មករា
ស្វែងយល់អំពីគន្លឹះសំខាន់ៗនៃ Attribute 4 ចំណុចរបស់ HTML
♦ ♦ រៀបរៀងដោយ លោក រ៉ាន់ ប៊ុនផេង
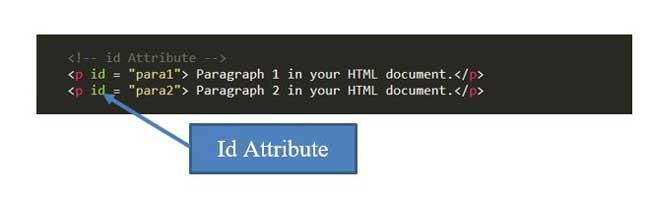
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីគន្លឹះសំខាន់ៗនៃការស្វែងយល់អំពីគន្លឹះសំខាន់ៗនៃ Attribute 4 ចំណុចរបស់ HTML ។ ដើម្បីកុំឲ្យខាតពេលយូរ យើងអាចមើលទៅលើលទ្ធផល ការពន្យល់នឹង code នៅក្នុងរូបភាពខាងក្រោម ៖
♦ ពន្យល់ Attribute នីមួយៗ
មុននឹងឈានដល់ការពន្យល់អំពី Attribute នីមួយៗយើងទៅយល់អំពីអ្វីទៅជា Attribute ?
- Attribute គឺជាលក្ខណៈដែលយើងប្រើសម្រាប់បន្ថែមទៅឲ្យ Tag របស់ HTML ។
I. Id Attribute
វាមានមុខងារប្រើសម្រាប់កំណត់អត្តសញ្ញាណទៅឲ្យ Tag នីមួយៗនៅក្នុង HTML ។ ឧទាហរណ៍ នៅពេលយើងមាន Contain ពីរ ដែលស្ថិតនៅក្នុង Script តែមួយ នៅពេលនោះយើងអាចប្រើ Id Attribute ដើម្បីជួយបែងចែងឈ្មោះវានីមួយៗបាន ។

II. Title Attribute
វាមានមុខងារប្រើសម្រាប់កំណត់អត្តសញ្ញាណរបស់ Tag ជាប្រភេទ Title ។
ឧទាហរណ៍ <h1></h1>, <h2></h2>, <h3></h3>, <h4></h4>, <h5></h5>, <h6></h6>
III. Class Attribute
ប្រើ ដើម្បីបញ្ចាក់អំពីធាតុនៃ Style Sheet ដែលមាននៅក្នុង HTML Element ។ ហើយ Class ក៏ជាផ្នែកមួយនៃ Global Attribute ផងដែរ ។
IV. Style Attribute
ប្រើសម្រាប់បញ្ចាក់អំពី File CSS ដែលមាននៅក្នុង HTML element ។
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android & Windows http://www.antclasses.com/help/page/download.html

→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html

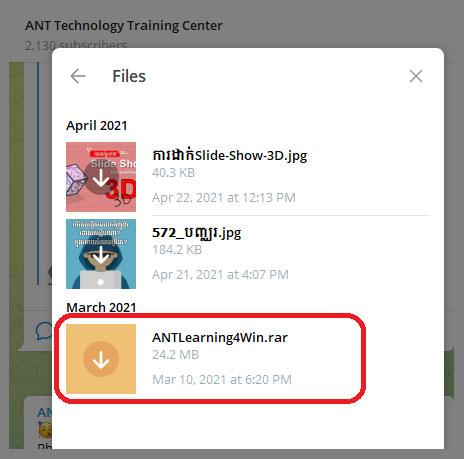
![]() សម្រាប់លោកអ្នកចង់ទាញយកកម្មវិធី ANTLearner សម្រាប់ WIndows ចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter
សម្រាប់លោកអ្នកចង់ទាញយកកម្មវិធី ANTLearner សម្រាប់ WIndows ចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter

មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



