មេសា
ការតាក់តែង Image ឲ្យកាន់តែទាក់ទាញដោយប្រើ Rotate Animation ក្នុង CSS
♦ រៀបរៀងអត្ថបទដោយ ឃឹម ស្រីរ័ត្ន កែសម្រួលអត្ថបទនេះឡើងវិញដោយ កែសម្រួលអត្ថបទឡើងវិញដោយ : អេង រតន ថ្ងៃទី ០៣ កុម្ភៈ ២០២១
សួស្តីអ្នកទាំងអស់គ្នា! ! ! ថ្ងៃនេះខ្ញុំសូមចែករំលែកអ្នកទាំងអស់គ្នាអំពីចំណេះដឹងខ្លះៗនិយាយទាក់ទងជាមួយនឹងវិធីសាស្រ្តមួយចំនួនតូចដែលបានដកស្រង់ចេញពីក្នុងមេរៀន CSS គឺគន្លឹះងាយៗក្នុងការតាក់តែង Image ឲ្យកាន់តែមានភាពទាក់ទាញដោយប្រើ fontawesome និង CSS ភាពច្រើនគេប្រើវានៅពេលដែលចង់បន្ថែមលើ icon ទៅលើទិន្នន័យណាមួយឲ្យមានភាពទាក់ទាញនិងមានការចាប់អារម្មណ៍ពីសំណាក់អ្នកមើល ។ ដើម្បីកុំឲ្យខាតពេលយូតោះយើងទៅជួបជាមួយនឹងកូដខាងក្រោមទាំងអស់គ្នា៖
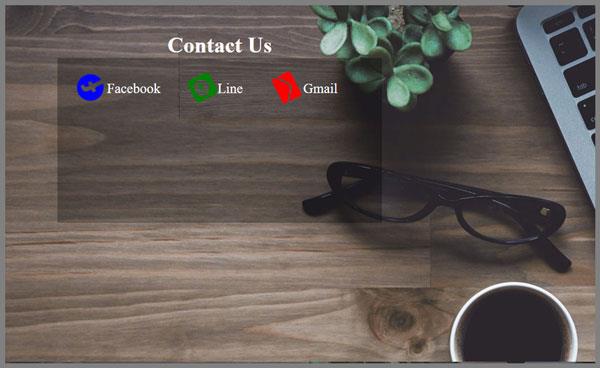
♦ លទ្ខផលកូដ

- នៅពេលយើង Run Code index.html នៅលើ Browser Icon នីមួយៗវានឹងមានចលនាដូចរូបភាពខាងលើ ។
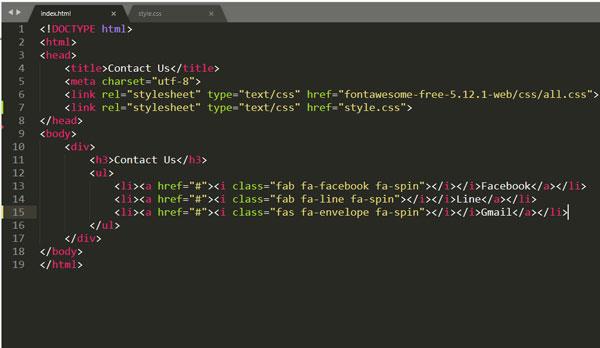
♦ កូដ HTML

- បន្ទាត់ទី៦ នៅក្នុង tag head គឺមាន tag link សម្រាប់ link fontawesome ដើម្បីហៅឈ្មោះ class icon មកប្រើ (link នេះបាន download ហើយគ្រាន់តែយកហៅឈ្មោះមកប្រើជាការស្រេច) ។

ចំណែកឯនេះគឺជា link fontawesome សម្រាប់យកមកពី google <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
- បន្ទាត់ទី១៣ ដល់ទី១៥ គេប្រើ class fab fa-facebook, fab fa-line, fab fa-envenelope សម្រាប់បង្កើត icon ចំណែកឯ class .fa-spin សម្រាប់ឲ្យ icon មានចលនារហូតដល់បិទ browser ។
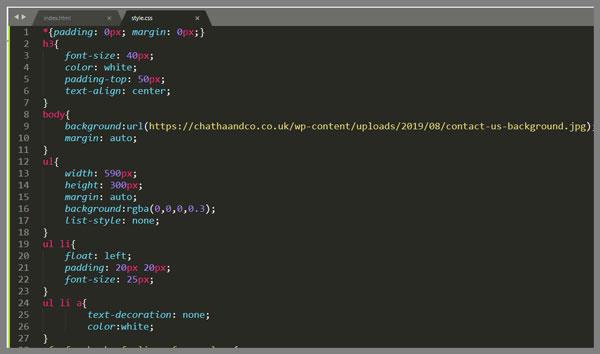
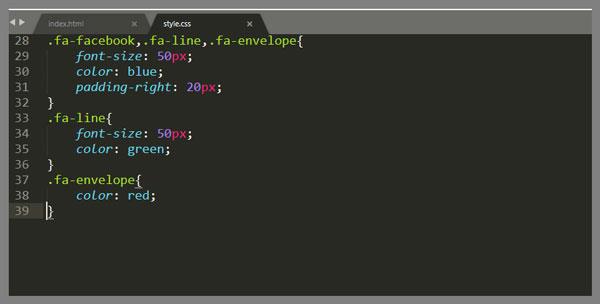
♦ កូដ CSS


- បន្ទាត់ទី៨ ដល់ទី១១ សម្រាប់ link រូបភាពមកពី google.
-. បន្ទាត់ទី២៨ ដល់ទី៣៩ គេប្រើ ground នៃ class .fa-facebook, .fa-line, .fa-envelope និង class .fa-line, .fa-envelope សម្រាប់ដាក់ពណ៌និងទំហំរបស់ icon ។
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



