មករា
ស្វែងយល់ពី Css Function
តាមធម្មតាលោកអ្នកធ្លាប់ស្គាល់ហើយថា Function គឺជាអនុគមន៍មួយសម្រាប់ផ្ទុកនូវរាល់ កិច្ចការងារដែលយើងបានសរសេរទុក ហើយវានឹងដំណើរការនៅពេលដែលយើងបានហៅវាមកប្រើនៅពេលណាមួយ ។ ក្នុងនោះដែរគ្រប់ភាសា Programming ទាំងអស់គឺសុទ្ធតែមាន Function និងរបៀបប្រើរៀងៗខ្លួន ក្នុងថ្ងៃនេះដែរថ្នាក់បណ្តុះបណ្តាលកុំព្យូទ័រ អាន-ANT សូមនាំមកបង្ហាញនូវ Function របស់ភាសា Css ហើយ ក្នុងភាសា Css នេះមាន Function ចំនួន 6 គឺ linear-gradient () ,repeating-linear-gradient () ,radial-gradient () ,repeating-linear-gradient () ,attribute () និង Function calculate () ដែលយើងនឹងបង្ហាញលម្អិតនៅខាងក្រោម៖
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំ

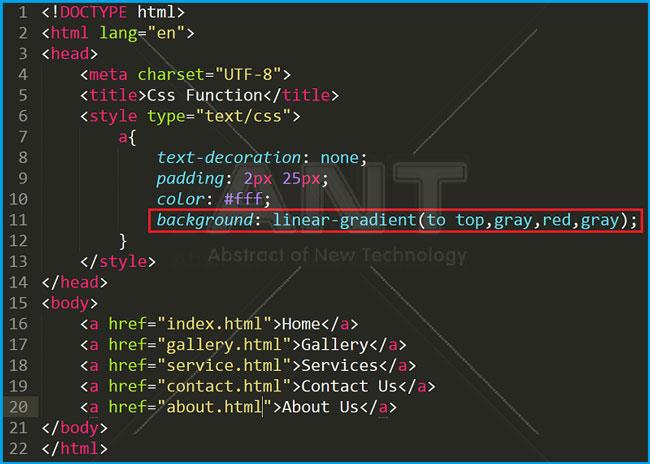
១. Function Linear-Gradient ()
គឺជា Function មួយដែលគេប្រើសម្រាប់ចាក់ពណ៌ Background ដែលមានលក្ខណៈចម្រុះពណ៌


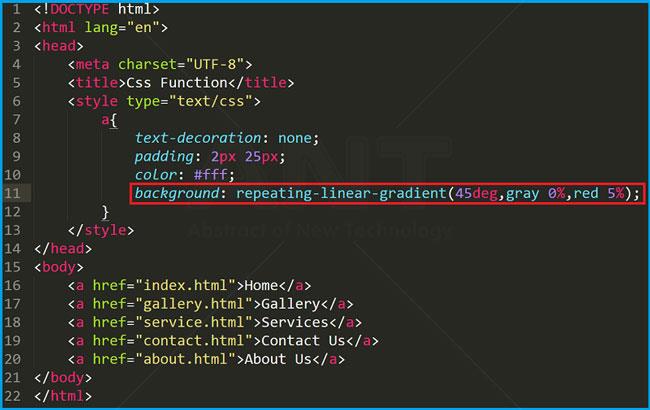
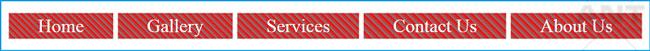
២. Function Repeating-Linear-Gradient ()
គឺជា Function មួយដែលគេប្រើសម្រាប់ចាក់ពណ៌ Background ដែលមានលក្ខណៈចម្រុះពណ៌ ហើយប្រដេញគ្នា (repeat)


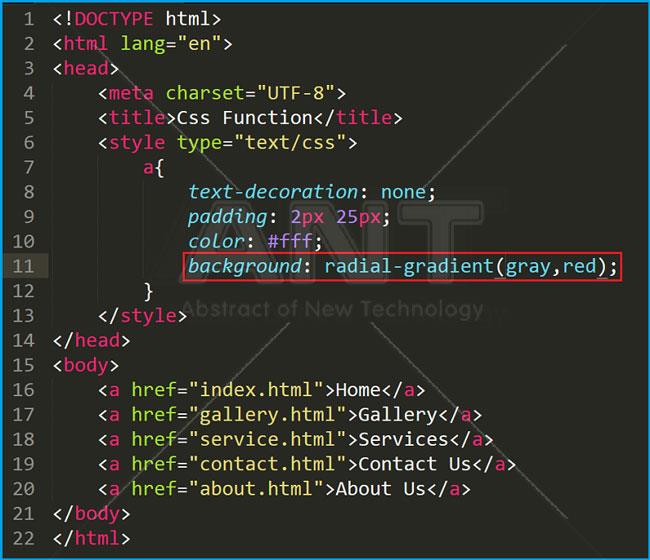
៣. Function Radial-Gradient ()
គឺជា Function មួយដែលគេប្រើសម្រាប់ចាក់ Background ចម្រុះពណ៌ដូចទៅនឹង Linear-Gradient ដែរ ប៉ុន្តែវាមានលក្ខណៈជារង្វង់


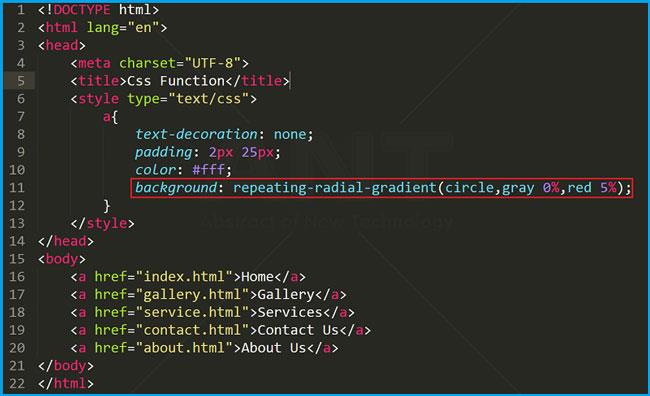
៤. Function Repeating-Radial-Gradient
គឺជា Function មួយដែលគេប្រើសម្រាប់ចាក់ Background ចម្រុះពណ៌ មានលក្ខណៈជារង្វង់ ហើយប្រដេញគ្នា


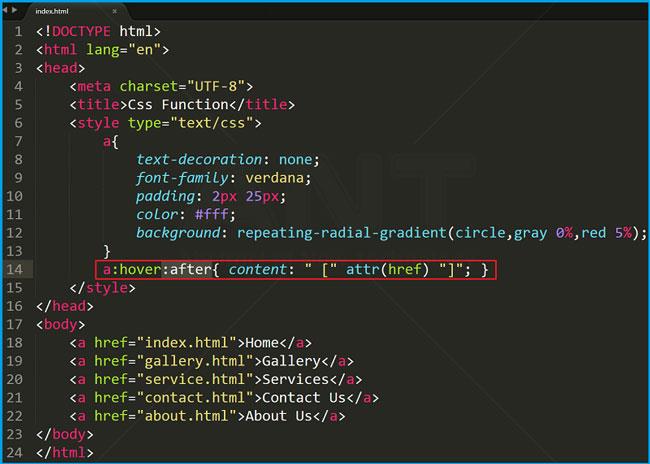
៥. Function Attribute ()
ជា Function មួយដែលគេប្រើសម្រាប់ ចាប់យកតម្លៃ Value នៃ Attribute របស់ Element ណាមួយមកផ្ទុក ដែលគេនឹងយកវាមកបង្ហាញតាមវិធីសាស្រ្តផ្សេងៗ


នៅពេលដែល User យក Mouse ទៅ Hover លើ Link ណាមួយវានឹងបង្ហាញ Address នៃ Link នោះ ។
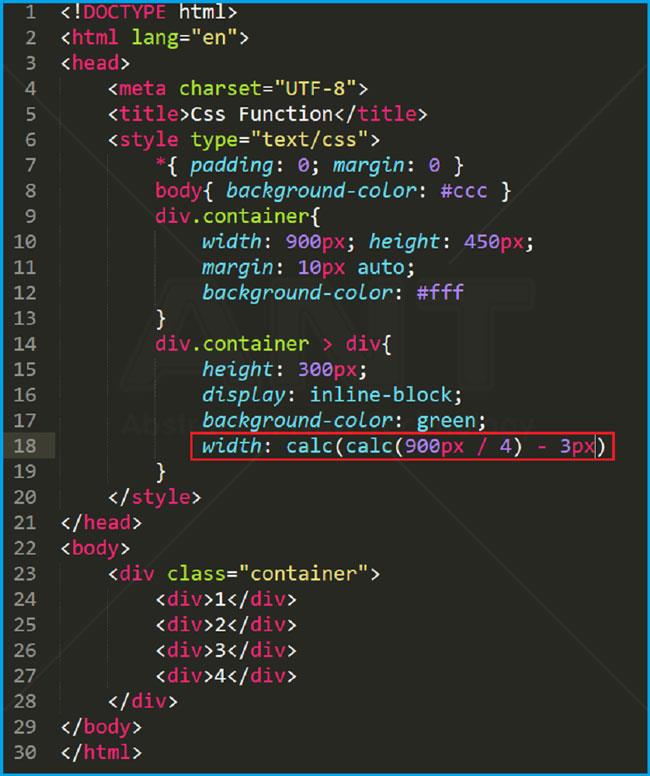
៦. Function Calculate ()
ជា Function មួយដែលគេប្រើសម្រាប់គណនាលេខ Arithmetic ហើយភាគច្រើនគេពេញនិយមប្រើក្នុងការ បែងចែក Layout នៃ Page


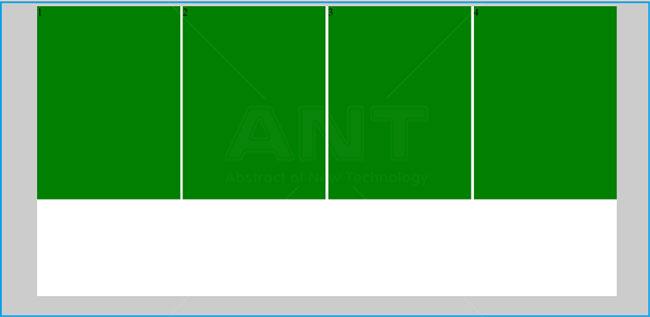
ក្នុង Code ខាងលើគឺ គេបែងចែក Div ជាបួន Block ដូចនេះត្រូវយកប្រវែងសរុប ចែកនឹង ៤ រួចហើយដកគម្លាត ៣ ភិចសែលចេញបន្ថែមទៀត ដោយសារតែយើងប្រើ property display:inline-block; ដូចនេះវាសល់គម្លាតពី div មួយទៅ div មួយ ចំនួន១ភិចសែល ដោយ div មាន៤ដូចនេះ គម្លាតស្មើនឹង៣ ប៉ុន្តែបើប្រើ property float:left; ពុំមានគម្លាតទេ ៕
ព្យាយាមគង់បានសម្រេច សូមសាកល្បងដោយខ្លួនអ្នក ! ! !
♣♣♣ រៀបរៀងអត្ថបទដោយ ៖ លោក តី សុជាតិថា
♣♣♣ លក្ខណៈពិសេសនិងរបៀបប្រើប្រាស់វចនានុក្រមអាន-ANT លើ Android និង iOS http://www.antkh.com/tech/2465

មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



