មករា
គន្លឹះខ្លះៗ និយាយអំពីរបៀបនៃការ Hover ដើម្បីឲ្យចេញអក្សរដោយប្រើប្រាស់ CSS និង HTML
♦ រៀបរៀងដោយ កញ្ញា អេង រតន:
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីគន្លឹះមួយចំនួននៅក្នុង HTML & CSS ដែលអាចឲ្យយើងដឹងអំពីរបៀបនៃការ Hover ដើម្បីឲ្យវាចេញអក្សរនៅលើរូបភាពហើយនឹងធ្វើឲ្យរូបភាពកាន់តែច្បាស់ជាងមុន ។ ដើម្បីកុំឲ្យខាតពេលយូរតោះយើងទៅមើលលទ្ធផលនិងឧទាហរណ៍ជាកូដដូចខាងក្រោម៖
♦ លទ្ធផលកូដ

♦ ការពន្យល់លទ្ធផលកូដ
Refresh ទៅលើ Browser រូបភាពស្រអាប់នឹងគ្មានអក្សរ ។
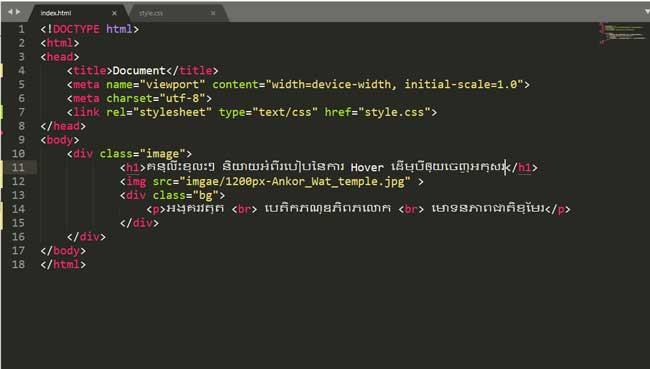
♦ ពន្យល់កូដ HTML

- នៅបន្ទាត់ទី៧ គេប្រើ tag link ដើម្បីតភ្ជាប់ជាមួយ File HTML ជាមួយ File CSS
- នៅបន្ទាត់ទី១០ គេប្រើ class មួយឈ្មោះថា image ដើម្បីក្ដោបទៅលើ h1 រូបភាព ហើយនិង class មានឈ្មោះថា bg
- បន្ទាត់ទី១១ ដាក់ចំណងជើងឲ្យរូបភាព
- បន្ទាត់ទី១២ គេប្រើ tag image ដើម្បីបង្ហាញរូបភាពនៅលើ Browse
- នៅបន្ទាត់ទី១៣ គេប្រើ class មានឈ្មោះថា bg ដើម្បីឲ្យរូបភាពរាងងងឹត
- នៅបន្ទាត់ទី១៤ ដាក់អក្សរនៅពេលដែល hover លើរូបភាពឲ្យវាចេញអក្សរ
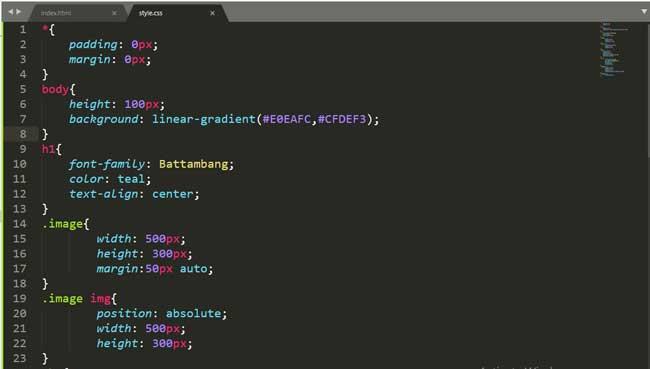
♦ ពន្យល់កូដ CSS


- នៅបន្ទាត់ទី៥ ដល់ទី៨ ដាក់ពណ៌នៅផ្ទៃខាងក្រោយ
- នៅបន្ទាត់ទី៩ ដល់ទី១៣ ដាក់ឈ្មោះ ដាក់ពណ៌ឲ្យអក្សរនឹងដាក់អក្សរឲ្យនៅកណ្ដាលនៃរូបភាព
- នៅបន្ទាត់ទី១៤ ដល់ទី១៨ ដាក់ទំហំហើយនិងក្ដោបទៅលើ h1 រូបភាព ហើយនិង class មានឈ្មោះថា bg ឲ្យវានៅកណ្ដាលនៃ Browser និងកម្ពស់ពីលើមកក្រោម ៥០px
- នៅបន្ទាត់ទី១៩ ដល់ទី២៣ ដាក់ទំហំរូបភាពនិងកំណត់ឲ្យរូបភាពនៅជាមួយគ្នាធៀបទៅនិង class ដែលមានឈ្មោះថា bg
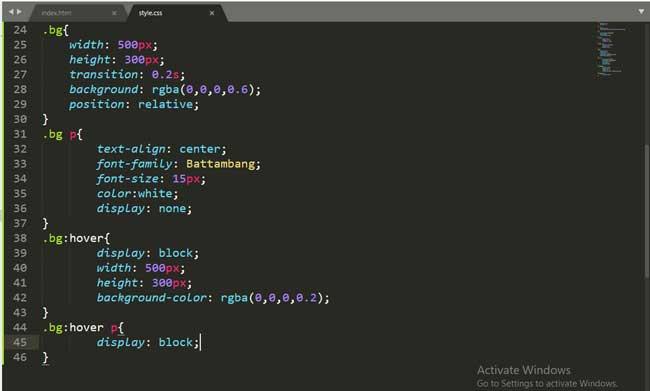
- នៅបន្ទាត់ទី២៤ ដល់ទី៣០ ដាក់ទំហំ និង ពណ៌ឲ្យ Background នៅលើរូបភាពហើយនឹងដាក់តម្លៃឲ្យពណ៌នៃ Background Smooth រយ:ពេល ០.២វិនាទី
- នៅបន្ទាត់ទី៣១ដល់ទី៣៧ ដាក់ឈ្មោះ ទំហំ ហើយនឹងពណ៌អក្សរឲ្យនៅកណ្ដាលនៃរូបភាពហើយនឹងបិទអក្សរមិនឲ្យវាឃើញនៅលើរូបភាពរហូតដល់ពេល Hover លើរូបភាពទើបមើលអក្សរឃើញ
- នៅបន្ទាត់ទី៣៨ដល់ទី៤៣ នៅពេលយើង Hover លើរូបភាពនិងពណ៌រូបភាពច្បាស់ជាងមុន
- នៅបន្ទាត់ទី៤៤ដល់ទី៤៦ នៅពេលយើង Hover លើរូបភាពវានឹងបង្ហាញអក្សរនៅលើរូបភាព ៕
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android & Windows http://www.antclasses.com/help/page/download.html

→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html

មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



