មករា
ការធ្វើ Dropdown ជាមួយរូបភាព
s រៀបរៀងដោយ អតីតសិស្ស សួ លីឡាយ http://training.antkh.com/students/?s=3584
Hey សួស្តីអ្នកទាំងអស់គ្នា ខ្ញុំបាទ លីឡាយ ហើយនេះគឺគន្លឹះខ្លះៗក្នុង HTML & CSS ដើម្បីធ្វើ Dropdown ជាមួយរូបភាព ដែលខ្ញុំលើកយកមកបង្ហាញអ្នកទាំងអស់គ្នា ។ តោះៗកុំឲ្យខាតពេលយូរយើងទៅមើលលទ្ធផល និង Code ខាងក្រោមទាំងអស់គ្នា ៖
♦ លទ្ធផលកូដ

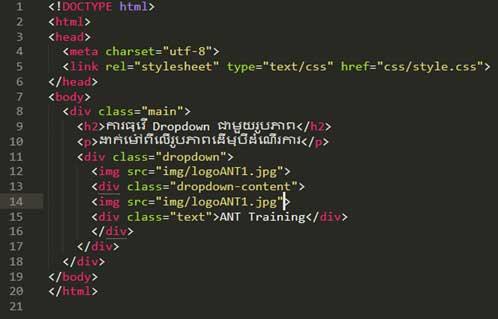
♦ ការពន្យល់កូដ HTML

- បន្ទាត់ទី ៤ ជា Code សម្រាប់ Support អក្សរខ្មែរ
- បន្ទាត់ទី ៥ ជា Code សម្រាប់ Link ទៅកាន់ CSS
- បន្ទាត់ទី ៨ យើងបង្កើត Class ក្ដោបមួយឈ្មោះ main ដែលវាក្ដោបលើ Website ទាំងមូល
- បន្ទាត់ទី ១១-១៦ យើងបង្កើត Class ក្ដោបរូបភាពមួយឈ្មោះ dropdown ដែរវាក្ដោបលើរូបភាពនិង
Class ២ទៀតគឺ Class dropdown-content និង Class text
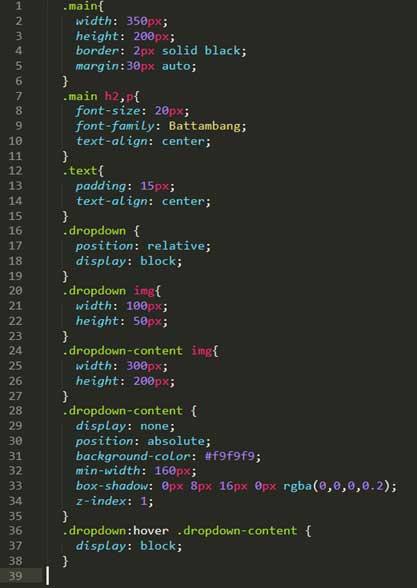
♦ ការពន្យល់កូដ CSS

- បន្ទាត់ទី ១៦ ជាការកំណត់ទៅលើ Class dropdown
- បន្ទាត់ទី១៧ នៃClass នេះ position : relative; គេប្រើវាសម្រាប់ជា មេរបស់ position : absolute;
- បន្ទាត់ទី ១៨ សម្រាប់ បង្ហាញ Class dropdown
- បន្ទាត់ទី ២៨ ជាការកំណត់ទៅលើ Class dropdown-content
- បន្ទាត់ទី ២៩ នៃ Class នេះសម្រាប់ បិទ Class dropdown-content មិនឲ្យបង្ហាញ
- បន្ទាត់ទី ៣០ គេប្រើវាសម្រាប់ជា កូនរបស់ position : relative;
- បន្ទាត់ទី ៣៣ គឺជាការដាក់ស្រមោលឲ្យប្រអប់
- បន្ទាត់ទី ៣៤ គឺជាការដាក់លេខរៀងដែល Class ត្រូវនៅលើគេ ឬ ក្រោមគេ
- បន្ទាត់ទី ៣៦-៣៨ គឺជាការធ្វើ Hover លើរូបភាព ដើម្បីឲ្យ Class dropdown-content បង្ហាញ ៕
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android & Windows http://www.antclasses.com/help/page/download.html
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html

→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



