វិច្ឆិកា
ការប្រើប្រាស់ Animate Css នៅក្នុង គេហទំព័រ
ជាធម្មតាក្នុងនាមជាអ្នក Design Website តែងតែខិតខំធ្វើយ៉ាងណា ដើម្បីឲ្យ គេហទំព័ររបស់ខ្លួនមានភាពទាក់ទាញ នឹងមាន សោភណ័្ឌភាពស្រស់ស្អាត ។ ក្នុងនោះដែរ Animation គឺជាមធ្យោបាយមួយដែល អាចធ្វើឲ្យ Website មានចលនា និងមាន Effect ផ្សេងៗដែល ទស្សនាដ្ដី អាន-ANT សូមលើកបង្ហាញពី “Animate Css” ហើយលោកអ្នកប្រហែលជាងឺងឆ្ងល់ហើយថា អ្វីទៅជា Animate Css ?
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
Animate Css គឺជាកូដមួយកញ្ចប់ (Library) ដែលត្រូវបានគេចងក្រងរាល់ Animation របស់ Css និង JavaScript សម្រាប់ប្រើប្រាស់ដោយគ្រាន់តែ ហៅឈ្មោះ Class នោះមកប្រើតែប៉ុណ្ណោះ ។
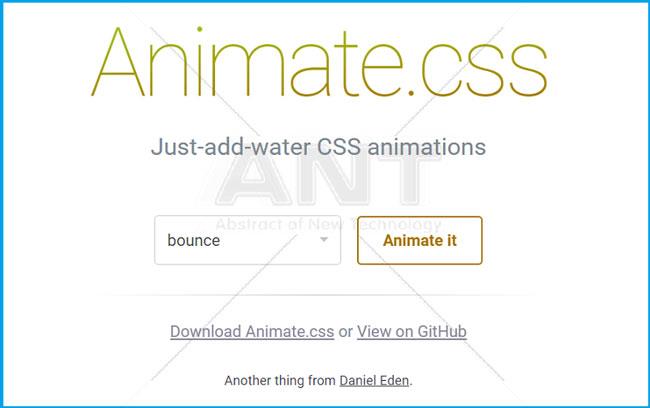
សព្វថ្ងៃនេះ Animate Css គឺមានការពេញនិយមប្រើប្រាស់ខ្លាំងណាស់ ដោយសារតែវាមាន Style Animation និង Effect ជាច្រើន ដែលលោកអ្នកអាចចូលទៅមើលបានតាមរយៈអាស័យដ្ឋាន https://daneden.github.io/animate.css ហើយមុននឹងប្រើប្រាស់បាន តម្រូវឲ្យលោកអ្នក Download និង Config តាមការណែនាំខាងក្រោមជាមុនសិន ។

១. ការ download Animate Css៖
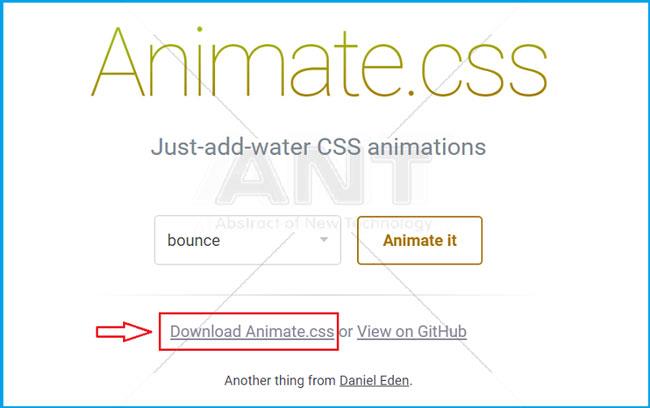
ដើម្បី download សូមលោកអ្នកចូលទៅកាន់ អាស័យដ្ឋាន https://daneden.github.io/animate.css បន្ទាប់មកសូមចុចលើពាក្យថា “Download Animate.css“ នោះលោកអ្នកនឹងទទួលបាន file css មួយដែលមានឈ្មោះថា “animate.css”

២. ការ config Animate Css៖
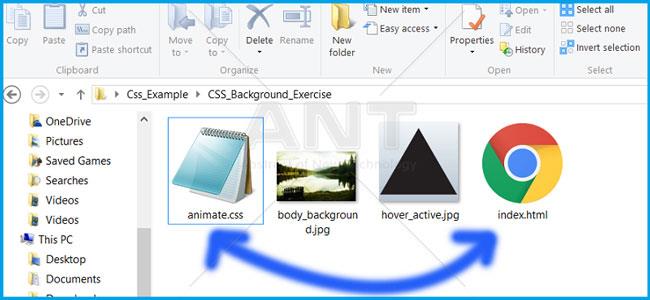
ក្រោយពីលោកអ្នកបាន download រួចហើយ សូម copy វាទៅដាក់ក្នុង folder project របស់លោកអ្នកជាមួយ file index

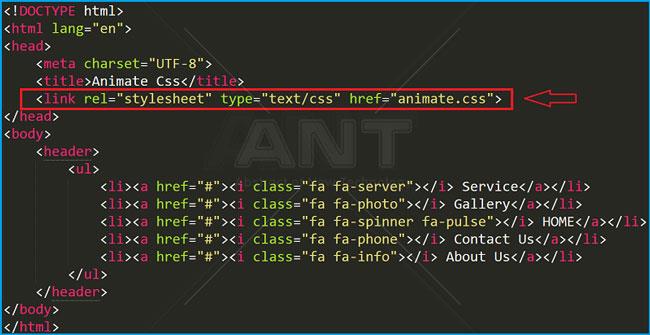
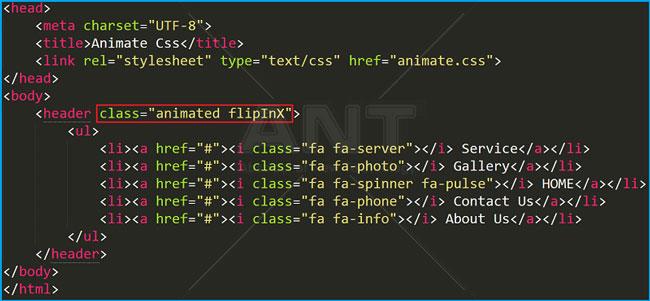
បន្ទាប់មកសូមចូលទៅកាន់ file index រួចសរសេរកូដ link style sheet មកកាន់ “file animate.css”

៣. ការប្រើប្រាស់ Animate Css៖
លោកអ្នកអាចប្រើប្រាស់ Animate Css បានដោយគ្រាន់ តែហៅឈ្មោះ Class របស់វា ភ្ជាប់ជាមួយ class “animated” ទៅកាន់ block ណាមួយ ដូចការបង្ហាញខាងក្រោម ៖

Ex: <div class=”animated flipInX”> Content </div> ដែល flipInX គឺជាឈ្មោះរបស់ Animate ដែលលោកអ្នកអាចចូលទៅមើលបាននៅក្នុង អាស័យដ្ឋានដែលបានបង្ហាញខាងលើ រួចជ្រើសរើសតាមដែលត្រូវការ

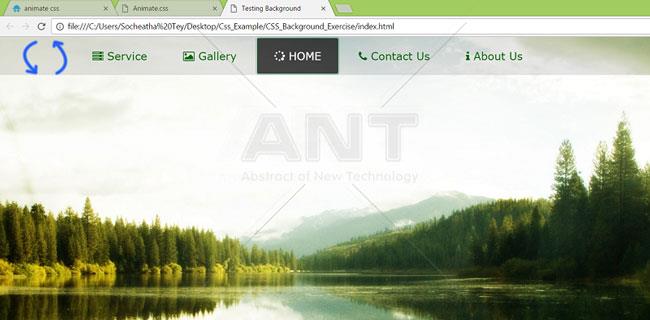
លទ្ធផលទទួលបាន៖
លោកអ្នកនឹងទទួលបាន menu មួយដែលមានភាពរស់រវើក

ចំណាំ៖ ឈ្មោះរបស់ Animate គឺប្រកាន់អក្សរ ធំ និង តូច
ព្យាយាមគង់បានសម្រេច សូមសាកល្បងដោយខ្លួនអ្នក ! ! !
*** រៀបរៀងអត្ថបទដោយ៖ លោក តី សុជាតិថា
*** មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
*** មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



