ធ្នូ
Happy Merry Christmas! 😃 With HTML & CSS
♦ រៀបរៀងដោយ លោក ចែ សុផល
Happy Merry Christmas! 😃
Use this picture with HTML & CSS.
* Wish all of you have good health and successful all that you need...

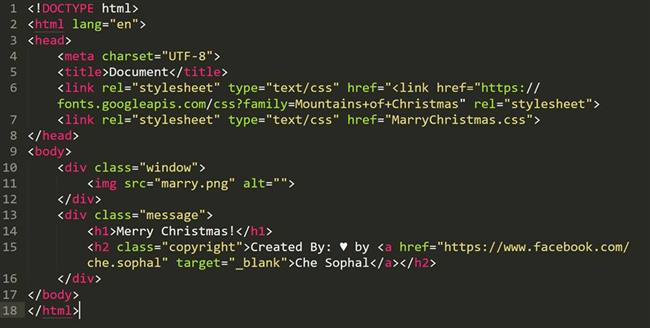
♦ កូដ HTML

→ ពន្យល់កូដ HTML
- បន្ទាត់ទី១៣ បង្កើត class ឈ្មោះ message
- បន្ទាត់ទី ១៤ ដាក់ចំណងជើងរបស់អត្ថបទ
- បន្ទាត់ទី ១៥ បង្កើត class ឈ្មោះ copyright ហើយ tag a link ទៅកាន់ Facebook
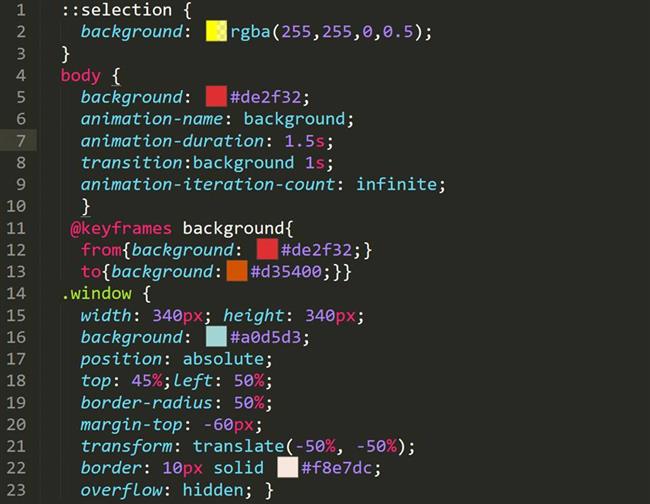
♦ កូដ CSS

- បន្ទាត់ទី៥ ដាក់ពណ៌ background ឲ្យ body
- បន្ទាត់ទី៦ ហៅឈ្មោះមកប្រើដែលបានបង្កើតនៅបន្ទាត់ទី១១ ឈ្មោះថា background ហើយប្តូរពណ៌តាមអ្វីដែលបានកំណត់នៅក្នុងបន្ទាត់ទី១១
- បន្ទាត់ទី៧ កំណត់រយ:ពេលនៃការប្ដូរពណ៌រាល់ 1.5 វិនាទីម្ដង
- បន្ទាត់ទី៨ កំណត់ចំនួននាទីនៅរយ:ពេល១វិនាទីរបស់ background
- បន្ទាត់ទី៩ កំណត់ឲ្យមានការប្ដូរពណ៌រហូតដល់បិទ browser
- បន្ទាត់ទី១៧ ឲ្យbox នៅលើ background
- បន្ទាត់ទី១៨ top មានន័យថាធៀប box ពីលើចុះចំនួន 45% ហើយ left មានន័យថាធៀប box ពីឆ្វេងទៅស្ដាំចំនូន 50%
- បន្ទាត់ទី១៨ ដាក់ box ឲ្យរាងមូលចំនួន 50%
- បន្ទាត់ទី២១ ដាក់ box ឲ្យមានរាងជា 3D
- បន្ទាត់ទី២២ ដាក់ border ឲ្យមានកម្រាស់ 10 px ជា solid ហើយមានពណ៌ #f8e7dc
- បន្ទាត់ទី២៣ ឲ្យវា hidden នៅពេលមានអ្វីចេញក្រៅ box

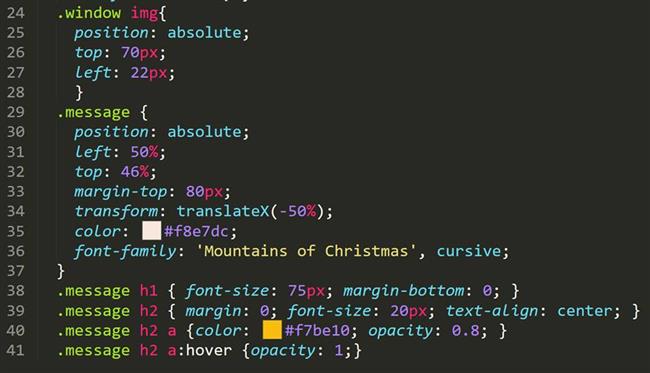
→ ពន្យល់កូដ CSS
- បន្ទាត់ទី២៥ ឲ្យរូបភាពនៅលើ box
- បន្ទាត់ទី២៦ top មានន័យថាធៀបរូបភាពពី box ចុះមកក្រោម 70 px
- បន្ទាត់ទី២៧ left មានន័យថាធៀបរូបភាពពី box ទៅស្ដាំ 22 px
→ លទ្ធផលក្រោយ Run Code

♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



