មករា
គន្លឹះតូចមួយក្នុងការបង្កើត Video នៅក្នុង HTML & CSS
♦ រៀបរៀងដោយ លោក រ៉ាន់ ប៊ុនផេង
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំចង់បង្ហាញអ្នកទាំងអស់គ្នាអំពីគន្លឹះតូចមួយក្នុងការបង្កើត Video នៅក្នុង HTML & CSS ដែលមើលទៅដូចទៅនឹងទូរទស្សន៍ពិតៗ ។ ដើម្បីកុំឲ្យខាតពេលយូរ យើងអាចមើលទៅលើលទ្ធផល និងឧទាហរណ៍ជា code នៅក្នុងរូបភាពដូចខាងក្រោម ៖
♦ លទ្ធផលកូដ

♦ ពន្យល់លទ្ធផលកូដ
- នៅពេលដែលយើងចុច Run File index នៅលើផ្ទាំង Browser អ្នកនឹងឃើញ Video នៅក្នុងទូរទស្សន៍មានដំណើរការ ។
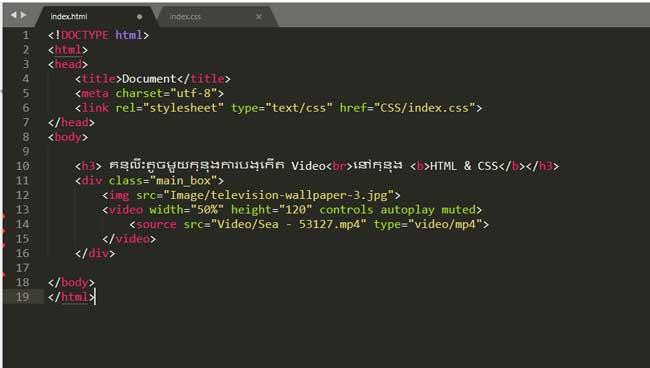
→ ពន្យល់កូដ HTML

- នៅបន្ទាត់ទី៦ គេប្រើ tag link ដើម្បីតភ្ចាប់ File HTML ជាមួយ File CSS
- នៅបន្ទាត់ទី១១ គឺគេប្រើ Class មួយឈ្មោះថា main-box ដើម្បីក្តោបទិន្នន័យទាំងអស់នៅក្នុងContain
- នៅបន្ទាត់ទី១២ គឺគេប្រើ tag image ដើម្បីបង្ហាញរូបភាពទូរទស្សន៍
- នៅបន្ទាត់ទី១៣ គេប្រើ tag video ដើម្បីបង្ហាញប្រភេទជា video នៅលើ Browser
- នៅបន្ទាត់ទី១៤ គេប្រើ tag source ដើម្បីហៅ Video ពី Folder មកបង្ហាញ
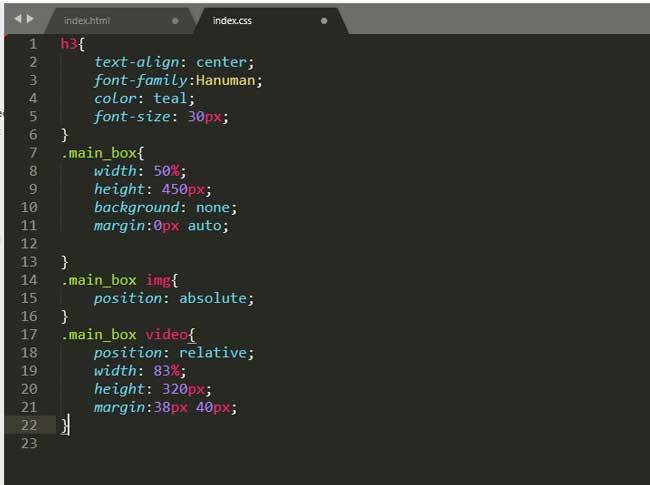
→ ពន្យល់កូដ CSS

- នៅបន្ទាត់ទី៧ របស់ File CSS ចំពោះ Class “. main-box” ប្រើ ដើម្បីក្តោបអំពី Property របស់ File CSS នៅក្នុង Class “.main-box”
- នៅបន្ទាត់ទី១១ គេ Property margin:0px auto; ដើម្បីឲ្យ Box មកកណ្តាល
- នៅបន្ទាត់ទី១៤ ចំពោះ Class “.main_box img” គេប្រើ Propery មួយឈ្មោះថា Positon:absolute; ដើម្បីបញ្ចាក់ថា File រូបភាពជា File មេ និងក្តោប Property ទាំងអស់នៅក្នុង Class មេ
- នៅបន្ទាត់ទី១៧ ចំពោះ Class “ .main_box video “ គេប្រើ Propery មួយឈ្មោះថា position : relative ; គេប្រើ ដើម្បីបញ្ចាក់ថា Class “ .main_box video “ ស្ថិតនៅខាងក្នុង Class “.main_box image ” ៕
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android & Windows http://www.antclasses.com/help/page/download.html
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html

→ ប្រសិនបើមានចង្ងល់ ឬមានសំណួរផ្សេងៗសូមផ្ញើសារចូល Facebook : https://www.facebook.com/anttrainning
→ សម្រាប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/
→ លេខទូរសព្ទទំនាក់ទំនង ០១០/០១៦ ៦៦៦ ៦៥៣
💒 ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



