មករា
គន្លឹះតូចមួយ ដើម្បីបង្ហាញ GOOGLE MAP ក្នុង HTML
♦ រៀបរៀងដោយ លោក សួ លីឡាយ
Hey! ! ! សួស្តីអ្នកទាំងអស់គ្នាជាពិសេសអ្នកដែលកំពុងសិក្សាមុខវិទ្យា HTML & CSS ។ ហើយនេះគឺជាគន្លឹះខ្លះៗ ដើម្បីបង្ហាញ GOOGLE MAP នៅក្នុង HTML ។ តោះៗកុំឲ្យខាតពេលយូរយើងទៅមើលលទ្ធផល និងឧទាហរណ៍ Code ខាងក្រោមទាំងអស់គ្នា ៖
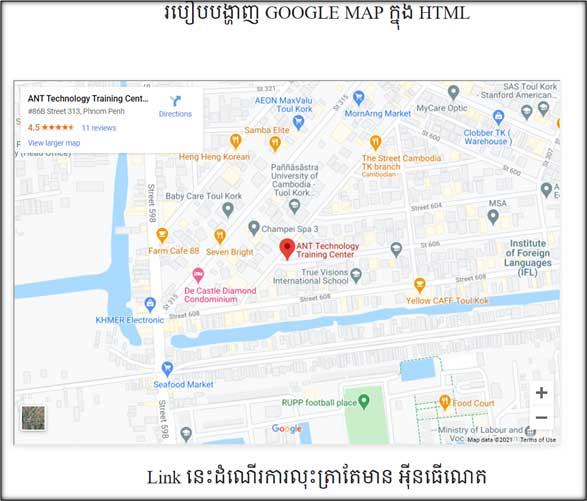
♦ លទ្ធផលកូដ

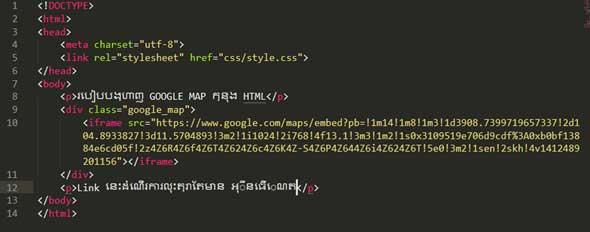
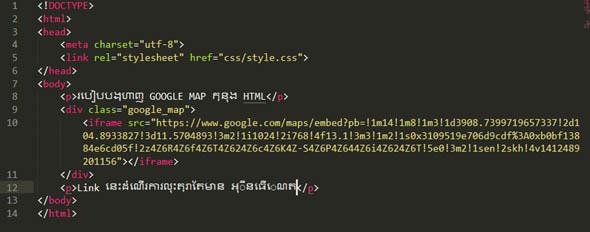
♦ ការពន្យល់កូដ HTML

- បន្ទាត់ទី ៤ ជា Code សម្រាប់ Support អក្សរខ្មែរ
- បន្ទាត់ទី ៥ ជា Code សម្រាប់ Link ទៅកាន់ CSS
- បន្ទាត់ទី ៩ យើងបង្កើត Class ក្ដោបមួយឈ្មោះ google_map
- បន្ទាត់ទី ១០ យើងបង្កើត Link មួយដែលជា Link ទីតាំងដែលយើងយកមកពី Google Map ដោយប្រើ Link នេះជាមួយ iframe ហើយវាមានតួនាទីក្នុងការទាញយក Link ឬ ទិន្នន័យខាងក្រៅមកដាក់ក្នុង HTML
♦ ការពន្យល់កូដ CSS

- បន្ទាត់ទី ១ ជា Code សម្រាប់ កំណត់លើ Class google_map
- បន្ទាត់ទី ២ កំណត់ទំហំ
- បន្ទាត់ទី ៣ កំណត់កម្ពស់
- បន្ទាត់ទី ៤ កំណត់ពណ៍ផ្ទៃខាងក្រោយ
- បន្ទាត់ទី ៥ កំណត់គម្លាតខាង ឆ្វេង
- បន្ទាត់ទី ៦ កំណត់គម្លាតខាង លើ
- បន្ទាត់ទី ៧ កំណត់ស្រមោល
- បន្ទាត់ទី ១៥ ជា Code សម្រាប់ កំណត់លើ iframe ដែលនៅក្នុង Class google_map ៕
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android & Windows http://www.antclasses.com/help/page/download.html
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html

→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



