សូមទូរសព្ទមក 010 666653 វគ្គបើកថ្មី
C/C++
២៨ មេសា (ច័ន្ទ - សុក្រ ០៣h៣០-០៥h០០)
Javascript + JQuery
២៨ មេសា (ច័ន្ទ - សុក្រ ០១h៥០-០៣h២០)
Website Design with CSS, CSS3 & Bootstrap
២៨ មេសា (ច័ន្ទ - សុក្រ ០៣h៣០-០៥h០០)
Javascript + JQuery
២៨ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C++OOP
២៨ មេសា (ច័ន្ទ - សុក្រ ០៣h៣០-០៥h០០)
PHP and MySQL
២៨ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
HTML + HTML5 + CSS
២២ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
Website Design with CSS, CSS3 & Bootstrap
២៨ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C# for Beginners
ស្នាដៃសិស្សនៅ អាន ២៨ មេសា (ច័ន្ទ - សុក្រ ១៥:៣០ - ១៧:០០)
១៧
មករា
មករា
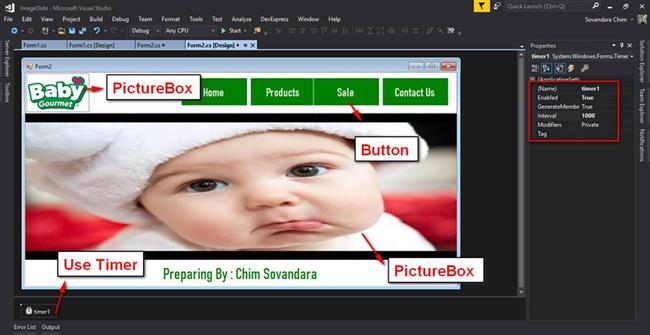
គន្លឹះ និងល្បិចខ្លះៗទាក់ទងនឹង ៖ ការបង្កើត Picture Box ដែលមាន Animation
រៀបរៀងដោយ លោក ជឹម សុវណ្ណតារា
សួស្តីអ្នកទាំងអស់គ្នា ថ្ងៃនេះខ្ញុំសុំលើកយក Tip តូចមួយដែលប្រើ Picture Box ប៉ុន្តែលើកនេះ Picture Box ដែលមាន Animation
- យើងបង្កើត Form មួយសិនរួចនៅលើ Form នោះយើងត្រូវដាក់ Picture Box (បញ្ជាក់៖ ដូចរូបភាពដែលបានដាក់)
- បន្ទាប់មកទៀតយើងត្រូវប្រើ Timer ដើម្បីបញ្ជារូបភាពនោះឲ្យមានសកម្មភាព
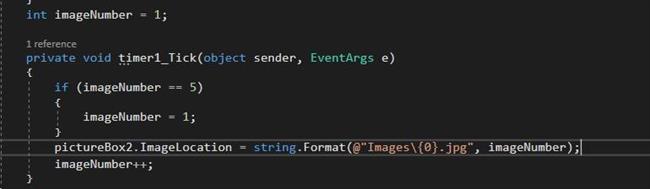
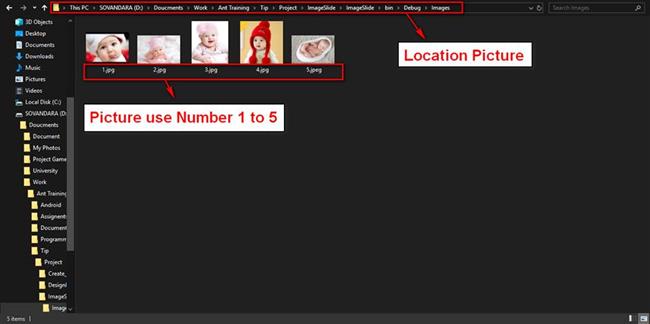
- Code៖ យើងត្រូវសិក្សារលក្ខណ៍របស់វា រួចយើងធ្វើការ Add រូបភាពនោះចូលជាការស្រេច
មាន Video : https://www.facebook.com/chimsovandara168/videos/960217150839614/




មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



