វិច្ឆិកា
របៀបបង្កើត Rollover Image សម្រាប់ផ្ញើអ៊ីមែល និង សម្រាប់គេហទំព័រលក់ផលិតផលផ្សេងៗ
Rollover Image គឺជារូបភាពមួយ ដែលនឹងប្រែប្រួលនៅពេលដែល User ដាក់ Mouse ពីលើ ពោលគឺវានឹង ផ្លាស់ប្ដូរទៅជារូបភាពណាមួយផ្សេងទៀត ។ គេនិយមប្រីប្រាស់វានៅក្នុង គេហទំព័រលក់ផលិតផលផ្សេងៗ ក៏ដូចជាការផ្ញើអ៊ីមែលទៅកាន់អតិថិជនជាដើម ។ ជាការពិតណាស់លោកអ្នកអាចផ្ញើសារ Email ដែលមានលក្ខណៈជា Rollover Image ទៅកាន់អ្នកណាម្នាក់ បានយ៉ាងងាយស្រួលតាមរយៈការណែនាំខាងក្រោម ដែលតាមធម្មតាវាមានលក្ខណៈ ពិបាកបន្តិច ប៉ុន្តែថ្ងៃនេះទស្សនាវដ្ដី អាន -ANT សូមលើកយកនូវគន្លឺះមួយដែលមិនមានភាពស្មុគ្រស្មាញ និង ងាយស្រួលជាងមុន ដែលលោកអ្នកក៏អាចបង្កើតរូបភាព Rollover នេះដោយ អនុវត្តន៍តាមការណែនាំដូចខាងក្រោម៖
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
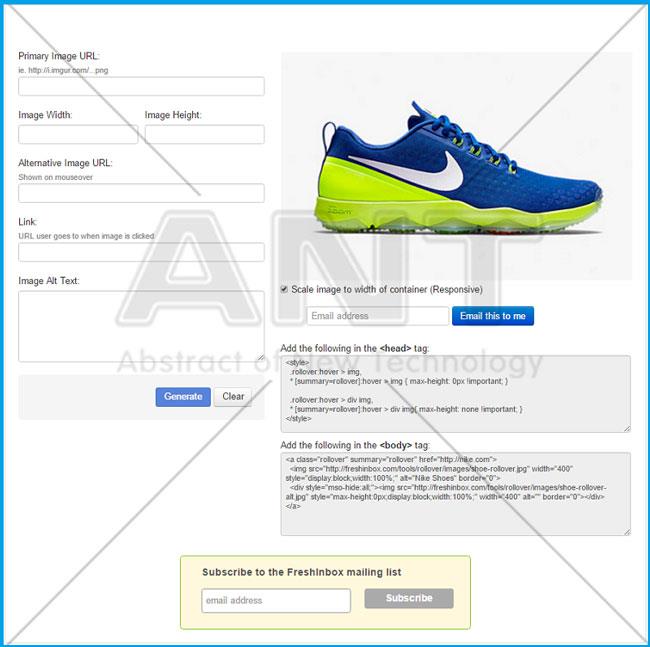
· សូមចូលទៅកាន់គេហទំព័រ http://freshinbox.com/tools/rollover/ លោកអ្នកនឹង ទទួលបានដូចខាងក្រោម៖

· ជំហ៊ានបន្ទាប់សូមលោកអ្នកបញ្ចូលព័ត៌មានតាមការណែនាំខាងក្រោម៖

ចំណុចទី ១ : ជាកន្លែងសម្រាប់ឲ្យលោកអ្នកដាក់ Link Address របស់រូបភាព ដែលវានឹងបង្ហាញ នៅពេលដែលមិនទាន់ដាក់ Mouse Hover ។
ចំណុចទី ២ និង ចំណុចទី ៣ : ជាកន្លែងសម្រាប់ឲ្យលោកអ្នកកំណត់ ប្រវែងបណ្តោយ និង ប្រវែងទទឹង របស់រូបភាពនោះ ។
ចំណុចទី ៤ : ជាកន្លែងសម្រាប់ឲ្យលោកអ្នកដាក់ Link Address របស់រូបភាពថ្មី ដែលវានឹងបង្ហាញ នៅពេលដែលដាក់ Mouse Hover ទៅលើរូបភាពចាស់ ។
ចំណុចទី ៥ : ជាកន្លែងសម្រាប់ឲ្យលោកអ្នកបំពេញឈ្មោះវែបសាយណា ដែលវានឹង link ទៅនៅពេលដែលអ្នកប្រើប្រាស់បានចុច Click ។
ចំណុចទី ៦ : ជាកន្លែងសម្រាប់ដាក់រាល់ Message ដែលទាក់ទងនឹងរូបភាព ហើយវានឹងបង្ហាញ នៅពេលដែលរូបភាពមិនដំណើរការ ។
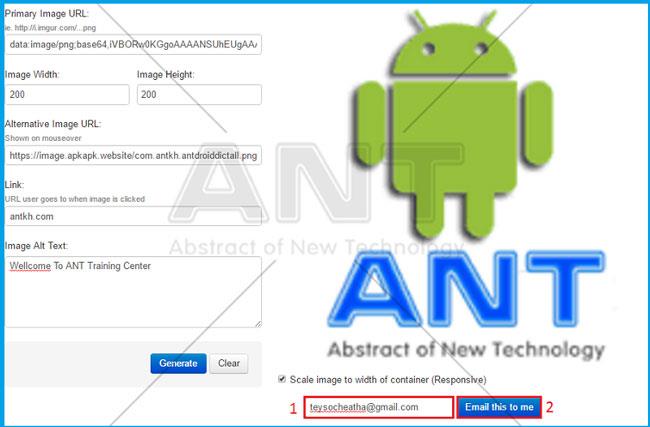
· សូមចុចលើប៊ូតុង Generate ដើម្បីពិនិត្យមើលលទ្ធផលដូចរូបខាងក្រោម៖

· ការផ្ញើអ៊ីម៊ែល៖
ក្រោយពីលោកអ្នកបានទទួលលទ្ធផលរួចហើយលោកអ្នក អាចផ្ញើវាទៅកាន់អ្នកណាម្នាក់បាន យ៉ាងងាយស្រួលដោយគ្រាន់តែ វាយបំពេញអ៊ីមែល រួចចុច ប៊ូតុង Email this to me តាមការបង្ហាញខាងក្រោម ។

· បញ្ចូលទៅកាន់គេហទំព័រ៖
ប្រសិនបើលោកអ្នកចង់ បញ្ចូលវាទៅកាន់គេហទំព័រណាមួយ លោកអ្នក គ្រាន់តែអនុវត្តន៍តាមការបង្ហាញខាងក្រោម៖
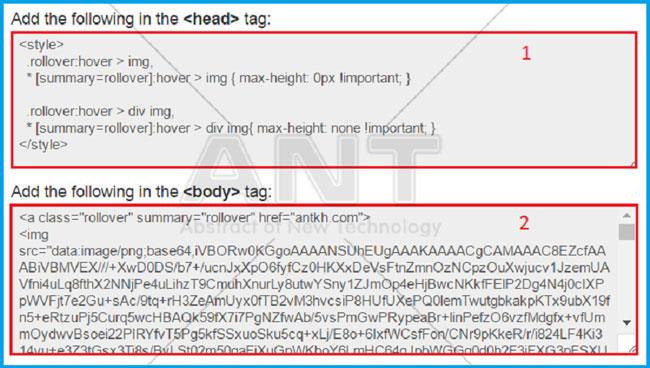
Copy កូដដែលមានស្រាប់ទៅដាក់ក្នុងគេហទំព័រនោះ

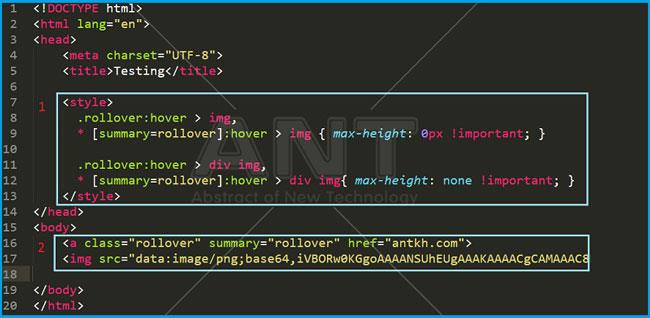
សូម Copy កូដត្រង់ចំណុចទីមួយទៅដាក់ នៅក្នុងចន្លោះ tag <head> និង កូដត្រង់ចំណុចទីពីរ ទៅដាក់ក្នុងចន្លោះ tag <body> ៖

ចំណាំ៖ រាល់រូបភាពដែលប្រើប្រាស់លោកអ្នកគ្រាន់តែ Copy link Address របស់រូបភាពនោះចេញពីគេហទំព័រណាមួយក៏បានដែលមាននៅលើអ៊ីនធឺណែត ដើម្បីយកមកប្រើប្រាស់ ។
សូមសាកល្បងដោយខ្លួនអ្នក! ! !
*** រៀបរៀងអត្ថបទដោយ៖ លោក តី សុជាតិថា
*** មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
*** មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



