មករា
គន្លឹះខ្លះៗក្នុងការធ្វើ Slider ជាមួយ CSS និង Bootstrap
♦ រៀបរៀងដោយ លោក សួ លីឡាយ កែសម្រួលឡើងវិញនៅថ្ងៃទី ២៦ ខែមេសា ឆ្នាំ ២០២២ ដោយលោក យឿន ឆៃយ៉ា
សួស្តីអ្នកទាំងអស់គ្នាជាពិសេសអ្នកដែលកំពុងសិក្សាភាសា HTML & CSS ។ នេះគឺ គន្លឹះខ្លះៗក្នុងការធ្វើ Slider ជាមួយ Bootstrap-5 ដែលខ្ញុំលើកយកមកបង្ហាញអ្នកទាំងអស់គ្នា ។ កុំឲ្យខាតពេលយូរយើងទៅមើលលទ្ធផល និង Code ខាងក្រោម៖
♦ លទ្ធផលកូដ

→ ដើម្បីដំណើរកូដខាងក្រោមនេះបានលុះត្រាតែអ្នកទាំងអស់គ្នា ចូលទៅកាន់ Browser ណាមួយ ដើម្បី Download Library របស់ Bootstrap-5 ជាមុនសិន ។
→ សម្រាប់អ្នកដែលមិនទាន់ចេះ Download Library របស់ Bootstrap ដើម្បីយកមកប្រើប្រាស់ ។ ដូច្នេះ សូមឲ្យអ្នកត្រឡប់ទៅរកមើលអត្ថបទដែលបង្រៀនពីរបៀប Download ជាមុនសិន ។



♦ ពន្យល់កូដ
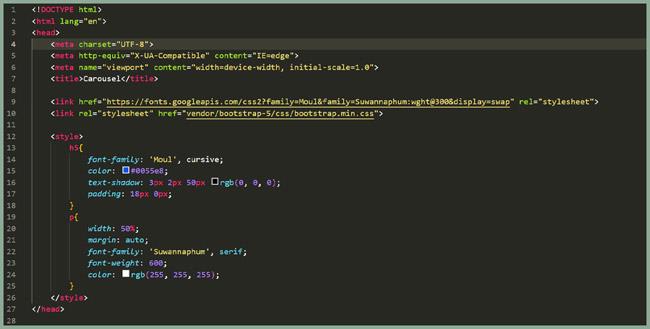
- បន្ទាត់ទី ៩ គឺ ជា Link សម្រាប់ទាញយក Font អក្សរខ្មែរ ពី Google ណាមួយដែលយើងបានកំណត់ ។
- បន្ទាត់ទី ១០ ជា Link CSS របស់ Bootstrap ដែលយើងបាន Download ។ នៅក្នុងCSS មានផ្ទុក Class ជាច្រើនសម្រាប់ឲ្យយើងយកមកប្រើប្រាស់តាមតម្រូវការ ។
- បន្ទាត់ទី ១២ ដល់ ២៥ គីជា Code CSS សម្រាប់ តុបតែង និង កំណត់ Font ឲ្យអក្សរ ។
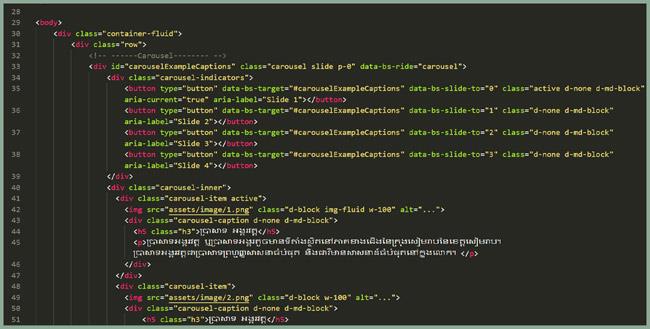
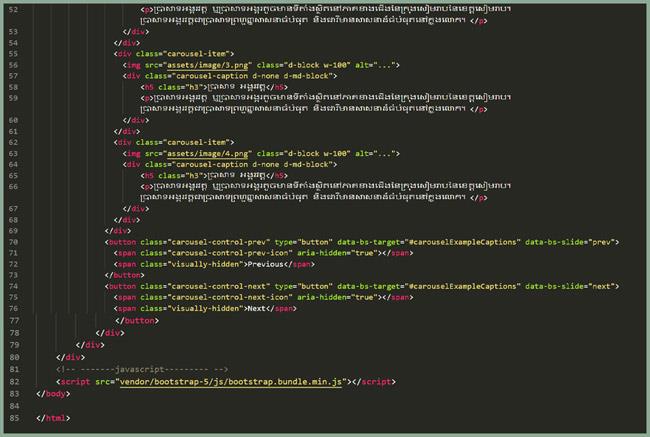
- បន្ទាត់ទី ៣៣ ដល់ ៧៨ ជា Code ដែលបង្កើត Slide ដើម្បីបានកូដទាំងនេះយើងគ្រាន់តែ វាយពាក្យ (bs5-carousel-caption) ហើយ Enter រួចជាស្រេច {Visual Studio Code} ឬ ចូល Link Bootstrap ហើយចុចពាក្យ Components បន្ទាប់មកចុចពាក្យ Carousel នោះអ្នកនឹងឃើញមាន slide ជាច្រើនដែលអាចឲ្យអ្នកជ្រើសរើស ។
- បន្ទាត់ទី ៧០ ដល់ ៧៧ គឺជា Button ឆ្វេងស្ដាំ នៃស្លាយ next នឹង previous
- បន្ទាត់ទី ៨២ ជា Link Javascript របស់ Bootstrap ដែលយើងបាន Download ។ វាធ្វើការនៅពេលដែល យើង Click ទៅលើ Button ណាមួយដែលមាននៅក្នុង Slide របស់យើង ។

→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android https://tinyurl.com/22j26u49
🤝 សូមទាញយកកម្មវិធី ANTLearner សម្រាប់ Windows ដោយចួលរួមជាមួយ telegram : https://t.me/AntTechnologyTrainingCenter

→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html
→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



