កុម្ភៈ
គន្លឹះ និងល្បិចខ្លះៗ ៖ ទាក់ទងនឹងការដាក់ Div,Text ឬ Image ឲ្យនៅចំកណ្តាល Page នៅក្នុង HTML & CSS
♦ រៀបរៀងដោយ លោក ជិន សុវណ្ណមិនា កែសម្រូលដោយ លោក រ៉ាន់ ប៊ុនផេង
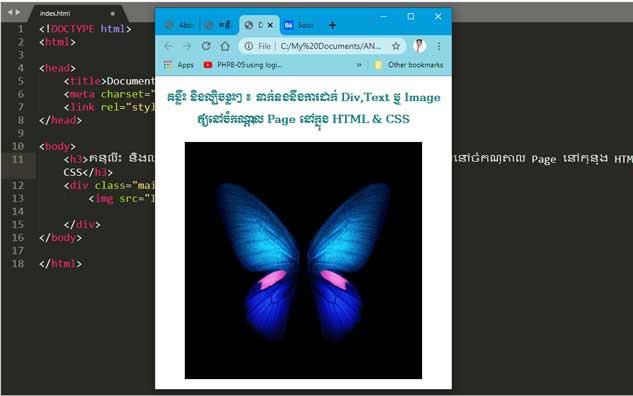
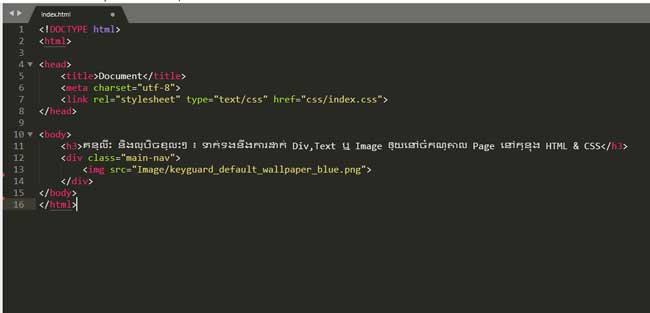
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំសូមបង្ហាញគន្លឹះតូចមួយក្នុងការដាក់ Div,Text រឺ Image ឲ្យនៅចំ កណ្តាល Page ជានិច្ច ។ ដើម្បីកុំឲ្យខាតពេលយូរ យើងអាចមើលទៅលើលទ្ធផលឧទាហរណ៍ និង code នៅក្នុងរូបភាពខាងក្រោម ៖
ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានព័ត៌មានថ្មីៗទាក់ទងនឹងបច្ចេកវិទ្យា
♦ លទ្ធផលកូដ

♦ ពន្យល់លទ្ធផលកូដ
នៅពេលដែលយើងចុច Run File index នៅលើផ្ទាំង Browser អ្នកនឹងឃើញរូបភាពនៅចំកណ្តាល Screen Computer ទោះបីជាយើង Zoom Browser ដល់កម្រិតណាក៏ដោយ ។
♦ ពន្យល់កូដ HTML

- នៅបន្ទាត់ទី៧ គេប្រើ tag link ដើម្បីតភ្ចាប់ File HTML ជាមួយ File CSS ។
- នៅបន្ទាត់ទី១១ គឺគេប្រើ tag <h3> ដើម្បីកំណត់ចំណងជើងឲ្យអត្ថបទ ។
- នៅបន្ទាត់ទី១២ គឺគេប្រើ Class “main-div” ដើម្បីក្តោប tag img ។
- នៅបន្ទាត់ទី១៣ គឺគេប្រើ tag img ដើម្បីបង្ហាញរូបភាពនៅលើ Browser ។
♦ ពន្យល់កូដ CSS
- នៅបន្ទាត់ទី៦ របស់ File CSS ចំពោះ Class “. main-nav” ប្រើ ដើម្បីក្តោបអំពី Property របស់ File CSS ។ នៅក្នុង Class “.main-nav” ផងដែរហើយចំណុចសំខាន់នៃអត្ថបទរបស់យើងនោះគឺ នៅបន្ទាត់ទី១១ គេ Property margin: auto; ដើម្បីឲ្យ Box text & image មកកណ្តាល ។
- នៅបន្ទាត់ទី១២ ចំពោះ Class “.main-nav img” គេប្រើ Propery មួយឈ្មោះថា width ប្រើសម្រាប់កំណត់ប្រវែងចម្ងាយរបស់រូបភាព ចំណែកឯ Property height វិញនោះគឺគេប្រើ ដើម្បីកំណត់ប្រវែងកម្ពស់របស់រូបភាព ៕
→ សម្រាប់ Link Download កម្មវិធី ANTLearner សម្រាប់ Android & Windows http://www.antclasses.com/help/page/download.html
→ សម្រាប់ Link Download កម្មវិធីផ្សេងទៀតសម្រាប់ iOS & Android & Windows http://www.antclasses.com/help/page/application.html

♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



