វិច្ឆិកា
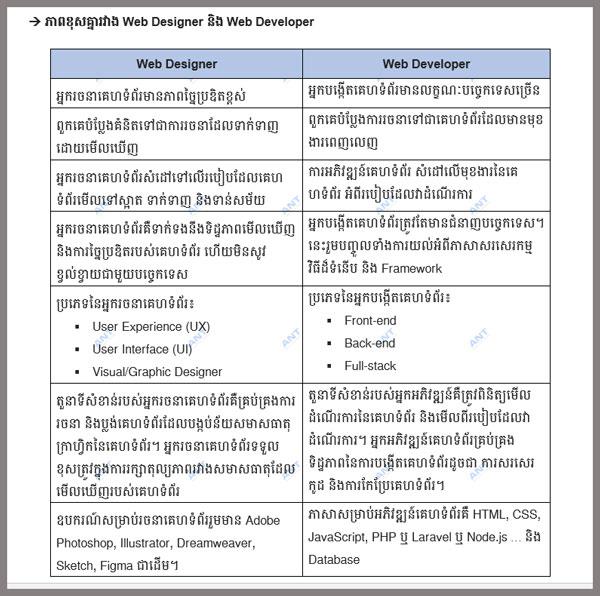
ភាពខុសគ្នារវាង Web Designer និង Web Developer
♦♦ រៀបរៀងអត្ថបទឡើងវិញនៅខែកក្កដា ឆ្នាំ ២០២៣ ដោយលោក ចែ សុផល

→ អ្នករចនាគេហទំព័រ (Web Designer) ៖ គឺជាអ្នកដែលធ្វើឲ្យគេហទំព័រមើលទៅស្អាត ទាក់ទាញ និងទាន់សម័យ ។ ទំនួលខុសត្រូវចម្បង របស់អ្នករចនាគេហទំព័រគឺផ្តោតលើរចនាប័ទ្ម និងអារម្មណ៍ទាំងមូលនៃគេហទំព័រដោយប្រើកម្មវិធីផ្សេងៗដូចជា Adobe Photoshop, Adobe Illustrator, Figma, Adobe XD … ដើម្បីធ្វើឲ្យគេហទំព័រកាន់តែទាក់ទាញ ។ អ្នករចនាគេហទំព័រមានប្រភេទផ្សេងៗគ្នា តាមតួនាទីរបស់ពួកគេ៖
- User Experience (UX) Designer: គឺជាការរចនា Interface ឬផលិតផលដែលប្រកបដោយប្រសិទ្ធភាព ។ មានន័យថាការងារ UX នេះគេឲ្យតម្លៃទៅលើអារម្មណ៍រីករាយរបស់អ្នកប្រើប្រាស់ក្នុងការប្រើ ដែលអាចបំពេញការងារបានដោយចំណាយពេលតិច និងមាន ភាពងាយយ៉ាងងាយសម្រាប់ការប្រើប្រាស់ ។
- User interface (UI) Designer: គឺជាការរចនា Interface ឬផលិតផលដែលផ្តោតលើរូបរាង ឬរចនាប័ទ្ម ។ សម្រាប់ User interface (UI) គេឲ្យតម្លៃទៅលើភាពស្រស់ស្អាតគឺ Look & Feel និង First Impression” ។ ពោលគឺគេធ្វើយ៉ាងណាឲ្យ Interface ឬផលិតផលដែលធ្វើ ចេញមកគឺមានភាពស្រស់ស្អាត ទាក់ទាញ និងទាន់សម័យ ។ ការងារខាង UI អាចផ្ដោតច្រើនទៅលើ ពណ៌ អាយខន ប៊ូតុង ពុម្ពអក្សរ រូបរាង និងការរៀបចំចន្លោះ Responsive Design ជាដើម ។
ចំណាំ៖ UX និង UI គឺបំពេញន័យឲ្យគ្នាទៅវិញទៅមក ។ អញ្ចឹងហើយបានជាគេតែងតែភ្ជាប់វាទាំងពីរនេះជាមួយគ្នារហូតមកជា UX/UI ។

→ អ្នកបង្កើតគេហទំព័រ (Web Developer) ៖ ជាអ្នកបង្កើតគេហទំព័រដែលជាទូទៅត្រូវបានគេហៅថាអ្នកសរសេរកម្មវិធី (Programmers) ។ ពួកគេយកការរចនាដែលបានបង្កើតឡើងដោយអ្នករចនាគេហទំព័រ (Web Designer) យកមកបម្លែងវាទៅជាគេហទំព័រ ដែលមានមុខងារ ពេញលេញ ។ ពួកគេប្រើប្រាស់ភាសា និងឧបករណ៍ផ្សេងៗដូចជា HTML, CSS, JavaScript, jQuery, Node.js ឬ PHP ឬ Node.js ឬ Python និងភាសាកូដមួយចំនួនទៀត ។ អ្នកបង្កើតគេហទំព័រគឺទទួលខុសត្រូវក្នុងការសហការជាមួយអ្នករចនា UX/UI និងអ្នករចនា រូបភាព ដើម្បីបង្កើតគេហទំព័រឲ្យដំណើរការបានល្អ ។ មួយវិញទៀតត្រូវមានសមត្ថភាពដោះស្រាយបញ្ហាទាំង Frontend និង Backend ។
អ្នកបង្កើតគេហទំព័រ (Web Developer) គឺបែងចែកជា៣ប្រភេទដូចខាងក្រោម៖
1. អ្នកអភិវឌ្ឍន៍ផ្នែកខាងមុខ (Frontend Developer) ៖ គឺជាអ្នកបង្កើតគេហទំព័រផ្នែកខាងមុខ (Frontend) ។ ពួកគេយកការរចនាដែលបានបង្កើតឡើងដោយអ្នករចនាគេហទំព័រ (Web Designer) យកមកបម្លែងវាទៅជាគេហទំព័រផ្នែកខាងមុខ ដើម្បីឲ្យអ្នកប្រើប្រាស់អាចមើលឃើញ និងធ្វើអន្តរកម្មបានដោយផ្ទាល់ ។ អ្នកអភិវឌ្ឍន៍ផ្នែកខាងមុខត្រូវចេះភាសារកូដមូលដ្ឋានដូចជា HTML, CSS, JavaScript ជាដើម ។
2. អ្នកអភិវឌ្ឍន៍ផ្នែកខាងក្រោយ (Backend Developer) ៖ គឺជាផ្នែកខាងម៉ាស៊ីនមេនៃគេហទំព័រ ដែលអ្នកមិនអាចមើលឃើញ និងធ្វើអន្តរកម្មជាមួយបាន ។ អ្នកអភិវឌ្ឍន៍ផ្នែកខាងក្រោយគឺមានទំនួលខុសត្រូវក្នុងការរក្សាទុក និងរៀបចំទិន្នន័យ ដោយធានាថាអ្វីៗទាំងអស់នៅផ្នែកខាងមុខ (Frontend) ពិតជាដំណើរការ ។ អ្នកអភិវឌ្ឍន៍ផ្នែកខាងក្រោយត្រូវមានសមត្ថភាពដោះស្រាយបញ្ហា នឹងត្រូវចេះភាសាកូដមួយចំនួនដូចជា Node.js ឬ PHP ឬ Laravel ឬ Python, … នឹងត្រូវចេះ Database (MySQL ឬ MongoDB, ...) ផងដែរ ។
3. អ្នកបង្កើតគេហទំព័រពេញលេញ (Full stack developer) ៖ គឺជាអ្នកដែលអាចអភិវឌ្ឍទាំងផ្នែកខាងមុខ ផ្នែកខាងក្រោយ មូលដ្ឋានទិន្នន័យ (Database) និងការបំបាត់កំហុសនៃកម្មវិធី ឬគេហទំព័រ ។


♦ វគ្គ CSS, Advanced CSS & Bootstrap តម្លៃ ៨០ដុល្លា http://training.antkh.com/cppoop.aspx
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ https://t.me/anttechnology ឬ https://web.facebook.com/anttrainning
Facebook Page: ANT Technology Training Center ឬ ANT Learner ឬ ANTTrainings
♦ សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner ឬកម្មវិធី ANTPedia សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter

មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



