វិច្ឆិកា
គន្លឹះ និងល្បិចខ្លះៗ ៖ ការប្រើប្រាស់ Modal នៅក្នុង Bootstrap
រៀបរៀងដោយ លោក ជិន សុវណ្ណមិនា
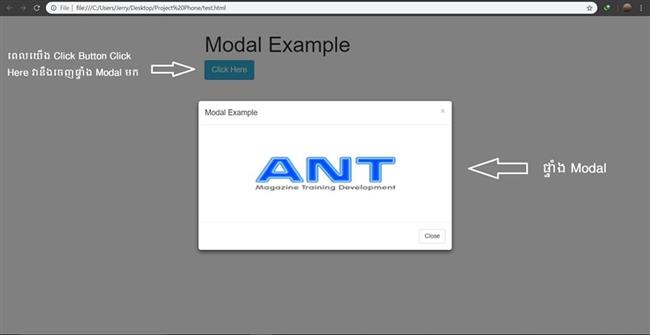
ថ្ងៃនេះខ្ញុំចង់បង្ហាញវិធីសាស្រ្តតូចមួយក្នុងការប្រើប្រាស់ Modal នៅក្នុង Bootstrap ប៉ុន្តែជាដំបូងយើងត្រូវដឹងថាអ្វីជា Bootstrap?
-Bootstrap គឺជា front-end framework មួយដែលយើងប្រើសម្រាប់ develop web site បានយ៉ាងងាយស្រួល និង ឆាប់រហ័ស ។ វារួមមាន HTML, CSS ហើយមានសមាសភាពមួយចំនួនដូចជា Forms, Buttons, Tables, Navigations, Dropdowns, Alerts, Modals, Tabs, Accordion, Carousel … និង JavaScript ដែលធ្វើឲ្យគេហទំព័ររបស់យើងកាន់តែមានភាពទាក់ទាញ ។ អត្ថបទនេះខ្ញុំ នឹងលើកយកមកបង្ហាញនូវរបៀបប្រើប្រាស់ Modal ក្នុង Bootstrap៖
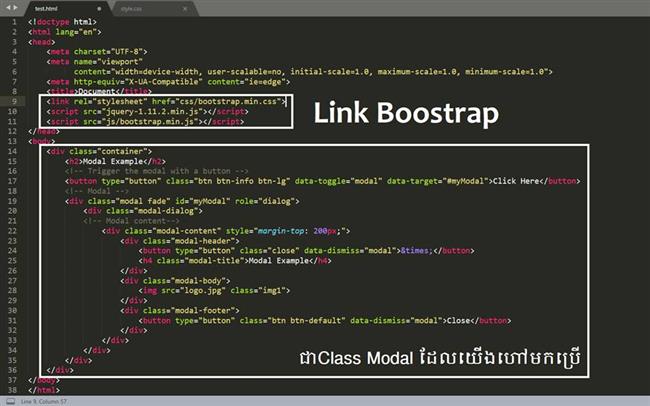
+ជាដំបូងយើងត្រូវ Download និងLink Bootstrap ចូលទៅក្នុង Tag Head ដូចក្នុងរូប
+បន្ទាប់មកយើងអាចចូលទៅមើលឈ្មោះ Class របស់វា (https://getbootstrap.com/docs/4.1/components/modal/) ហើយអាច Copy យកមកប្រើជាការស្រេច ។
ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានព័ត៌មានថ្មីៗទាក់ទងនឹងបច្ចេកវិទ្យា


♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



