មករា
ការប្រើប្រាស់ Material Icon របស់ Google
♦ រៀបរៀងលំហាត់ឡើងវិញដោយ សិស្ស ទេស ម៉េងស៊ឺ http://training.antkh.com/students/?s=4700
Icon គឺជាសោភណ្ឌ័ភាពមួយដែល Designer ភាគច្រើនតែងតែប្រើប្រាស់ វា ដើម្បីបង្កើតភាពទាក់ទាញនៅក្នុងគេហទំព័ររបស់ខ្លួន ។ នៅក្នុងអត្ថបទមុនៗ ថ្នាក់បណ្តុះបណ្តាលបច្ចេកវិទ្យាអាន-ANT បានបង្ហាញលោកអ្នកឲ្យប្រើបា្រស់ Font និង Iconតាមវិធីផ្សេងៗជាច្រើនក៏ដូចជា Font Awesome ជាដើម ។ ក្នុងថ្ងៃនេះដែរ យើងសូមបង្ហាញអ្នកទាំងអស់គ្នាឲ្យចេះប្រើ Icon របស់ Google ពោលគឺ Material Icon ដែលវាមាន Icon ច្រើនតាមតម្រូវការ របស់លោកអ្នក ។ សូមមើលតាមការណែនាំដូចខាងក្រោម៖
១. ការដំឡើង Material Icon ៖
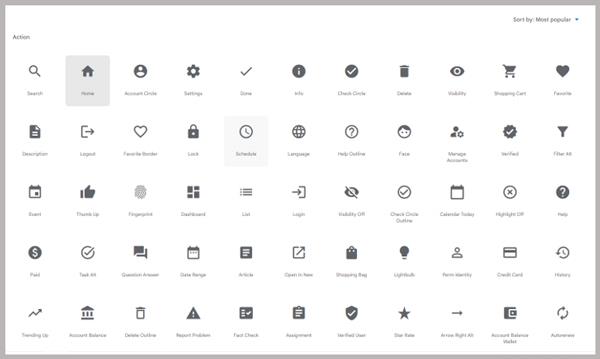
ជាដំបូង ដើម្បីដំឡើង Material Icon បានសូមលោកអ្នកចូលទៅកាន់អាស័យដ្ឋាន https://material.io/icons/ ដូចការបង្ហាញខាងក្រោម
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំ

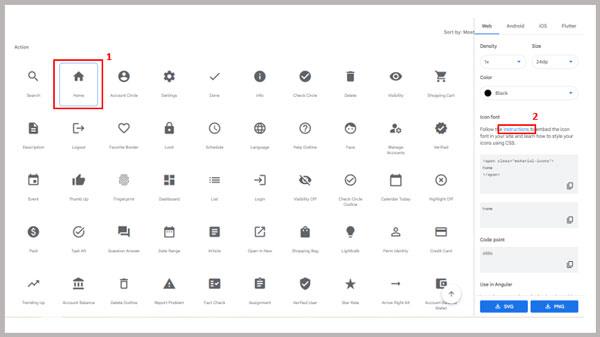
បន្ទាប់មកសូមចុចលើ Icon ណាមួយក៏បាន នោះវានឹងបង្ហាញផ្ទាំងដូចខាងក្រោម រួចចុចលើពាក្យថា Instruction ៖

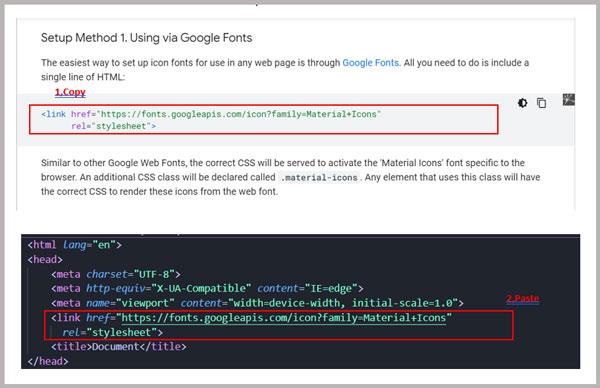
ក្រោយពីបានចុចលើ Instructions រួច សូម Scroll មកកាន់ចំណុចខាងក្រោម
ចូរ Copy Link Style Sheet នោះទៅដាក់ក្នុង Page របស់អ្នករួចជាការស្រេច ៖

២. ការប្រើប្រាស់ Material Icon ៖
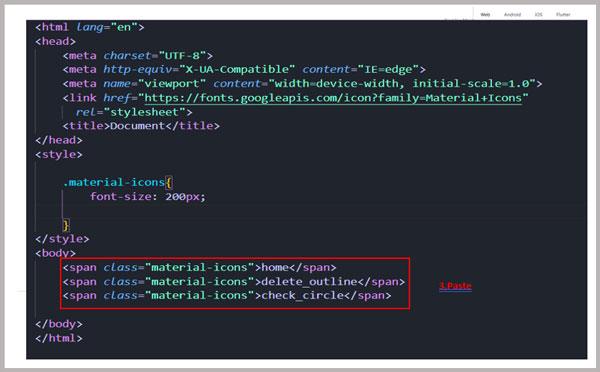
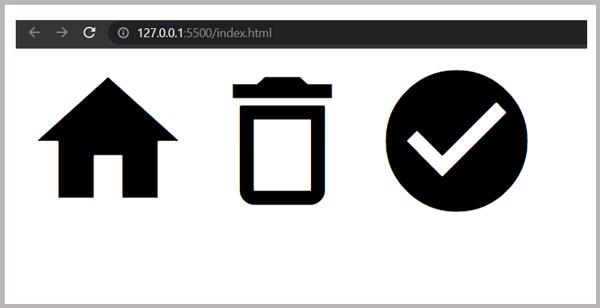
ដើម្បីប្រើប្រាស់សូមលោកអ្នកចូលទៅកាន់ អាស័យដ្ឋាន https://material.io/icons/ រួចចុចទៅលើ Icon ណាដែលអ្នកចង់បាន បន្ទាប់មក copy class icon នោះទៅដាក់ក្នុង page រួចជាការស្រេច៖

៣. លទ្ធផលទទួលបាន ៖

ចំណាំ៖ ដើម្បីដំណើរការ Material Icons បានគឺត្រូវការ Internet ។
♦ សម្រាប់ព័ត៌មានទំនាក់ទំនងមកយើងខ្ញុំ ៖ https://t.me/anttechnology ឬ https://web.facebook.com/anttrainning
Facebook Page: ANT Technology Training Center ឬ ANT Learner ឬ ANTTrainings
♦ សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner ឬកម្មវិធី ANTPedia សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter

♦ ANT Learner គឺជាកម្មវិធីដែលផ្ដល់ចំណេះដឹងផ្នែកបច្ចេកវិទ្យាទៅដល់អ្នកប្រើប្រាស់ គ្រប់ពេលវេលា និងគ្រប់ទីកន្លែង http://antclasses.com/help/

♦ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



