មីនា
ការគូស Border Shape នៅក្នុង Css ដោយប្រើ Website CSS triangle generator
រៀបរៀងដោយ ឃឹម ស្រីរត្ន័
សួស្តីអ្នកទាំងអស់គ្នា🙏 ថ្ងៃនេះខ្ញុំសូមណែនាំពី Website មួយដែលធ្វើឲ្យយើងងាយស្រួល ក្នុងការគូស Border Shape នៅក្នុង Css គឺ Website : CSS triangle generator
ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានព័ត៌មានថ្មីៗទាក់ទងនឹងបច្ចេកវិទ្យា
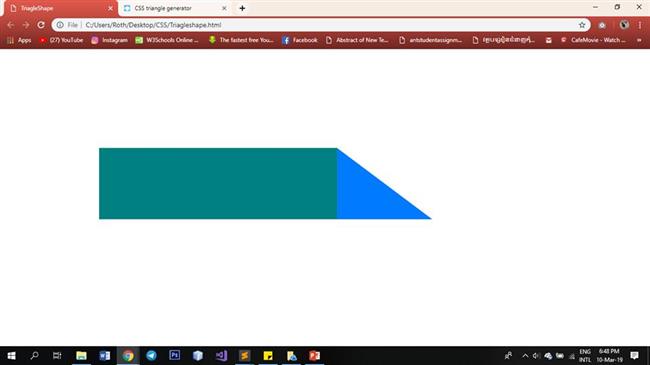
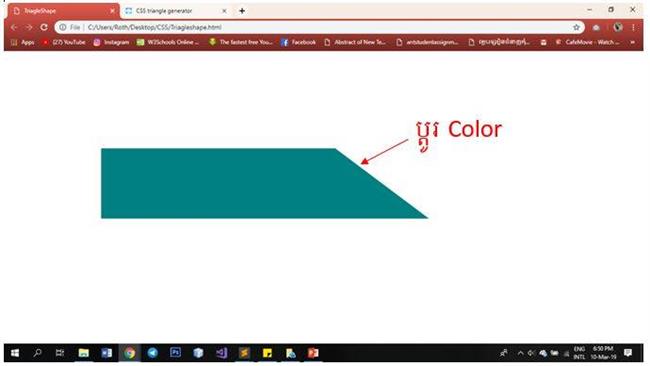
ខាងក្រោមនេះជារបៀបប្រើប្រាស់ និង ឧទាហរណ៍៖
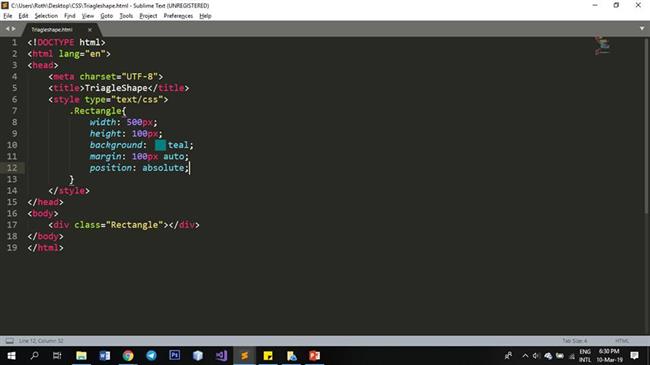
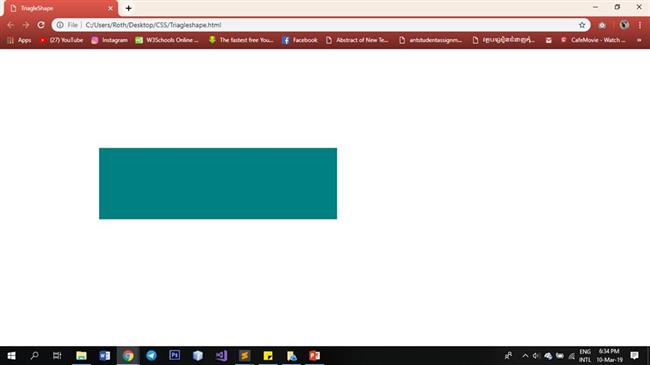
• ដំបូងយើងមាន Div មួយមាន Class ឈ្មោះ Rectangle ហើយ យើងកំណត់ width height background និង Position : absolute
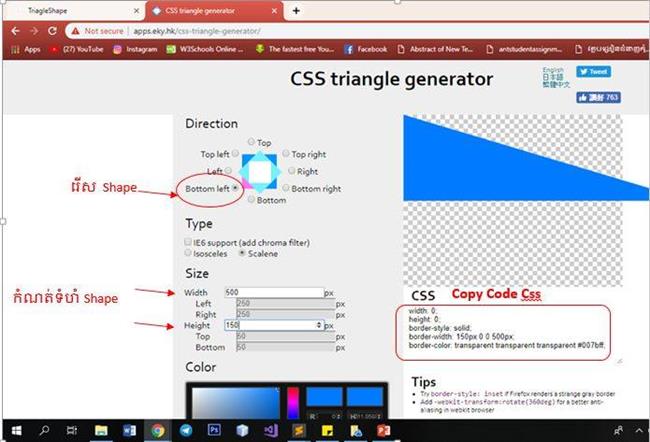
• បន្ទាប់មកចូលទៅកាន់ website : CSS triangle generator ដើម្បី ជ្រើសរើស Shape ដែលយើងចង់គូស ហើយ កំណត់ width height របស់ shape
• បន្ទាប់មកទៀត យើង Copy Code Css ពី website
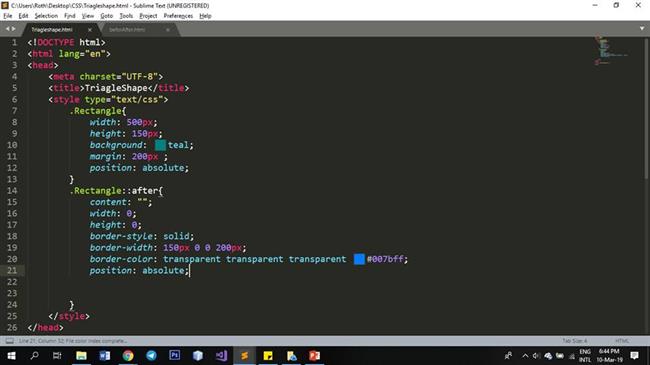
• ជំហានបន្ទាប់ ប្រើ Pseudo element :: after លើ Class Rectangle ដើម្បី ឲ្យ shape នៅពីក្រោយ Div
• ចុងក្រោយ គ្រាន់តែ past Code Css ដែលយើងបាន Copy ចូលទៅក្នុង Class .Rectangle::after
Note: នៅក្នុង Class .Rectangle :: after ត្រូវមាន Property : content: " "; និង Position : absolute ;






♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



