មីនា
ការដាក់ Border ជា Border Gradient និង Border ជារូបភាព ក្នុង Css
រៀបរៀងដោយ ឃឹម ស្រីរត្ន័
សួស្តីអ្នកទាំងអស់គ្នា ! !
ជាធម្មតាយើងធ្លាប់តែ ដាក់ Border នៅក្នុង Css ជាពណ៌សុទ្ធ ឬហៅថា ពណ៌ Solid ។ តែថ្ងៃនេះនាងខ្ញុំសូមបង្ហាញពីរបៀបដាក់ Border ចំនួន២ទៀតគឺ ៖
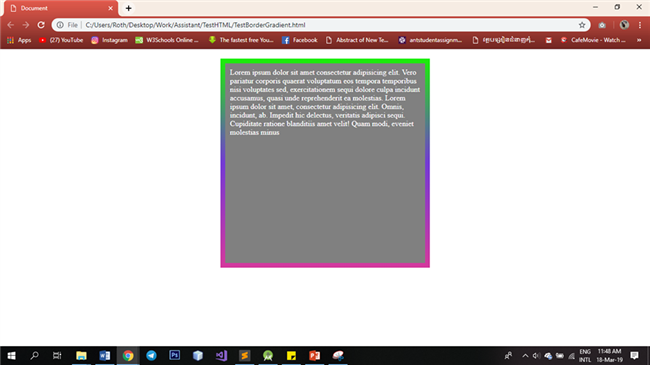
1. ការដាក់ Border ជាពណ៌លាយ ឬហៅថា Border Gradient
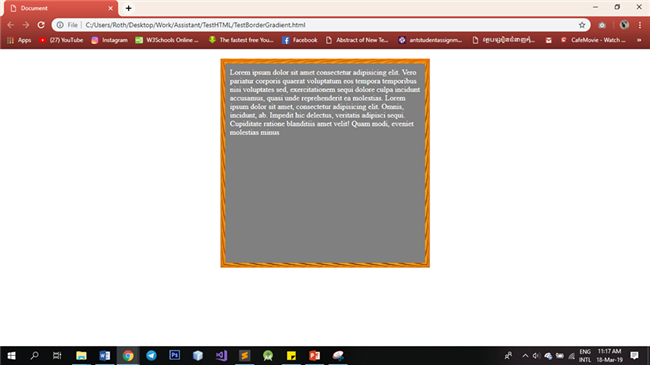
2. ការដាក់ Border ជារូបភាព
+ ការដាក់ Border ជាពណ៌លាយ ឬហៅថា Border Gradient ៖
• ផ្នែក Html យើងមាន Div មួយដែលមាន Class ឈ្មោះ border បន្ទាប់មកយើងកំណត់ Style របស់វានៅក្នុង Css តាមដែលយើងចង់បាន
• បន្ទាប់មកទៀតនៅក្នុង Class border យើងត្រូវថែម Property ពីរគឺ Border និង Border-image ដើម្បីបាន Border Gradient
(សូមមើលការពន្យល់បន្ថែមលើរូប)
+ ការដាក់ Border ជារូបភាព ៖ រាល់ Property ដែលយើងត្រូវសរសេរ ដើម្បីបាន Border ជារូបភាព គឺដូចនៅក្នុង Border Gradient ដែរ តែត្រង់ Property Border-image ត្រូវមាន url សម្រាប់ទាញ រូបភាព
(សូមមើលការពន្យល់បន្ថែមលើរូប)


មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



