មេសា
ការរចនា Menu មានលក្ខណៈ Fixed នៅពេល Scroll ដោយប្រើ HTML , CSS , JavaScript + Jquery
រៀបរៀងដោយ លោក ចែ សុផល
ចុច Like Page https://www.facebook.com/ANTTraining/ ដើម្បីទទួលបានព័ត៌មានថ្មីៗប្រចាំថ្ងៃ
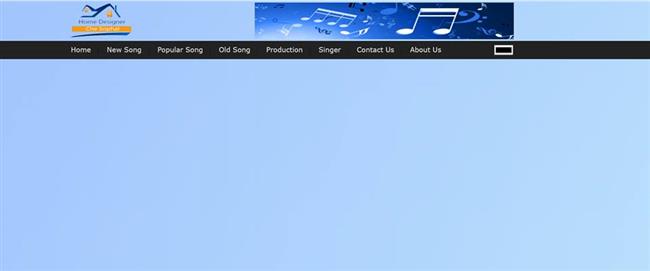
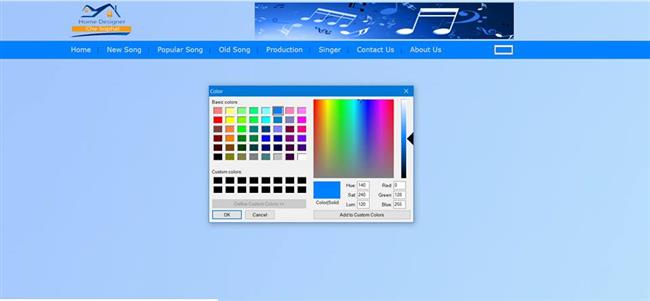
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំសូមលើកយកនូវវិធីនៃការរចនា Menu ដោយប្រើនូវភាសា HTML និង CSS នឹងប្រើ JavaScript + Jquery ដើម្បីឲ្យ Menu មានលក្ខណៈ Fixed នៅពេលដែលអ្នក Scroll ។ ការប្រើប្រាស់ Scroll To Fixed Menu មានសារៈប្រយោជន៍នៅលើ Web page នៅពេលដែលអ្នក scroll page ចុះក្រោម នោះវានឹងធ្វើការ Fixed Menu ដូច្នេះអ្នកមិនចាំបាច់ Scroll ឡើងទៅលើនោះទេ ។ ហើយចំណុចមួយទៀតខ្ញុំចង់បង្ហាញពីការដាក់ Color Picker ទៅលើ Menu ដោយប្រើប្រាស់ជាមួយ <input type="color"> ។
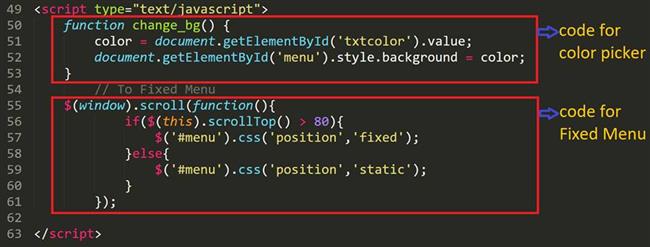
+ ចំណុចទី១: To Fixed Menu
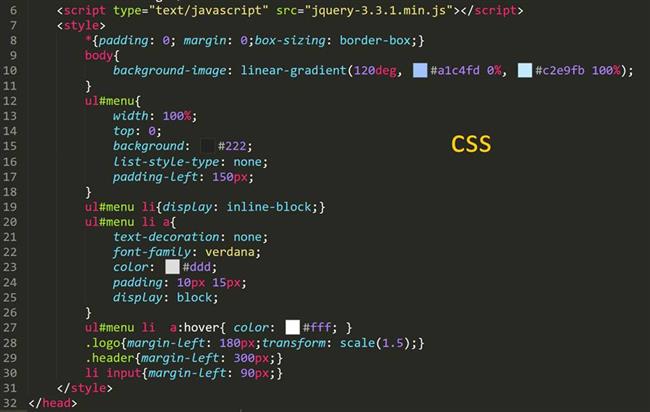
- នៅបន្ទាត់ទី6 គឺជាការហៅ library របស់ jQuery មកប្រើប្រាស់ ។
- នៅបន្ទាត់ទី55 $ (window) .scroll (function () {} គឺជាការប្រើ
ប្រាស់ event scroll
- នៅបន្ទាត់ទី56 ដល់បន្ទាត់ទី60 គឺជាការសិក្សាលក្ខខណ្ឌ ប្រសិនបើ អ្នក Scroll ចុះក្រោមចំនួន 80px (if ($ (this) .scrollTop () > 80) {} ) វានឹងធ្វើការ Fixed Menu $ ('#menu') .css ('position','fixed') ; ។ ហើយប្រសិនបើ Scrollទៅលើដល់ top:0; នោះវានឹងធ្វើការ $ ('#menu') .css ('position','static') ; វិញ ។
+ ចំណុចទី២: Color Picker
- change_bg () ជាឈ្មោះ function សម្រាប់ធ្វើការ Color Picker
- document.getElementById ('txtcolor') .value; សម្រាប់ធ្វើការចាប់យកតម្លៃចេញពី text box ។
- document.getElementById ('menu') .style.background = color;សម្រាប់ធ្វើការបង្កើតនៅ នូវពណ៌ backgroundcolor ទៅកាន់ tag ul ដែលមាន ID ឈ្មោះថា menu សម្រាប់ navbar ។ 👨💻
សូមមើល Video test : https://www.facebook.com/che.sophal/videos/1071800963028078/





♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



