សូមទូរសព្ទមក 010 666653 វគ្គបើកថ្មី
Website Design with CSS, CSS3 & Bootstrap
២៨ មេសា (ច័ន្ទ - សុក្រ ១៥:៣០ - ១៧:០០)
Website Design with CSS, CSS3 & Bootstrap
២៨ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C# for Beginners
២៨ មេសា (ច័ន្ទ - សុក្រ ១៥:៣០ - ១៧:០០)
C/C++
៣១ មីនា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
Flutter Mobile App (Android/iOS) Level 1
៣១ មីនា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C/C++
៣១ មីនា (ច័ន្ទ - សុក្រ ១៥:៣០ - ១៧:០០)
HTML + HTML5 + CSS
០១ មេសា (ច័ន្ទ - សុក្រ ១១:០០ - ១២:២០)
C++OOP
ស្នាដៃសិស្សនៅ អាន ៣១ មីនា (ច័ន្ទ - សុក្រ ០១h៥០-០៣h២០)
១២
វិច្ឆិកា
វិច្ឆិកា
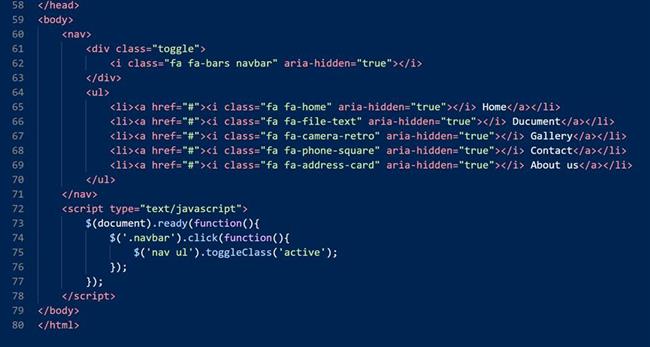
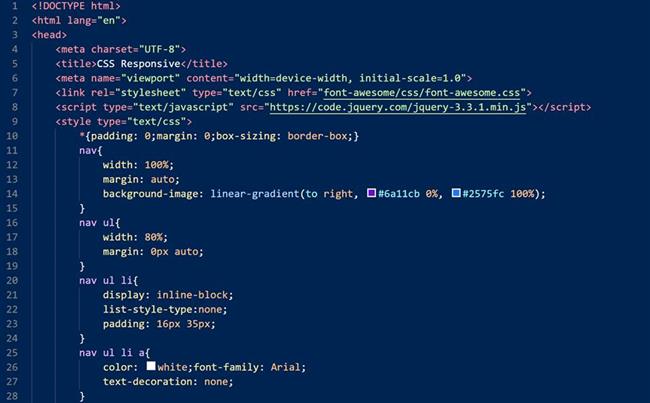
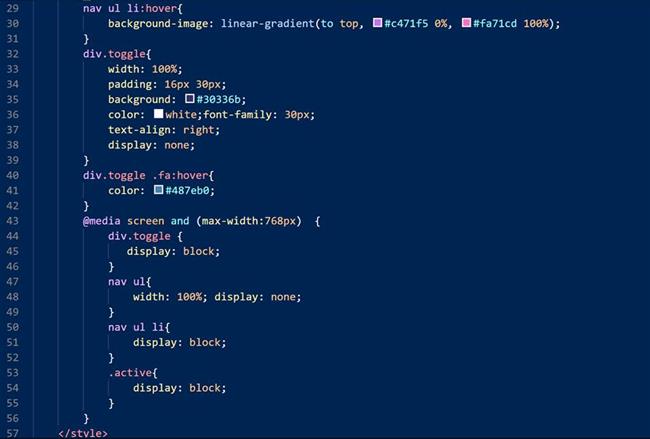
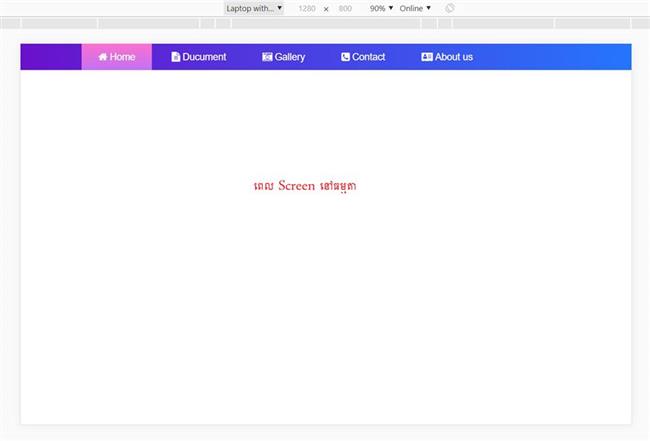
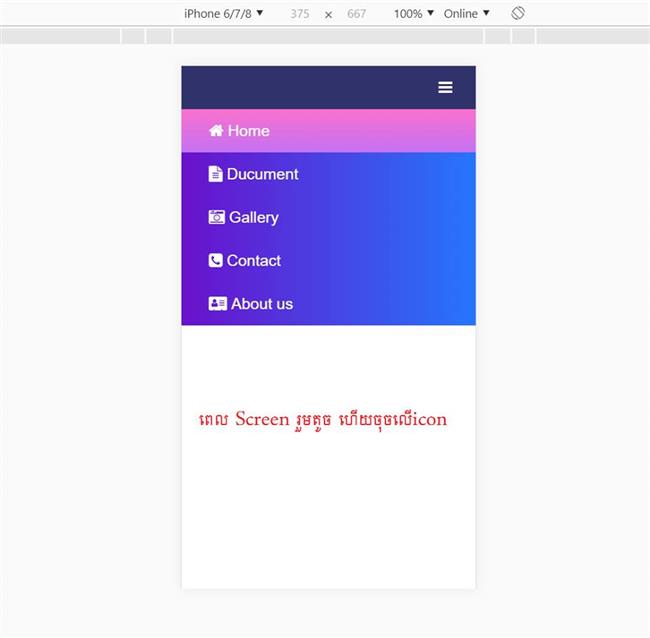
ការបង្កើត navbar responsive ប្រើ HTML, CSS និង JQUERY
♣ រៀបរៀងដោយ លោក ចែ សុផល ខែវិច្ឆិកា ឆ្នាំ ២០២២
សួស្តីអ្នកទាំងអស់គ្នាថ្ងៃនេះ ខ្ញុំមានគន្លឹះមួយទាក់ទងជាមួយការបង្កើត navbar responsive ដែលប្រើ HTML,CSS និង JQUERY ។ បច្ចុប្បន្ននេះ ការធ្វើឲ្យ website ដែលមាន responsive គឺជាការទាញចំណាប់អារម្មណ៍របស់អ្នកទស្សនាលើគេហទំព័រ ។ ម្យ៉ាងវិញទៀតការរីកចម្រើនទៅលើឧបករណ៍ប្រើប្រាស់ដែលអាចដំណើរការទៅកាន់ website បានគឺមានច្រើនដូចជាទូរស័ព្ទជាដើម ដូច្នេះ Developer ត្រូវធ្វើវាតម្រូវទៅតាមប្រភេទ devices ទាំងនោះ ។ ដើម្បីទទួលបាន សូមធ្វើការអនុវត្ដដូចខាងក្រោម៖





💒ទីតាំង #86B ផ្លូវ 313 កែង 606 សង្កាត់បឹងកក់២ ទួលគោក https://maps.app.goo.gl/cdi3hTED27tbHBaB9
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



