តុលា
គន្លឹះ និងល្បិចខ្លះៗ ៖ ការធ្វើឲ្យ Website Responsive ទៅតាម Devices
♦ រៀបរៀងដោយ លោក ជិន សុវណ្ណមិនា កែសម្រួលឡើងវិញដោយ លោក យឿន ឆៃយ៉ា
សួស្តីអ្នកទាំងគ្នា ថ្ងៃនេះខ្ញុំសូមណែនាំគន្លឹះក្នុងការធ្វើឲ្យ Website របស់យើងមានលក្ខណៈ Responsive ទៅតាម Devices ដែលយើងកំពុងប្រើប្រាស់ប្រចាំថ្ងៃ ។ ដើម្បីកុំឲ្យ ខាតពេលយូរ តោះទៅមើលកូដជាក់ស្ដែងទាំងអស់គ្នា
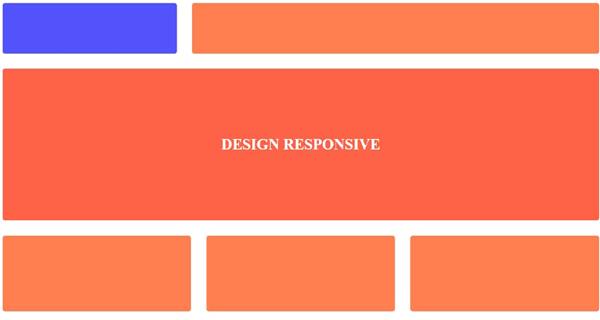
→ លទ្ធផល

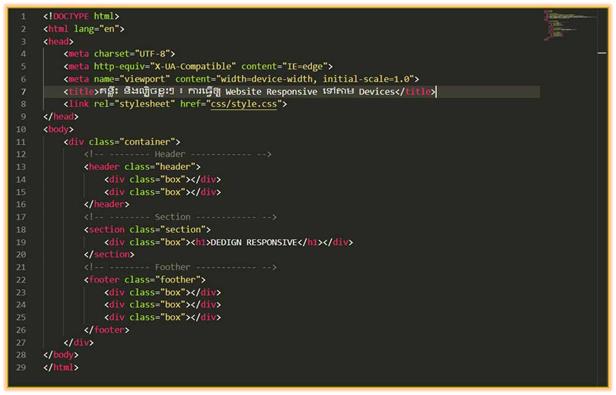
→ ពន្យល់កូដ HTML

- បន្ទាត់ទី ៤ ៖ សម្រាប់ Support Font អក្សរ
- បន្ទាត់ទី ៦ ៖ ជា Tag meta ដែលយើងត្រូវមានវាជាចាំបាច់ ដើម្បីធ្វើ Responsive ទៅលើ Device នីមួយៗ
- បន្ទាត់ទី ១១ ដល់ ២៦ ៖ សម្រាប់បែងចែក Layout របស់Box នីមូយៗដែលមាននៅក្នុង Class container ។
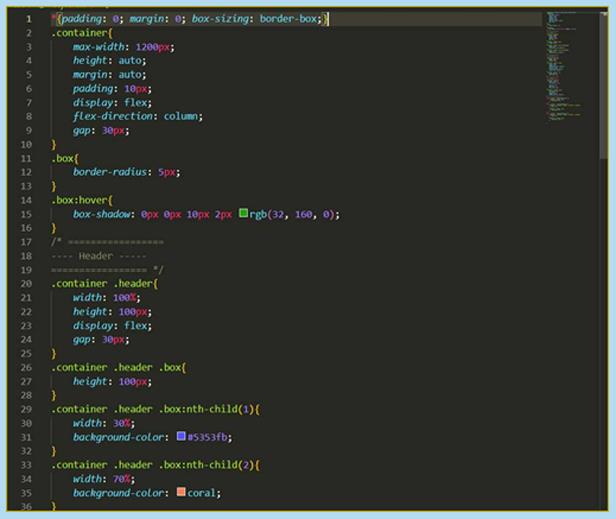
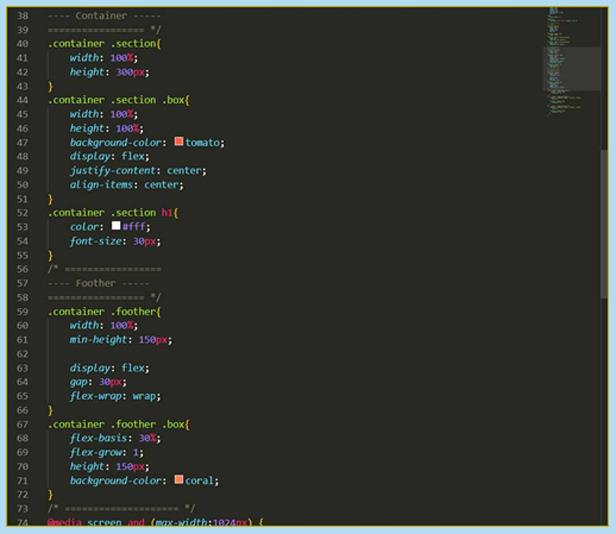
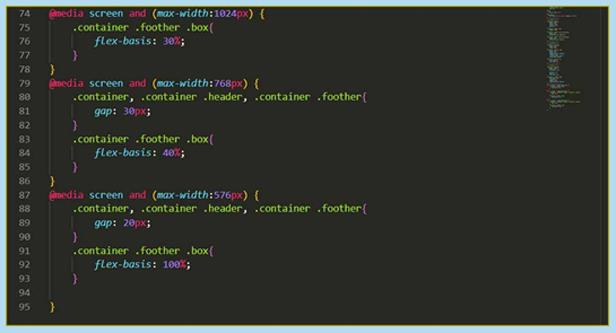
→ ពន្យល់កូដ CSS



- បន្ទាត់ទី ៧៤ ដល់ ៧៨ ៖ ជាCode សម្រាប់សម្គាល់ទំហំរបស់ Device ណាដែលមានទំហំ ធំបំផុត 1024px ឬ ទំហំ iPad Pro ។
- បន្ទាត់ទី ៧៩ ដល់ ៨៦ ៖ ជាCode សម្រាប់សម្គាល់ទំហំរបស់ Device ណាដែលមានទំហំ ធំបំផុត 768px ឬ ទំហំ iPad ។
- បន្ទាត់ទី ៨៧ ដល់ ៩៥ ៖ ជាCode សម្រាប់សម្គាល់ទំហំរបស់ Device ណាដែលមានទំហំ ធំបំផុត 576px ឬ ទំហំ Phone ។
♻️ សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter

📲 សម្រាប់លោកអ្នកចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Android https://bit.ly/3qhYCJf

♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ លេខទូរសព្ទ ០១០ / ០១៦ ៦៦៦ ៦៥៣
ឬ Facebook: https://www.facebook.com/anttrainning
Facebook Page: ANT Magazine
Facebook Group: https://www.facebook.com/groups/ANTTrGroup/
website: www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



