ធ្នូ
រចនា Table របស់ HTML ដោយប្រើ CSS
CSS បានក្លាយជាបច្ចេកទេសពេញនិយម សម្រាប់ការបង្កើតគេហទំព័រ ទាំងនៅក្នុងប្រទេស និង ក្រៅប្រទេស ។ ក្រុមហ៊ុនខាងបង្កើតគេហទំព័រភាគច្រើនបានងាយរក ងាកមកប្រើ CSS សម្រាប់ការរចនា និង បង្កើត layout ជំនួសការប្រើ Table ដែលគេធ្លាប់ប្រើជាច្រើនឆ្នាំមកហើយនោះ ។ ទោះបីជាយ៉ាងនេះក៏ដោយ Table មានប្រយោជន៍សម្រាប់ការបង្កើតតារាង ហើយយើងអាចប្រើ CSS សម្រាប់រចនាតារាងរបស់យើងឲ្យស្រស់ស្អាត ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
ក្នុងអត្ថបទនេះខ្ញុំនឹងប្រើ CSS ដើម្បីរចនាតារាងដូចរូបខាងក្រោម៖
បង្កើត HTML ជាមុនសិន
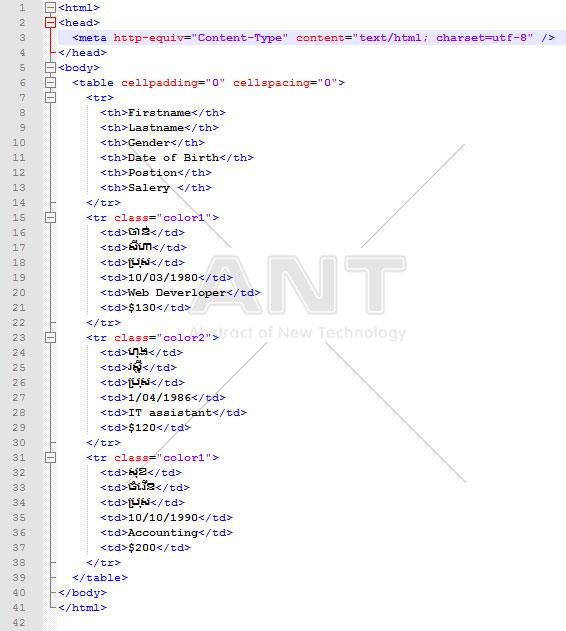
ដំបូងបង្កើត web page មួយ ហើយសរសេរកូដ HTML ដើម្បីបង្កើត Table សិន (តែមិនទាន់ដាក់ពណ៌ ឬកំណត់ font នោះទេ)

នៅក្នុង <head>...</head> មាននូវ Tag
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8” />
ដែលដាក់ ដើម្បីកំណត់ប្រភេទ Content (អក្សរ) របស់ page ។
នៅក្នុង <tr> ទី ២ និង ទី ៤ មាន class="color1" ហើយ <tr> ទី ៣ មាន class="color2"
ឥឡូវសាកបើក page ដែលទើបនឹងសរសេររួចនេះយើងនឹងបាន Table ដូចរូបខាងក្រោម
គឺគ្មាន style អ្វីទាំងអស់ background ពណ៌ស និងអក្សរពណ៌ខ្មៅ ។
ដាក់ CSS ទៅ HTML
យើងនឹងប្រើ CSS ជាលក្ខណៈ external តាមកូដខាងក្រោម៖

កូដខាងលើបញ្ជាក់ថា HTML នេះប្រើ CSS មួយឈ្មោះ style.css ដែលនៅទីតាំងជាមួយ HTML នេះ ។
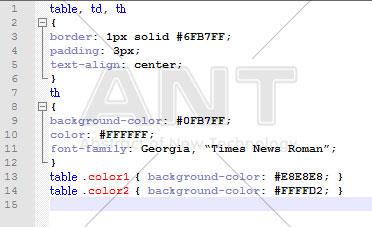
ដូច្នេះបង្កើត file style.css ទុកក្នុងទីតាំងជាមួយ file HTML ខាងលើ ហើយសរសេរកូដដូចខាងក្រោម៖

· table, td, th ដាក់ក្បៀសមានន័យថា stylesheet ដែលសរសេរក្នុង { } នឹងដាក់ឲ្យ Tag <table>, <td> និង <th>
· table .color1 ដកឃ្លាមានន័យថា stylesheet ដែលសរសេរក្នុង { } នឹងដាក់ឲ្យ Tag <table> ដែលមាន class="color1"
*** ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ១៥ ប្រចាំខែ មិថុនា ឆ្នាំ ២០១០ កែសម្រួលឡើងវិញនៅខែ សីហា ឆ្នាំ ២០១៦
*** មុខវិជ្ផា PHP+MySQL តម្លៃ ១០០ដុល្លា ឬ ៤០០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/php_and_mysql.aspx
*** មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



