កក្កដា
ការបន្ថែម Form ចូលទៅក្នុង Tabcontrol ជាមួយ C# Window Form

សម្រាប់អ្នកដែលបានរៀន C# window form មួយចំនួនប្រហែលជាធ្លាប់ស្គាល់ហើយអ្វីទៅជា Tabcontrol ហើយក៏មានអ្នកខ្លះក៏មិនបានស្គាល់ពីវាដែរ ។ Tabcontrol គឺជា control មួយដែលមាននៅក្នុង C# window form ដែលវាអាចមានលទ្ធិភាពឲយើងធ្វើការបានច្រើនប្រភេទទៅតាម tabpage នីមួយៗរបស់ tabcontrol ដែលបានកំណត់ ។ ដូចគ្នានេះដែរថ្ងៃនេះ ANT Training សូមលើកយកអត្ថបទមួយដែលមានចំណងជើងថា ការបន្ថែម FORM ចូលទៅក្នុង Tabcontrol ជាមួយ C# Window Form ដើម្បីផ្ដល់ជាជំនួយដល់បងប្អូនដែលចូលចិត្តរៀនពីភាសា Programming ឲ្យបានយល់ដឹងបន្ថែមទៀតដូចខាងក្រោមនេះ ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
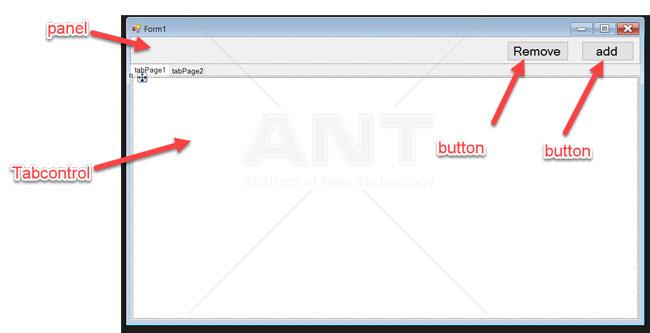
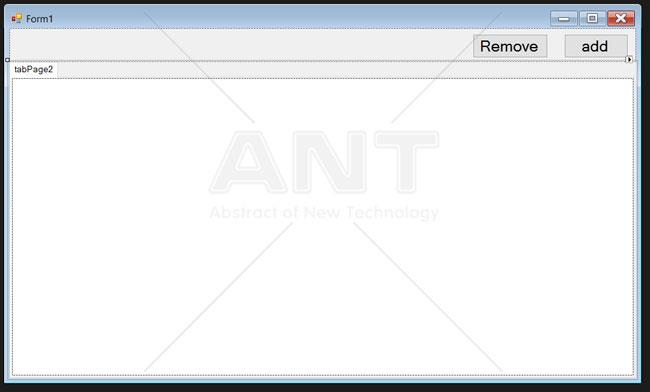
១. សូម Design form ដូចខាងក្រោម៖

២. កំណត់ properties ឲ panel ដូចខាងក្រោម៖

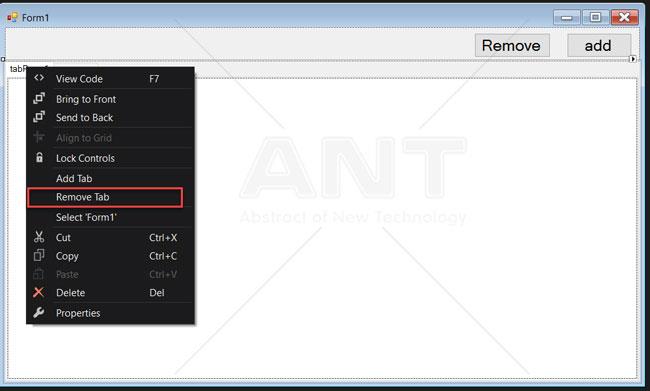
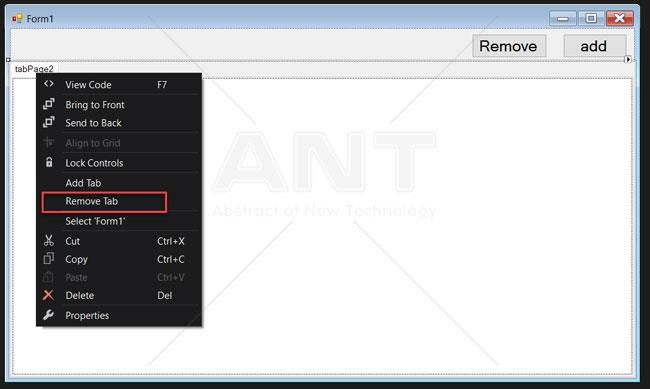
៣. លុប Tabpage ដែលមាននៅក្នុង Tabcontrol ចោលទាំងអស់តាមរូបខាងក្រោម៖
- សូមចុច mouse ស្ដាំលើ tabpage1 ដើម្បីឃើញផ្ទាំង menu ដូចខាងក្រោមហើយចុច remove tab

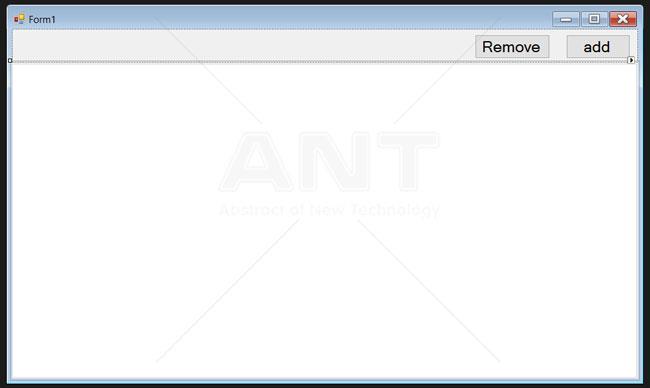
នោះយើងនឹងទទួលបានលទ្ធផលដូចខាងក្រោម៖

៤. បន្ទាប់មកសូមលុប tabpage2 ដោយអនុវត្តន៍តាមវិធីដូចខាងលើ

លទ្ធផល

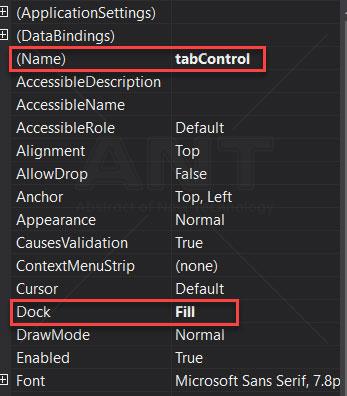
៥. កំណត់ properties ឲ tabcontrol ដូចរូបខាងក្រោម៖

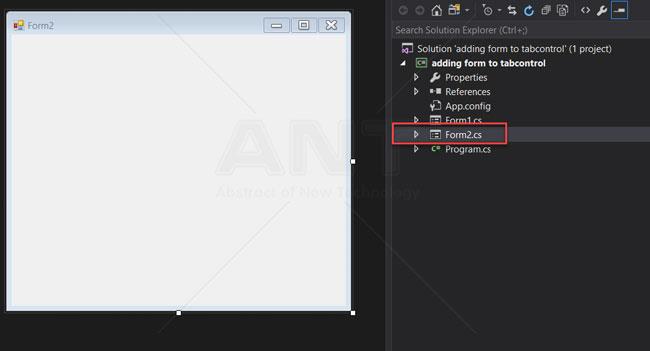
៦. សូមធ្វើការបន្ថែម form ១ ទៀត

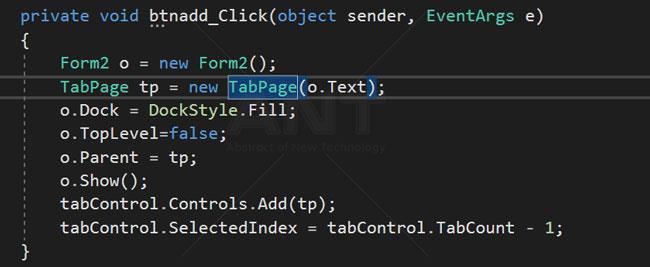
៧.សូមសសរសេរ code នៅក្នុង event click របស់ button add ដូចខាងក្រោម៖

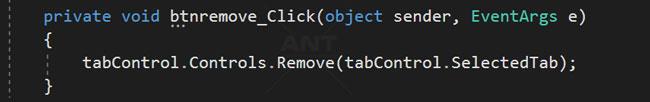
៨. សូមសសរសេរ code នៅក្នុង event click របស់ button remove ដូចខាងក្រោម៖

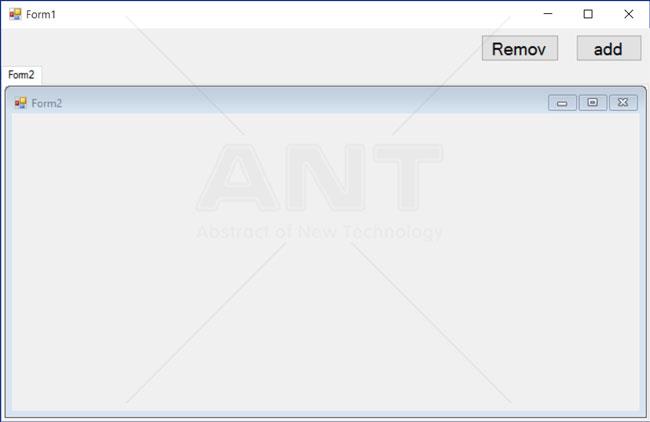
៩. លទ្ធផល
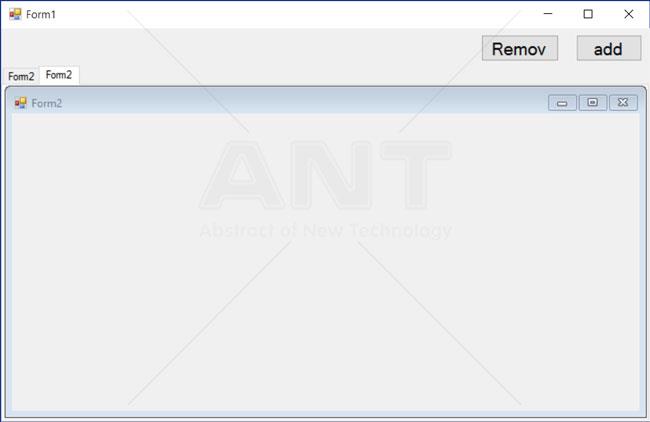
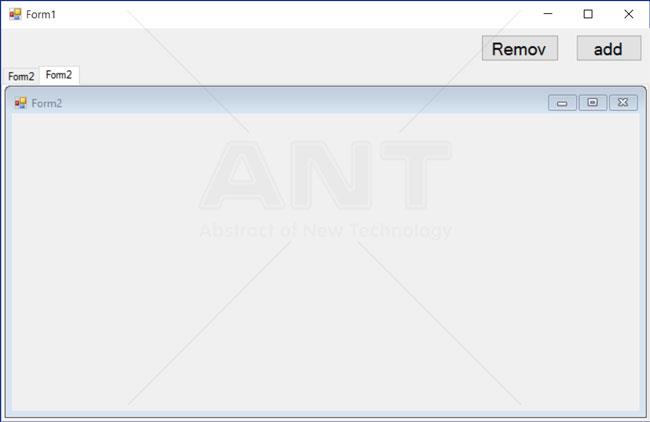
- សូមចុច button add នោះអ្នកនឹងឃើញលទ្ធផលដូចខាងក្រោម៖

- សូមចុច button add ម្តងទៀតនោះអ្នកនឹងឃើញលទ្ធផលដូចខាងក្រោម៖

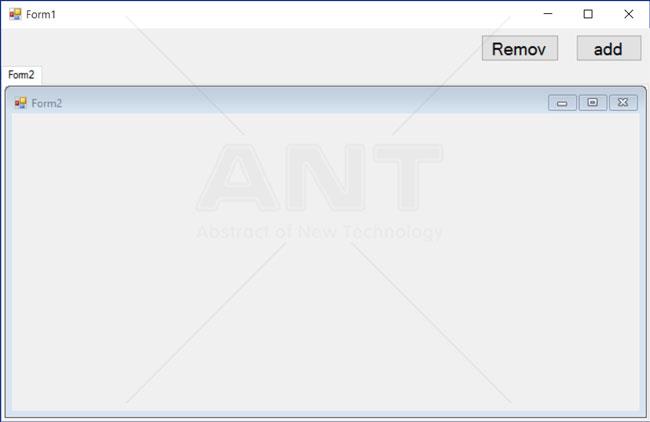
- សូមចុច button remove នោះអ្នកនឹងឃើញលទ្ធផលដូចខាងក្រោម៖

១០. ពន្យល់ code
- TabPage tp = new TabPage (o.Text) ;បង្កើត tabpage ថ្មីមួយដែលមាន Text ដូចទៅនឹង Form ដែលត្រូវយកមកបង្ហាញ
- o.Dock = DockStyle.Fill;កំណត់ Dock ទៅឲ form ជាប្រភេទ Fill
-o.Parent = tp;កំណត់យក Tabpage ជា parent របស់ Form ដែលត្រូវយកមកបង្ហាញ
- tabControl.Controls.Add (tp) ;បន្ថែម tabpage ចូលទៅកាន់ tabcontrol
- tabControl.SelectedIndex = tabControl.TabCount - 1;tabcontrol នឹងធ្វើការ select យក tabpage ដែលបានបន្ថែមថ្មី
- tabControl.Controls.Remove (tabControl.SelectedTab) ; tabcontrol នឹងធ្វើការ remove tabpage ដែលបាន select
♣♣♣ រៀបរៀងអត្ថបទដោយ លោក ព្រុំ មីណុត ត្រួតពិនិត្យឡើងវិញដោយលោក ទុម សាកល
♦♦♦ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីទទួលបានចំណេះដឹងប្រចាំថ្ងៃទាក់ទងនឹងបច្ចេកវិទ្យា
♦♦♦ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គសិក្សានៅអាន-ANT http://training.antkh.com/achievements/


 សម្រាប់វគ្គបើកថ្មីៗជារៀងរាល់សប្តាហ៍សូមចូលទៅកាន់ www.antkh.com
សម្រាប់វគ្គបើកថ្មីៗជារៀងរាល់សប្តាហ៍សូមចូលទៅកាន់ www.antkh.com
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



