មេសា
ការបង្កើត Web Browser ជាមួយ C#


បើនិយាយពី web browser លោកអ្នកច្បាស់ជាស្គាល់ហើយនូវ web browser មួយចំនួនដូចជាFirefox, chrome…ជាដើម ។ ថ្ងៃនេះទស្សនាវដ្ដីអាន-ANTសូមលើកយកអត្ថបទមួយមានចំណងជើងថា ការបង្កើត Web Browser ជាមួយ C# ដែលជា web browser តូចមួយដែលមានតួរនាទីក្នុងការ search និងlinkទៅកាន់ website ណាមួយ ដើម្បីផ្ដល់ជាជំនួយដល់បងប្អូនដែលចូលចិត្តរៀនពីភាសា Programming ឲ្យបានយល់ដឹងពីការបង្កើត web browser ខ្លះៗ៖
♣ ជំហានទី១៖ ការ Design Form
១. មុនដំបូងយើងត្រូវចូលទៅកាន់ visual studio ហើយបង្កើត project 1ដោយជ្រើសយកភាសា C# នោះយើងនឹងទទួលបានលទ្ធផលដូចខាងក្រោម៖

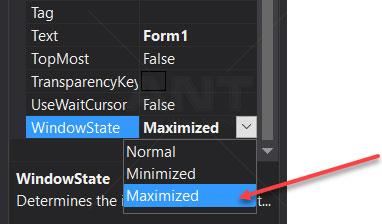
ហើយកំណត់ properties របស់ form ដោយ windowstate ជ្រើសយក maximized និង Name: My browser

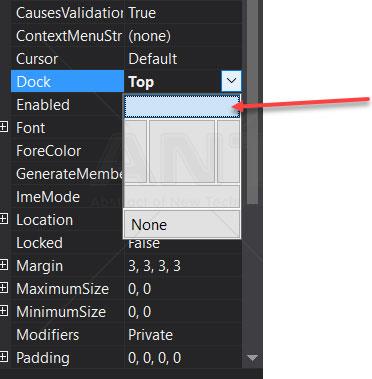
២. យក panel ពី toolbox មកគូសលើ form ហើយកំណត់ properties របស់ panel ដោយ Dock ជ្រើសយក Top

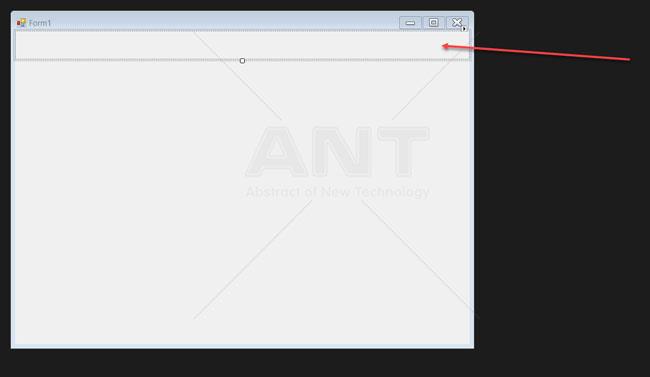
លទ្ធផល៖

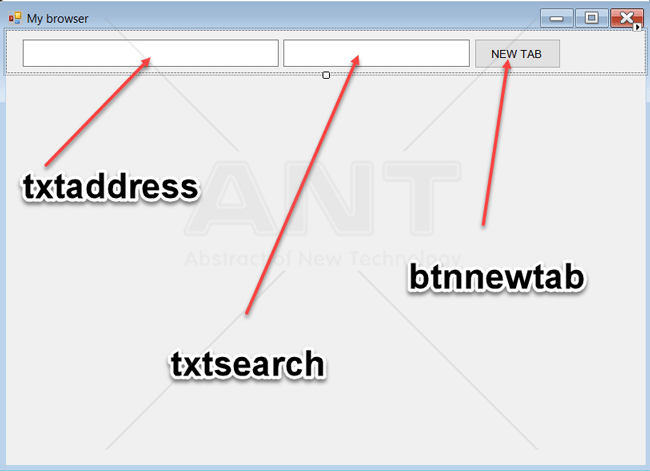
៣. សូមយក textbox ចំនួនពីរ និង button ចំនួន១ មកគូសលើ panel ដោយកំណត់ properties ដូចខាងក្រោម៖
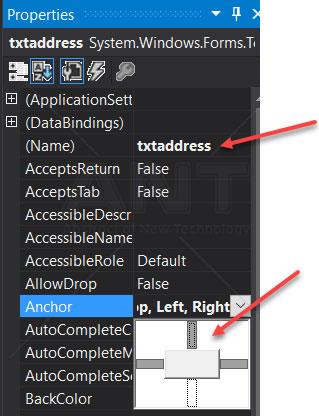
Textbox ទី 1
Name: txtaddress
Anchor: Top, Left, Right

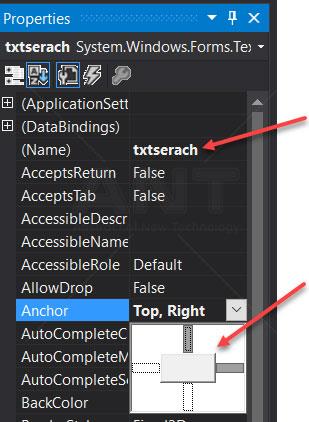
Textbox ទី 2
Name : txtsearch
Anchor: Top,Right

Button
Name: btnnewtab
Anchor: Top,Right
Text: NEW TAB

លទ្ធផល:

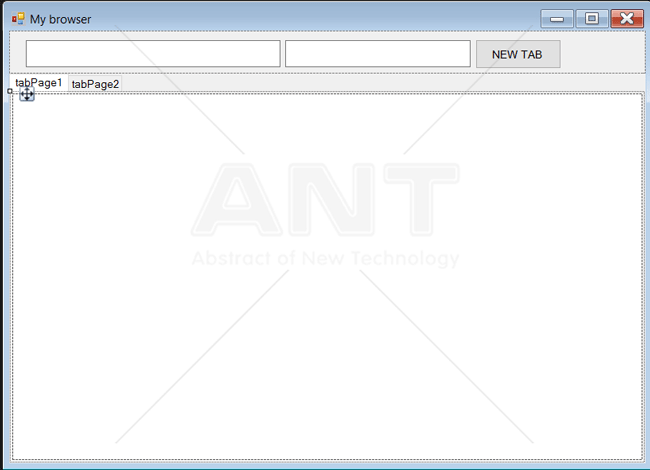
៤. សូមយក tabcontrol មកគូសលើ form ហើយកំណត់ properties ឲ្យ tabcontrol ដោយ Name កំណត់ទៅជា tabcontrol ។ នោះយើងនិងទទួលលទ្ធផលដូចខាងក្រោម៖

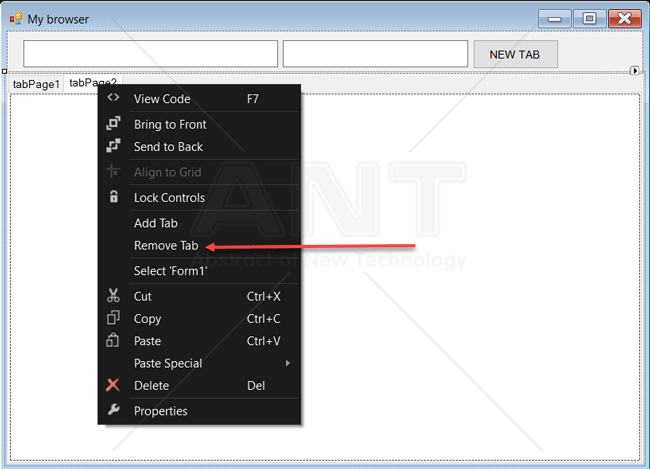
បន្ទាប់សូម select លើ tabpage2 រួចចុច mouse ខាងស្ដាំហើយជ្រើសយកពាក្យថា remove tab (សូមមើលរូបភាព)

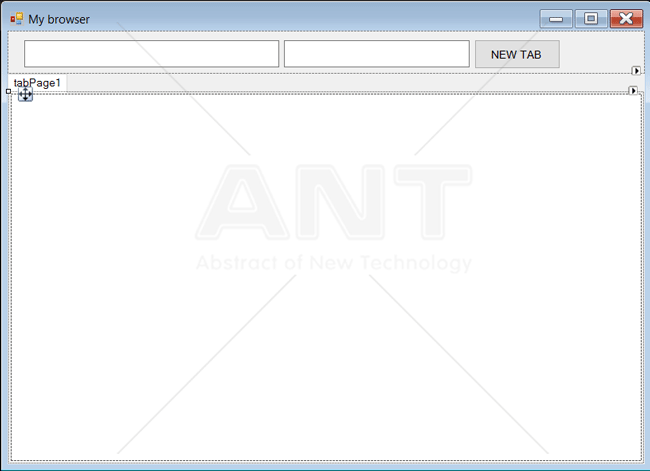
នោះយើងនឹងទទួលបានលទ្ធផលដូចខាងក្រោម៖

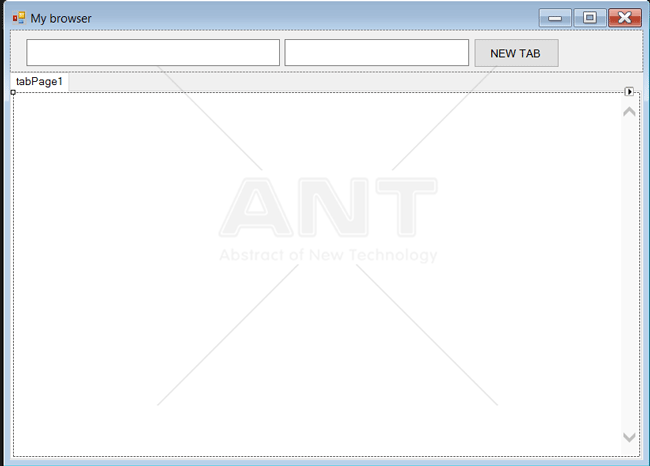
បន្ទាប់មកសូមយក webbrowser ពី toolbox មកគួសលើ tabcontrol នោះយើងនឹងទទួលបានលទ្ធផលដូចខាងក្រោម៖

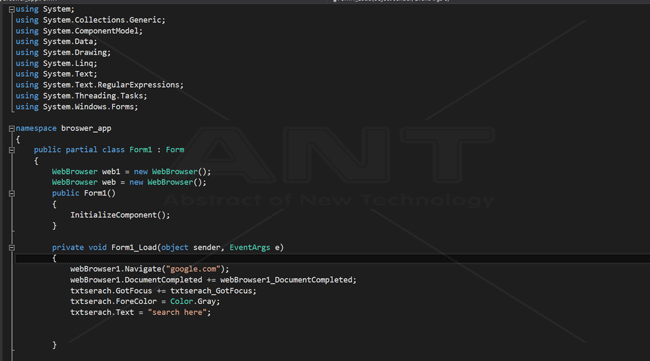
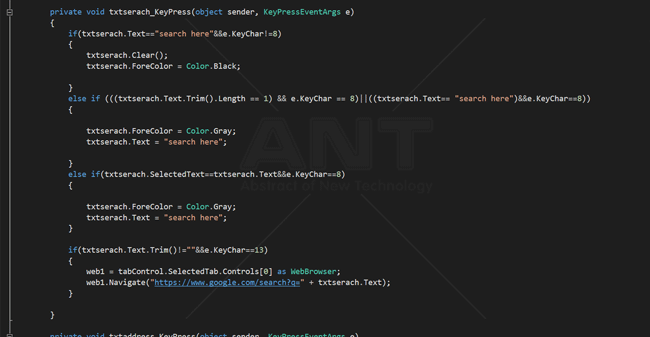
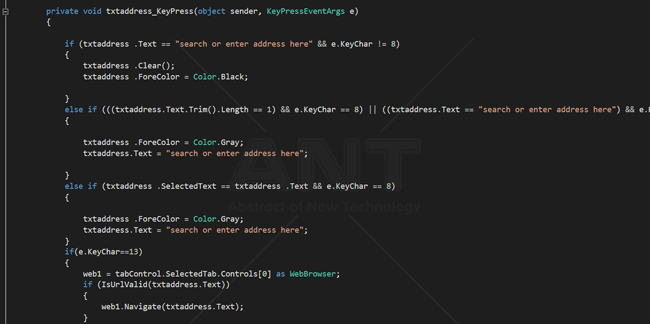
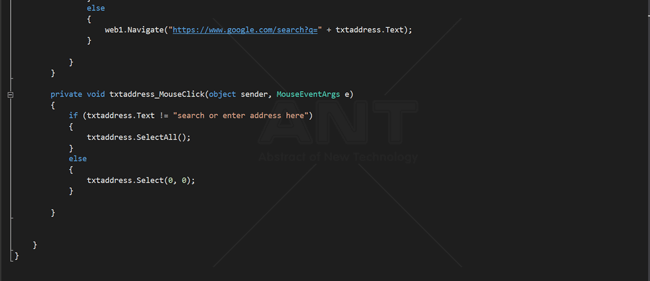
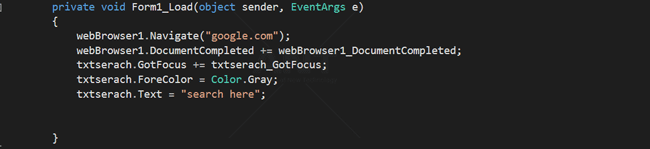
បន្ទាប់មកសូមសរសេរ code តាម event នីមួយៗដូចខាងក្រោម៖






ពន្យល់ Code:
Code នេះធ្វើការនៅពេល form ចាប់ផ្តើមបើក ។ ដែល form ចាប់ផ្តើមបើកវានឹងភ្ជាប់ទៅកាន់ google.com ។

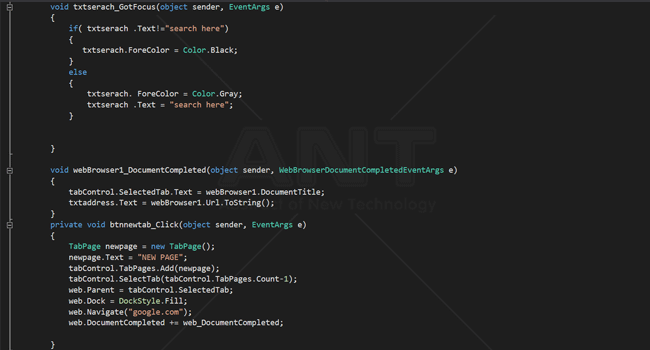
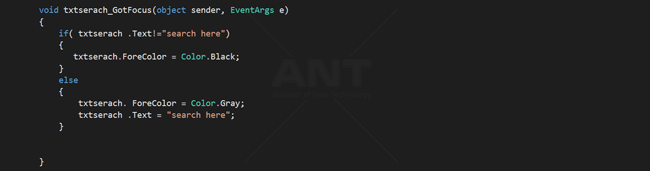
Code នេះធ្វើការនៅពេល mouse cursor ស្ថិតនៅក្នុង txtsearch ។
ដែលវានឹងធ្វើការកំណត់អក្សរនិងពណ៍អក្សរទៅតាមលក្ខខណ្ឌ ។

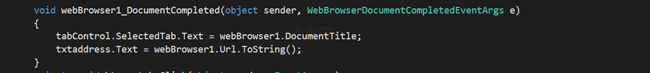
Code នេះធ្វើការនៅពេល webbrowser ត្រូវបានភ្ជាប់ទៅកាន់ website ដោយជោគជ័យ ។
ដែលវាបង្ហាញឈ្មោះ website នៅលើ tabcontrol ។

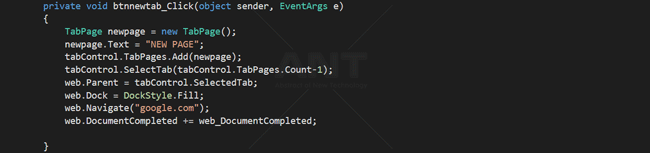
Code នេះធ្វើការនៅពេលយើងចុចលើ btnnewtab ។ ដែលវាធ្វើការបង្កើត tab ថ្មីឲ្យ tabcontrol ហើយ tab ថ្មីនេះនឹងធ្វើការភ្ជាប់ទៅកាន់ google.com ។

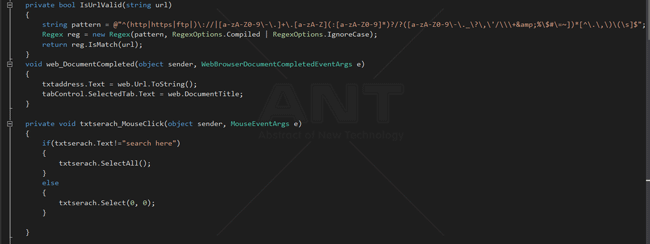
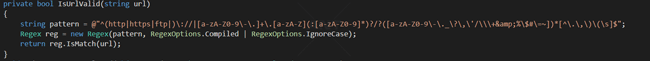
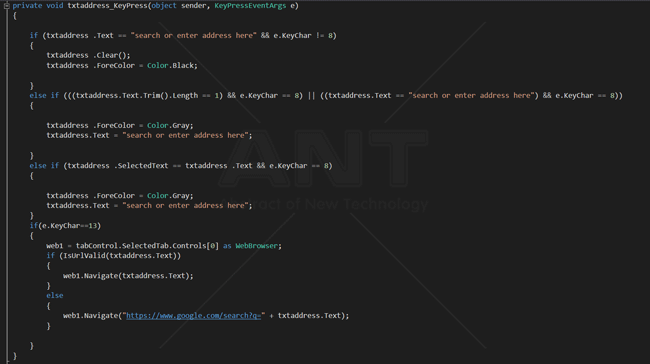
Function IsUlrValid () គឺប្រើសម្រាប់ត្រួតពិនិត្យថាតើអក្សរដែលយើងវាយក្នុង txtaddressគឺត្រូវនឹងទម្រង់ website ឬអត់ ។

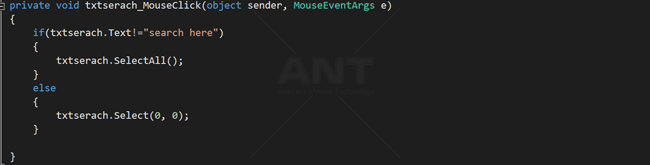
Code នេះធ្វើការនៅពេលយើងយក mouse ទៅចុចលើ txtsearch ។
ដែលវានឹងធ្វើការ select អក្សរទាំងអស់ ឬមិន select ទៅតាមលក្ខខណ្ឌដែលបានកំណត់ ។

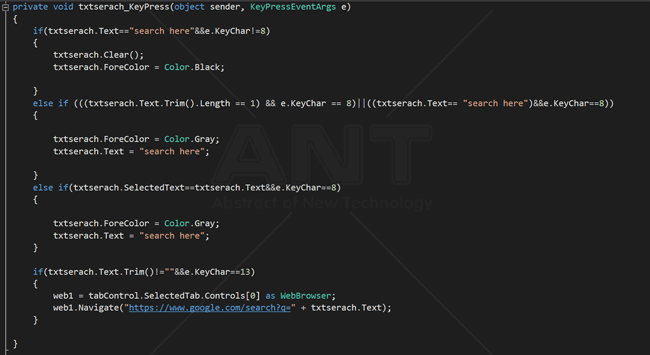
Code នេះធ្វើការនៅពេលយើងចុច key ណាមួយលើ txtsearch

Code នេះធ្វើការនៅពេលយើងចុច key ណាមួយលើ txtaddress

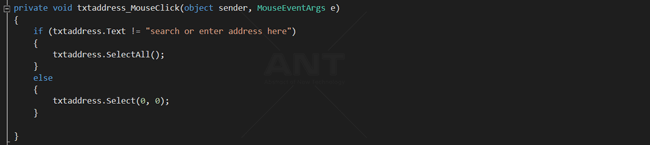
Code នេះធ្វើការនៅពេលយើងយក mouse ទៅចុចលើ txtaddress ។

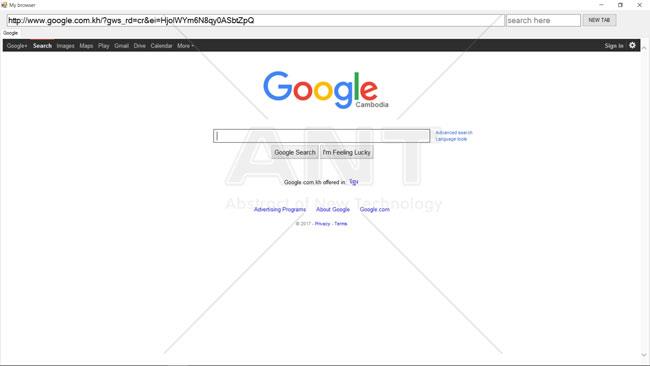
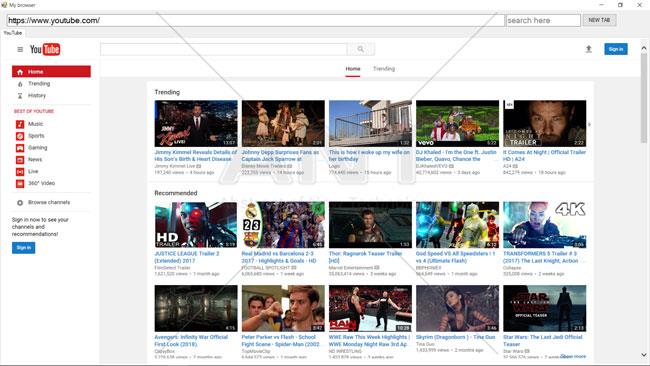
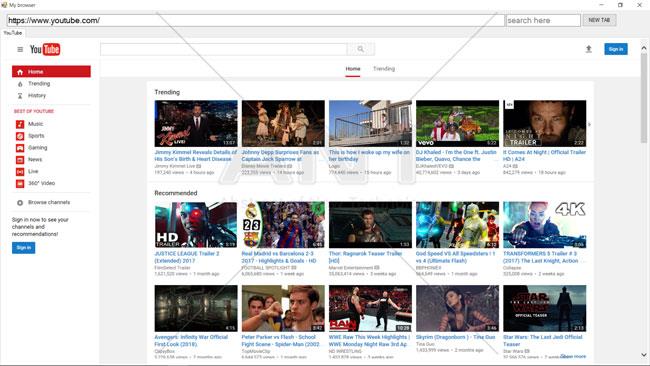
♣លទ្ធផល

♣♣♣ រៀបរៀងអត្ថបទដោយ លោក ព្រុំ មីណុត ត្រួតពិនិត្យអត្ថបទឡើងវិញដោយលោក ទុម សាកល
♣♣♣ វគ្គបើកថ្មីៗនៅអាន-ANT រៀងរាល់សប្តាហ៍ www.antkh.com
♣♣♣ វគ្គសិក្សា C/C++ តម្លៃ ៥៩ ដុល្លា រយៈពេល ៦០ម៉ោង ចុចទីនេះ ដើម្បីចូលទៅកាន់ Course Oultine http://training.antkh.com/c_cpp.aspx
♣♣♣ ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គ សរសេរកម្មវិធីកុំព្យូទ័រនៅអាន-ANT http://training.antkh.com/achievements/?c=programming
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



