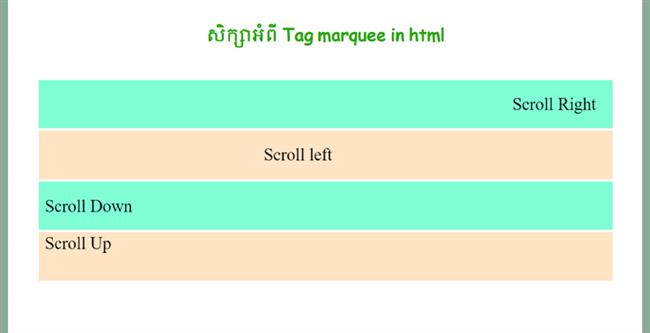
♦ លទ្ធផលក្រោយពីដំណើរការកូដ

♦ នៅពេលដំណើរកា File index.html នោះយើងនឹងទទួលបានលទ្ធផលដូចរូបខាងលើ ៖
- Scroll Right មានចលនាពី ឆ្វេង ទៅ ស្ដាំ ។
- Scroll Left មានចលនាពី ស្ដាំ ទៅ ឆ្វេង ។
- Scroll Down មានចលនាពី លើ ទៅ ក្រោម ។
- Scroll Up មានចលនាពី ក្រោម ទៅ លើ ។
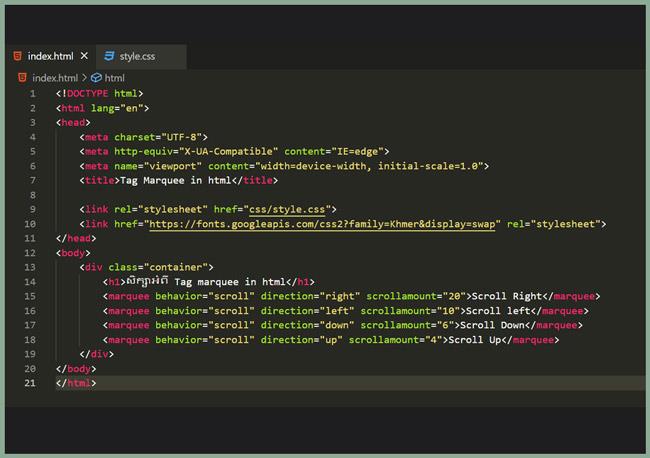
♦ រូបភាព និងពន្យល់កូដ HTML

- បន្ទាត់ទី ៩ ជា Tag Link សម្រាប់ភ្ជាប់ File HTML ទៅ File CSS
- បន្ទាត់ទី ១០ ជា Tag Link សម្រាប់ទាញយក Font អក្សរខ្មែរណាមួយពី Google
- បន្ទាត់ទី ១៥ ដល់ ១៨ គឺជា Tag Marquee ដែលប្រើសម្រាប់ធ្វើឲ្យអក្សរមានចលនា (អក្សររត់) ។ នៅក្នុង Tag Marquee នីមួយៗមាន Attribute ដូចជា ៖
→ behavior=”scroll” ជា Attribute ធ្វើឲ្យមាន ចលនា Scroll ។
→ direction=” ” ជា Attribute សម្រាប់កំណត់ទិសដៅ នៃចលនា ។ នៅក្នុង direction មាន Value ដូចជា (right , left , down , up) ។
→ scrollamount=” ” ជា Attribute សម្រាប់កំណត់ល្បឿន (លឿន ឬ យឺត) ។
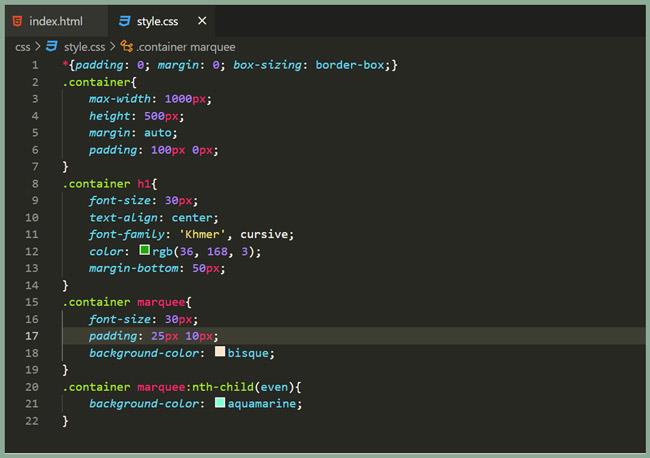
♦ រូបភាព និងពន្យល់កូដ CSS

→ Class container
- Max-width : សម្រាប់កំណត់ ប្រវែង
- Height : សម្រាប់កំណត់ កម្ពស់
- Margin : សម្រាប់កំណត់ ទីតាំងឲ្យនៅចំកណ្ដាល
- Padding : សម្តាប់កំណត់ គំលាត់ខាងក្នុង របស់ container ។
→ h1
- font-size : ដាក់ទំហំអក្សរ
- text-align : ដាក់អក្សរឲ្យចំកណ្ដាក
- font-family : កំណត់ font ឲ្យអក្ស
- color : ដាក់ពណ៌ឲ្យអក្សរ
- margin-bottom : កំណត់គំលាត ខាងក្រោយ អក្សរ ៥០px ។
→ marquee
- font-size : កំណត់ទំហំអក្សរ
- padding : កំណត់គំលាត
- background-color : ចាក់ពណ៌ ផ្ទៃខាងក្រោយ ឲ្យ Tag marquee
→ marquee:nth-child (even) : គេហៅវាជាប្រភេទ pseudo class វាធ្វើការមួយរំលងមួយ
- background-color : ចាក់ពណ៌ ផ្ទៃខាងក្រោយ ឲ្យ Tag marquee

![]() សម្រាប់លោកអ្នកចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Android https://bit.ly/3qhYCJf
សម្រាប់លោកអ្នកចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Android https://bit.ly/3qhYCJf
![]() សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter
សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter
→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
![]() ទីតាំងៈ 86B ផ្លូវ 313 ខណ្ឌទួលគោក ភ្នំពេញ
ទីតាំងៈ 86B ផ្លូវ 313 ខណ្ឌទួលគោក ភ្នំពេញ ![]() https://maps.app.goo.gl/cdi3hTED27tbHBaB9
https://maps.app.goo.gl/cdi3hTED27tbHBaB9
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



