កញ្ញា
Bootstrap 5 មានស្ថេរភាពជាផ្លូវការ និងបានចេញផ្សាយនៅថ្ងៃទី៥ ខែឧសភា ឆ្នាំ២០២១
♦ រៀបរៀងអត្ថបទឡើងវិញនៅខែកញ្ញា ឆ្នាំ២០២២ ដោយលោក ចែ សុផល

ដោយសារតែសព្វថ្ងៃនេះ ការប្រើប្រាស់បណ្ដាញអ៊ីនធឺណែត កាន់តែមានភាពទូលំទូលាយពីមួយថ្ងៃទៅមួយថ្ងៃ ដូចនេះមនុស្សជាច្រើនពឹងផ្អែកទៅលើវែបសាយក្នុងការធ្វើអាជីវកម្ម ក៏ដូចជាការផ្សព្វផ្សាយពាណិជ្ជកម្ម ឬផលិតផលជាដើម ហើយ ដើម្បីឲ្យកាន់តែមានភាពល្អប្រសើរទៀតនោះ ក្នុងនាមយើងជាអ្នកសរសេរកូដបង្កើតគេហទំព័រ គឺត្រូវដុសខាត់នូវជំនាញដែលមានស្រាប់ហើយ ឲ្យតាមទាន់សម័យកាលទំនើបទើបជាការប្រសើរ ។ ដោយថ្នាក់បណ្ដុះបណ្ដាលអាន-ANT មើលឃើងថាការប្រើប្រាស់ Bootstrap គឺមានភាពពេញនិយមទូទាំងពិភពលោក និងជួយឲ្យ Web Designer មានភាពងាយស្រួលក្នុងការប្រើប្រាស់ ថែមទាំងធ្វើការងារបានឆាប់រហ័ស និងកាត់បន្ថយនូវការសរសេរកូដ Raw បានថែមទៀតផង ដូចនេះយើងសូមលើកយកចំណុចមួយចំនួនដែលមាននៅក្នុងវគ្គសិក្សាអាន-ANT មកបង្ហាញដល់សិស្សានុសិស្សទាំងអស់គ្នាឲ្យបានស្គាល់ពីអ្វីដែលត្រូវដឹងដូចខាងក្រោម៖
១. តើអ្វីទៅជា Bootstrap?
២. ហេតុអ្វីត្រូវចេះ Bootstrap?
៣. តើ Bootstrap មាន Components ពិសេសៗអ្វីខ្លះ?
៤. តើមានការផ្លាស់ប្តូរអ្វីខ្លះនៅក្នុង Bootstrap v5?
♣ ការបកស្រាយ៖
១. តើអ្វីទៅជា Bootstrap?

Bootstrap គឺជា Front-end Framework មួយដែលយើងប្រើសម្រាប់ផ្តោតលើការអភិវឌ្ឍន៍គេហទំព័រផ្នែកខាងមុខបានយ៉ាងងាយស្រូល និងឆាប់រហ័ស ។ ម៉្យាងវិញទៀតនៅក្នុងការ Design Layout គឺមិនមានភាពស្មុគស្មាញទេ ហើយវាជួយឲ្យអ្នកសរសេរកូដចំណេញពេលវេលាច្រើន និងមានសណ្ដាប់ធ្នាប់ ប៉ុន្តែចំណុចសំខាន់ទាំងនេះមិនមែនជាហេតុផលទាំងស្រុង ដែលធ្វើឲ្យអ្នកប្រើប្រាស់ងាកមកប្រើប្រាស់ច្រើននោះទេ ហេតុផលនោះគឺ Responsive រាល់ពេលដែលគេនិយាយដល់ Bootstrap គេតែងតែគិតដល់ Responsive ។ Bootstrap ត្រូវបានគេចងក្រងឡើងដោយប្រើប្រាស់ភាសាមូលដ្ឋានដូចជា HTML, CSS និង JavaScript សម្រាប់បង្កើត Website ដែលមានលក្ខណៈ Responsive (អាចបើកបាននៅក្នុងទូរស័ព្ទ, អាយផេត និងកុំព្យូទ័រ ដោយមិនខូចទ្រង់ទ្រាយ) ។
២. ហេតុអ្វីត្រូវចេះ Bootstrap?

បានជាយើងត្រូវតែចេះប្រើប្រាស់នូវ Bootstrap Framework នេះគឺដោយសារតែវាបានបង្កនូវភាពងាយស្រូលដល់ Designer ដូចការបង្ហាញខាងក្រោម៖
- បង្កើនល្បឿននៃការអភិវឌ្ឍន៍
- មានសមត្ថភាពខ្ពស់ជាង CSS
- កាត់បន្ថយការសរសេរកូដ HTML និង CSS Raw
- មាន Components ជាច្រើនសម្រាប់ការប្រើប្រាស់
- Bootstrap គឺជា front-end framework ឥតគិតថ្លៃ ដោយមានគោលបំណងធ្វើឲ្យការអភិវឌ្ឍន៍គេហទំព័រកាន់តែលឿន និងងាយស្រួលជាងមុន ។
- Bootstrap បានផ្ដល់ឲ្យអ្នកប្រើប្រាស់នូវសមត្ថភាពក្នុងការបង្កើត Responsive Web Design យ៉ាងងាយស្រួល ។
- វាអាចប្រើបានជាមួយកម្មវិធីរុករកទំនើបទាំងអស់ដូចជា Chrome, Firefox, Internet Explorer, Edge, Safari និង Opera ។
- ឯកសារលម្អិតជាច្រើនត្រូវបានផ្ដល់ជូនជាមួយនឹងប្លង់ទាំងនោះ ដូច្នេះអ្នកប្រើប្រាស់អាចយល់បានយ៉ាងងាយស្រួល ។
- Bootstrap ផ្ដល់នូវឧទាហរណ៍ជាច្រើន និងប្លង់ដែលបានកំណត់ជាមុន ដើម្បីឲ្យអ្នកចាប់ផ្តើមជាមួយ ។
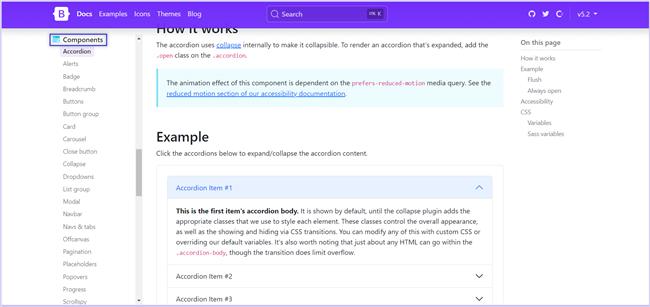
៣. តើ Bootstrap មាន Components ពិសេសៗអ្វីខ្លះ?

Bootstrap មាន Components ជាច្រើនដូចជា៖
- Alerts: ប្រើសម្រាប់បង្ហាញប្រអប់សារនៅពេលដែល User ធ្វើសកម្មភាពណាមួយ
- Breadcrumb: ប្រើបង្ហាញព័ត៌មានពីទំព័រដែលចូលទៅកាន់
- Buttons: ប្រើក្នុងការ Click បង្ហាញសកម្មភាពណាមួយ
- Cards: ប្រើសម្រាប់ការបង្កើតប្រអប់ដែលអាចមានផ្ទុករូបភាពជាមួយអត្ថបទ ឬក៏ Button
- Carousel: ប្រើសម្រាប់បង្កើតជា Slide ដែលអាច Response ទៅតាមទំហំនៃ Screen
- Collapse: ប្រើសម្រាប់បង្កើតជា button ដែលមានសមត្ថភាពក្នុងការបង្ហាញ ឬក៏លាក់អត្ថបទ
- Dropdows: គឺជា button ឬក៏ Menu ដែល Click អាច Display Dropdows
- Form: ប្រើសម្រាប់បង្កើតជាប្រអប់ដែលអាចឲ្យ user បញ្ចូលព័ត៌មាន និងបញ្ចូនទិន្នន័យ
- Modal: បើសម្រាប់ធ្វើការ click ដើម្បីបង្ហាញ Pop Up ប្រអប់
- Navs & tabs: Nav ប្រើសម្រាប់បង្កើត Item ក្នុង Menu ។ Tabs យកមូលដ្ឋាន nav ពីខាងលើ ហើយបន្ថែមថ្នាក់ .nav-tabs ដើម្បីបង្កើតចំណុចប្រទាក់ផ្ទាំង ។
- Navbar: ប្រើសម្រាប់បង្កើត Menu នៃ Web Page
- Pagination: ប្រើសម្រាប់បង្កើតជាទំព័រត្រូវភ្ជាប់តគ្នាតាមចំនួន
- Progress: គឺជាបន្ទាត់ដែលបង្ហាញព័ត៌មានទាក់ទងនឹងបរិមាណកម្រិត
- Scrollspy: គឺជា Link ដែលយើងធ្វើការ Click ហើយរត់ចូលទៅកាន់ទីតាំងផ្ទាល់
- Tooltips: គឺប្រើនៅដែលធ្វើការដាក់ mouse នៅលើនឹងបង្ហាញព័ត៌មានបន្ថែម
- Offcanvas: ប្រើសម្រាប់បង្កើតរបារចំហៀងដែលលាក់នៅក្នុង web page (sidebar)
- Table: ប្រើសម្រាប់រៀបចំទិន្នន័យឲ្យមានលក្ខណៈជា Row និង Column
- ...
៤. តើមានការផ្លាស់ប្តូរអ្វីខ្លះនៅក្នុង Bootstrap v5?

ជាធម្មតានៅពេលដែលគេដំឡើង Version ជាមួយនឹង Framework ឬ Library គឺដោយសារតែគេចង់ឲ្យ developer មានភាពងាយស្រួលក្នុងការប្រើប្រាស់ ក៏ដូចជាបង្កើនល្បឿននៃការអភិវឌ្ឍន៍ជាដើម ហើយខាងក្រោមនេះជាការផ្លាស់ប្តូរនៃ Bootstrap v5 ៖
- បានលុបចោលនូវ Library jQuery
- បានធ្វើឲ្យប្រសើរឡើងនូវ Popper v1.x ទៅ Popper v2.x.
- ធ្វើការផ្លាស់ប្តូរ CSS Properties មួយចំនួន
- បានធ្វើឲ្យប្រសើរឡើងជាមួយ Grid System
- បានធ្វើឲ្យប្រសើរឡើងជាមួយ Documentation
- បានធ្វើឲ្យប្រសើរឡើងជាមួយ Form Controls
- Bootstrap 5 បានបន្ថែម Utilities API
- បានធ្វើការផ្លាស់ប្តូរជាមួយ Icon Library ថ្មី ។
♦ រាល់ការប្រើប្រាស់របស់ Bootstrap ផ្សេងៗយើងនឹងលើកយកមកបង្ហាញនូវមេរៀនក្រោយៗទៀត ។
ព្យាយាមគង់បានសម្រេច សូមសាកល្បងដោយខ្លួនអ្នក ! ! !
♣♣♣

♣♣♣ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web

♦ សម្រាប់វគ្គសិក្សា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា Website Design with CSS, CSS3 & Bootstrap
♦ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♦ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
♦ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គសិក្សានៅអាន-ANT កន្លងមក http://training.antkh.com/achievements/
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



