កុម្ភៈ
ការគូរ Donut shape ជាទម្រង់ programming 2D ក្នុង Java programming language និង Swing GUI toolkit.
♦♦ រៀបរៀងដោយ កញ្ញា ថន លឹមគឹមលាក់
→ សូមចុច Subscribe លើ Channel វីឌីអូបង្រៀនតាម Link ខាងក្រោមនេះ ដើម្បីទទួលបានវីឌីអូបង្រៀនថ្មីៗពីអាន-ANT https://bit.ly/3nP3F30
សួស្ដីអ្នកទាំងអស់គ្នា ! ! នេះគឺជា basic នៃ programming 2D ក្នុង Java programming language និង Swing GUI toolkit.
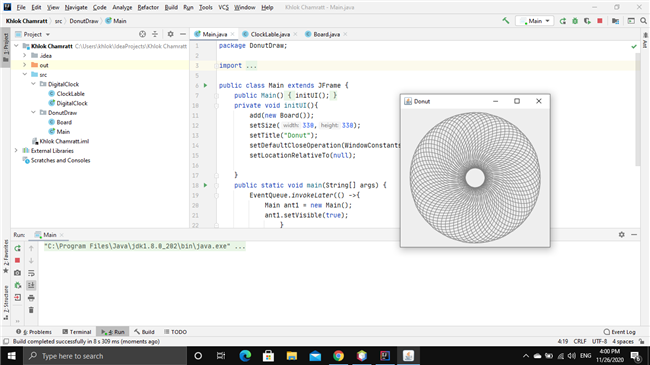
តោះយើងមកសាកគូរ Donut shape
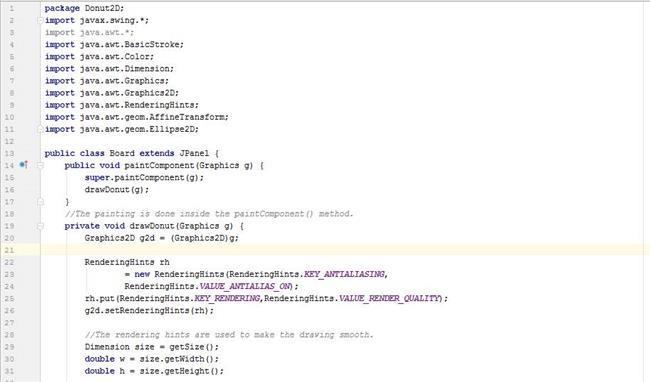
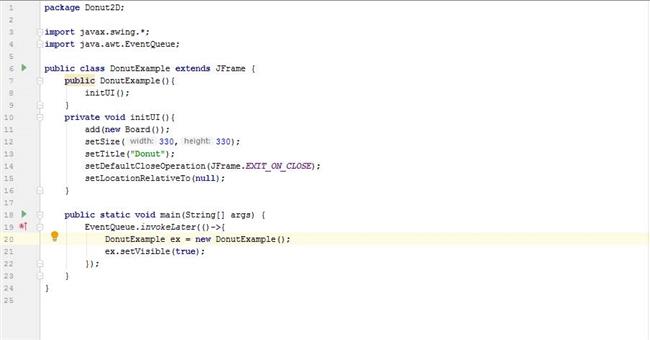
យើងមាន DoonutExample.java ជា main class & Board.java
Description នៅក្នុង class Board ៖
- ការគូរគឺធ្វើនៅក្នុង paintComponent () method.
- Graphics2D g2d = (Graphics2D) g;
Graphics2D class extends Graphics class. ដែលអាចឲយើងធ្វើការលើ colour, text layout, geometry,transformation.
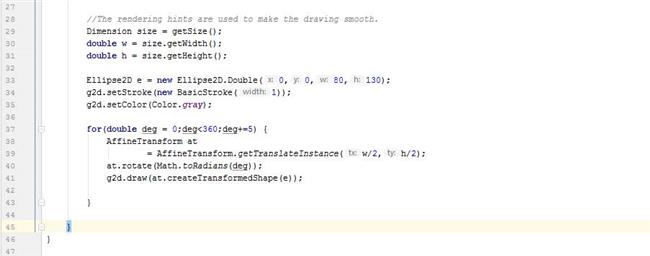
- RenderingHints គឺត្រូវបានប្រើ ដើម្បីឲការគូរមានលក្ខណៈ smooth
- Dimension size = getSize () ;
double w = size.getWidth () ;
double h = size.getHeight () ;
យើងបាន height & width នៃ window. និង donut shape ស្ថិតនៅចំណុចកណ្ដាលលើ window
- Ellipse2D e = new Ellipse2D.Double (0,0,80,130) ;
g2d.setStroke (new BasicStroke (1) ) ;
g2d.setColor (Color.gray) ;
យើងបង្កើររង្វង់រាងអេលីប
- for (double deg = 0; deg <360; deg+=5) {
AffineTransform at = AffineTransform.getTranslateInstance (w/2,h/2) ;
at.rotate (Math.toRadians (deg) ) ;
g2d.draw (at.createTransformedShape (e) ) ;}
កន្លែងនេះអេលីបវិលបាន72 ដង ដើម្បីបង្កើតជា donut shape ! !
ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានព័ត៌មានថ្មីៗទាក់ទងនឹងបច្ចេកវិទ្យា




♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;} .tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 ! important;} .ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight {background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



