មករា
គន្លឹះខ្លះៗ និយាយអំពីរបៀបនៃការបង្កើត Table ជាមួយនឹង HTML និង CSS
♦ រៀបរៀងដោយ កញ្ញា អេង រតន:
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីគន្លឹះមួយចំនួននៅក្នុង HTML & CSS ដោយបង្កើតជាមួយនឹង Table ដើម្បីបំពេញឈ្មោះតាមអ្វីដែលយើងបានកំណត់ ។ ដើម្បីកុំឲ្យខាតពេលយូរតោះយើងទៅមើលលទ្ធផល និងឧទាហរណ៍ជាកូដដូចខាងក្រោម៖
♦ លទ្ធផលកូដ
♦ ការពន្យល់លទ្ធផលកូដ
- នៅពេលយើងដំណើរការកម្មវិធីទៅលើ Browser វានឹងចេញរូបរាងជា Table ។


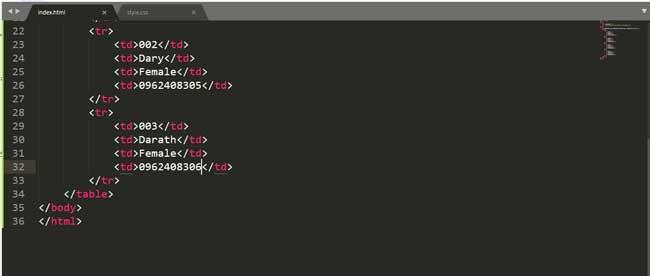
- នៅក្នុងកូដ html គោលដៅគឺចង់បង្កើត table ដែលមាន 4 filed គឺមាន ID, Name, Gender, Phone Number ។
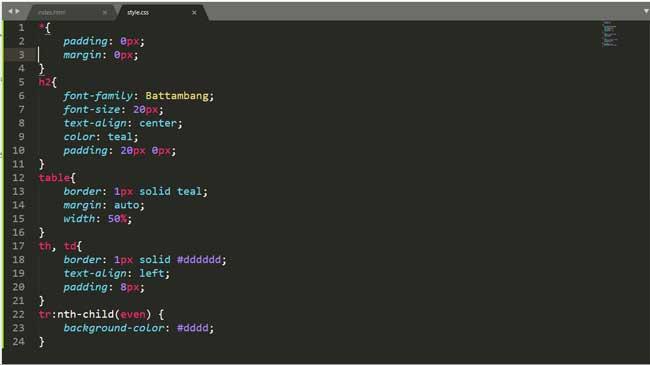
♦ ពន្យល់កូដ CSS

- បន្ទាត់ទី៥ ដល់ទី១១ គេប្រើ tag h2 ដើម្បីដាក់ចំណងជើងឲ្យ Table ដែលមានទំហំអក្សរ ឈ្មោះអក្សរ ពណ៌អក្សរហើយនឹងដាក់អក្សរឲ្យនៅកណ្តាល ។
- បន្ទាត់ទី១២ ដល់ទី១៦ គេប្រើ ដើម្បីដាក់ border ឲ្យ Table ទៅកណ្តាលនឹងមានទំហំ50% ។
- បន្ទាត់ទី១៧ ដល់ទី២១ គេប្រើសម្រាប់ដាក់ border ឲ្យចំណងជើងនិងទិន្នន័យហើយឲ្យអក្សរនៅខាងឆ្វេង ។
- បន្ទាត់ទី២២ ដល់ទី២៤ គេប្រើសម្រាប់ដាក់ background ជាចំនួនសេសដែលគិតពី index ទីសូន្យ ៕
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android & Windows http://www.antclasses.com/help/page/download.html
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html

→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



