កុម្ភៈ
គន្លឹះក្នុងការបង្ហាញ កាលបរិច្ឆេទ និង ម៉ោង (Digital Clock) ដោយប្រើប្រាស់ Java Swing ក្នុង Java programming
រៀបរៀងដោយ កញ្ញា ថន លឹមគឹមលាក់
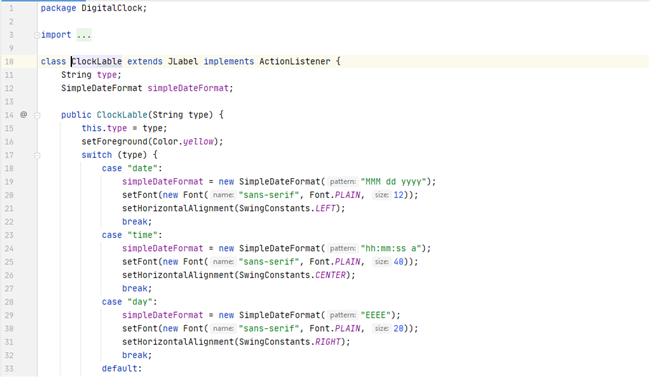
- SimpleDateFormat គឺជា class សម្រាប់ format date in a local-sensitive manner.
- setForeground (Color.green)
ប្រើសម្រាប់ដាក់ពណ៍ឲផ្ទៃខាងមុខ
- setFont (new Font ("sans-serif",Font.PLAIN,11)
កំណត់ប្រភេទ Font និង ធំហំរបស់ Font
- setHorizontalAlignment (SwingConstants.CENTER)
កំណត់ Allignment នៃ contents របស់ Label ឲស្ថិតនៅកណ្ដាល
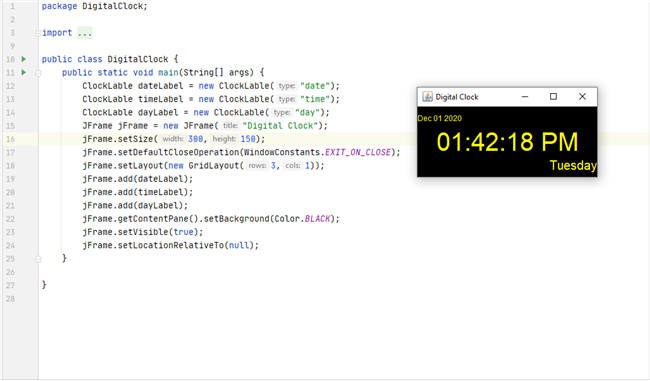
- f.getContentPane () .setBackground (Color.black)
ដាក់ពណ៍ឲផ្ទៃខាងក្រោយ
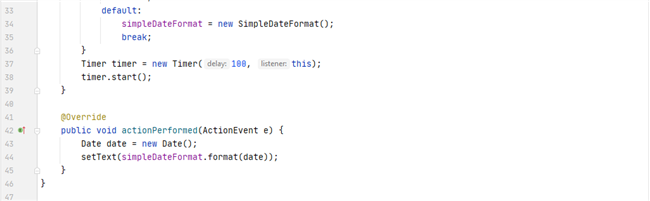
- Date d = new Date () ;
setText (sdf.format (d) ) ;
យើងអាចឲកាលបរិច្ឆេទមានតម្លៃជា year,month,day,hour,minute និង second
- Timer timer = new Timer (100,this) គឺជា class សម្រាប់ set time ឲ្យវាដើរតាម Timezone របស់តំបន់នីមួយៗ ហើយ 100 គឺជា millisecond ដើម្បីឲ្យវាអាចផ្ដល់តម្លៃឲ្យ second បានព្រោះ 1000 mllisecond ស្មើនឹង 1 second តែយើងមិនអាចមើលឃើញ millisecond បានទេ ព្រោះដំណើរការវាលឿនខ្លាំង ហើយ timer.start () ម៉ោងវានឹងចាប់ផ្ដើមនៅពេលដែលយើងដំណើរការកូដ ហើយវានឹងចាប់ពេលវេលាតាមតំបន់របស់យើង default ។



♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;} .tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 ! important;} .ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight {background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;} .tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 ! important;} .ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight {background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



