តុលា
របៀបនៃការកំណត់ពុម្ពអក្សរ (Fonts) នៅក្នុងគេហទំព័រ
♦ រៀបរៀងឡើងវិញនៅ ខែតុលា ឆ្នាំ ២០២៣ ដោយ លោក ចែ សុផល
នៅក្នុងអត្ថបទនេះ ខ្ញុំនឹងលើកយកពីរបៀបនៃការដាក់ពុម្ពអក្សរ (Fonts) ទៅក្នុងគេហទំព័រដោយប្រើប្រាស់ @font-face និង Google Fonts ។ ការកំណត់ពុម្ពអក្សរនៅក្នុងគេហទំព័រពិតជាមានសារៈសំខាន់ណាស់ ព្រោះវាជួយឲ្យគេហទំព័រមានភាពស្រស់ស្អាត និងទាក់ទាញ ។ ម៉្យាងវិញទៀតអាចកាត់បន្ថយពីការខូចទ្រង់ទ្រាយនៃអក្សរ ព្រោះពុម្ពអក្សរនីមួយៗគឺមានកម្រាស់ (font-weight) និងកម្ពស់បន្ទាត់ (line-height) ខុសគ្នាៗ ។ មូលហេតុដែលត្រូវការកំណត់ពុម្ពអក្សរ Unique នៅក្នុងគេហទំព័រ ព្រោះនៅក្នុងម៉ាស៊ីនកុំព្យូទ័រមួយចំនួនគឺមិនមាន Fonts គ្រប់ទាំងអស់ទេ ដូច្នេះហើយក្នុងគេហទំព័រគឺត្រូវការកំណត់ពុម្ពអក្សរជាក់លាក់ ។
♦ របៀបនៃការកំណត់ពុម្ពអក្សរនៅក្នុងគេហទំព័រមានពីរបៀប៖
→ វិធីសាស្រ្តទី១៖
ការកំណត់ពុម្ពអក្សរតាមរយៈ @font-face ។ @font-face គឺជាច្បាប់មួយរបស់ភាសា CSS ដែលប្រើសម្រាប់កំណត់ពុម្ពអក្សរនៅក្នុង គេហទំព័រ ។ ទោះបីនៅក្នុងកុំព្យូទ័ររបស់អ្នកប្រើប្រាស់គ្មាន Fonts នោះ ឬមិនមានអ៊ីនធើណេត ក៏អាចដំណើរការបានដែរ ។
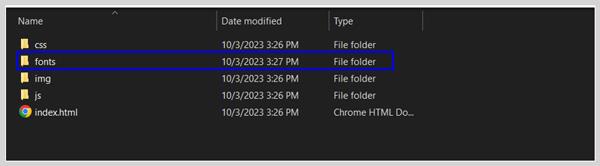
1. ត្រូវ Download Fonts ហើយផ្ទុក Fonts នោះនៅក្នុង Project ដូចរូបខាងក្រោម៖

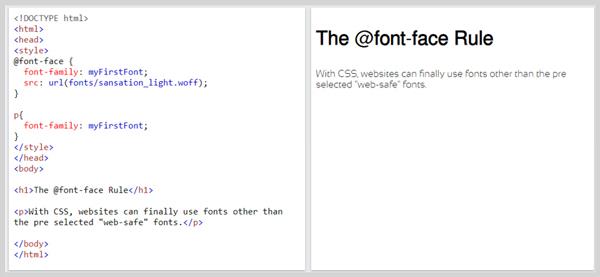
2. ខាងក្រោមនេះជាកូដ និងលទ្ធផលនៃការប្រើប្រាស់ @font-face

- នៅត្រង់ myFirstFont លោកអ្នកអាចកំណត់ឈ្មោះអ្វីក៏បានដែរ ប៉ុន្តែខ្ញុំណែនាំឲ្យកំណត់ឈ្មោះទៅតាមពុម្ពអក្សរដែលភ្ជាប់តាមរយៈ Property src ។
→ វិធីសាស្រ្តទី២៖
ការកំណត់ពុម្ពអក្សរតាមរយៈ Google Fonts ។ Google Fonts អាចប្រើដោយឥតគិតថ្លៃ និងមានពុម្ពអក្សរច្រើនជាង 1000 សម្រាប់ ជ្រើសរើស ។
♦ របៀបប្រើប្រាស់ Google Fonts
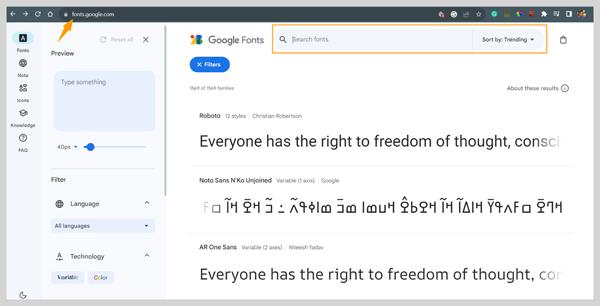
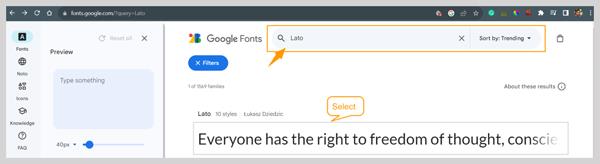
លោកអ្នកចូលទៅក្នុងគេហទំព័រ Google Fonts តាមរយៈតណភ្ជាប់នេះ https://fonts.google.com/ ។ ហើយស្វែងរកពុម្ពអក្សរដែលលោកអ្នកចង់ប្រើនៅប្រអប់ Search (ដូចរូបខាងក្រោម) ។ ឧទាហរណ៍ជ្រើសរើសពុម្ពអក្សរ Lato ។

ការស្វែងរកពុម្ពអក្សរ៖ ជ្រើសរើសពុម្ពអក្សរដែលលោកអ្នកចង់ប្រើប្រាស់

ការជ្រើសរើសម៉ូតពុម្ពអក្សរ៖
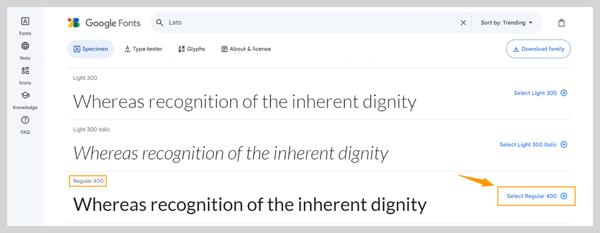
បន្ទាប់ពីជ្រើសរើសពុម្ពអក្សររួចហើយ ខាងក្រោមនេះជាទំព័របន្ទាប់ដែលបង្ហាញអំពីព័ត៌មានលម្អិតសម្រាប់ពុម្ពអក្សរខាងលើ ។ សម្រាប់ ឧទាហរណ៍នេះ សូមជ្រើសរើស Regular 400 ។

ចំណាំ: ប្រសិនលោកអ្នកចង់បានម៉ូតអក្សរផ្សេងៗគ្នា គឺគ្រាន់តែចុច Select លើប៊ូតុងខាងស្ដាំ (ដូចរូបខាងលើ) នៃម៉ូតអក្សរនីមួយៗ ។
ការភ្ផាប់ទៅកាន់ Google Fonts
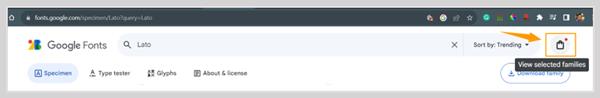
បន្ទាប់មកចុចប៊ូតុងនៅជ្រុងខាងស្ដាំខាងលើនៃគេហទំព័រ Google Fonts ដែលអនុញ្ញាតឲ្យអ្នកមើលពុម្ពអក្សរដែលបានជ្រើសរើស ។

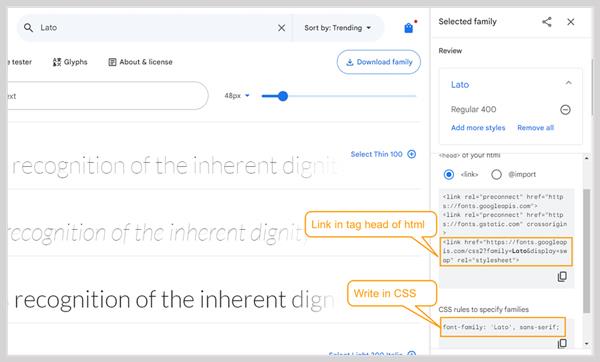
ការចម្លងតំណភ្ជាប់របស់ Google Fonts
លោកអ្នកត្រូវ Copy Link របស់ Google fonts (ដូចរូបខាងក្រោម) យកទៅដាក់ក្នុង Tag <head> នៃ HTML កូដ ។

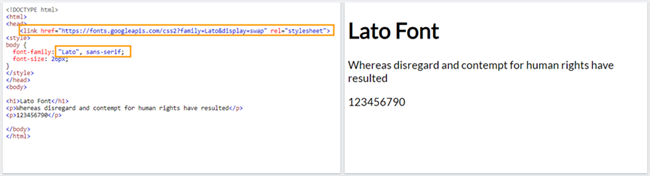
ឧទារហណ៍

♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ https://t.me/anttechnology ឬ https://web.facebook.com/anttrainning
Facebook Page: ANT Technology Training Center ឬ ANT Learner ឬ ANTTrainings
♦ សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner ឬកម្មវិធី ANTPedia សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



