វិច្ឆិកា
ការប្រើប្រាស់ Font Awesome ដើម្បីដាក់ Icon នៅក្នុងគេហទំព័រ
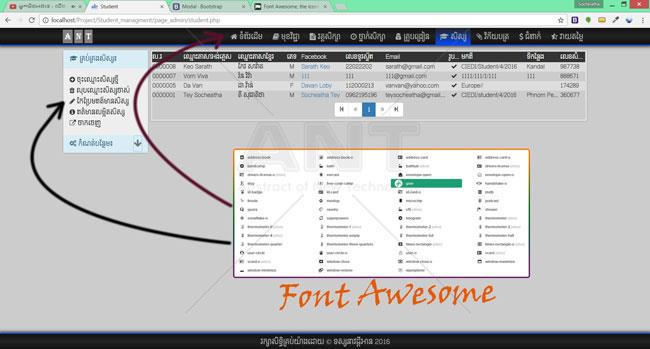
លោកអ្នកប្រហែលជាបានដឹងហើយថា នៅក្នុងគេហទំព័រនិមួយគឺពិតជាចង់ឲ្យមានសោភណ្ឌ័ភាព ស្រស់ស្អាត ហើយក្នុងនាមជាអ្នក Designer ត្រូវតែស្គាល់កូដគន្លឹះល្អៗក្នុងការប្រើប្រាស់ ក៏ដូចជាការសរសេរ ជាដើម ។ ហើយថ្ងៃនេះដែរ ទស្សនាវដ្ដី អាន-ANT សូមបង្ហាញលោកអ្នកទាំងអស់គ្នាឲ្យចេះប្រើប្រាស់ និង ដាក់ Icon នៅក្នុងគេហទំព័រ ដើម្បីឲ្យមានភាព ស្រស់ស្អាត ហើយ មានភាពងាយស្រួលដល់អ្នកប្រើប្រាស់ថែមទៀតផង ។ Font Awesome គឺពុម្ពអក្សរ ដែលមានលក្ខណៈជារូបភាព ហើយត្រូវបានគេចងក្រងទុកមួយកញ្ចប់ សម្រាប់ហៅមកប្រើប្រាស់តាមរយៈ Class របស់ CSS ដែលនឹងបង្ហាញខាងក្រោម ៖
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ

ការទាញយកកញ្ចប់ Font Awesome ពីអ៊ីនធឺណែត៖
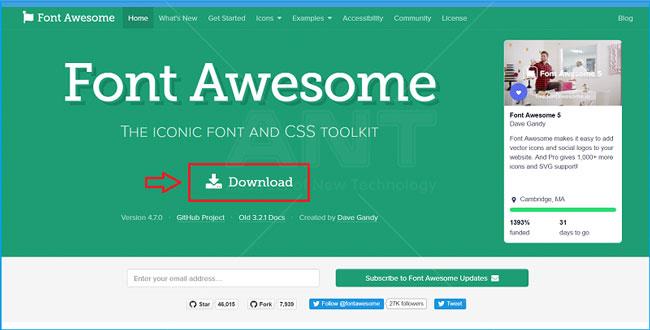
មុននឹងប្រើប្រាស់ពុម្ពអក្សរនេះបានតម្រូវឲ្យលោកអ្នក Download វាជាមុនសិន ដោយគ្រាន់តែ ចូលទៅកាន់ គេហទំព័រ http://fontawesome.io រួចចុចយកពាក្យ Download

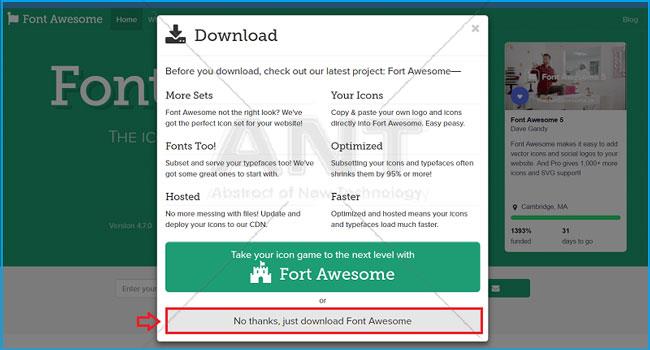
បន្ទាប់មកសូមចុចយកពាក្យថា “No thanks, just download Font Awesome” ដូចខាងក្រោម នោះលោកអ្នកនឹងទទួល បានកញ្ចប់ Font Awesome

ការ config Font Awesome ជាមួយ Project ឬ Page ផ្សេងៗ៖
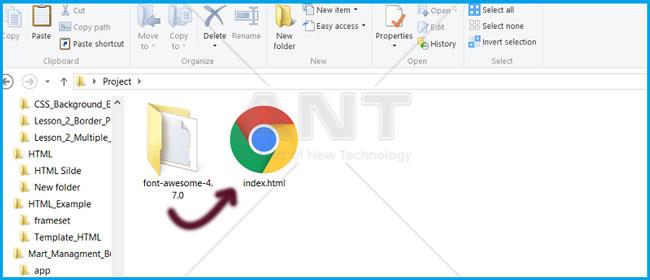
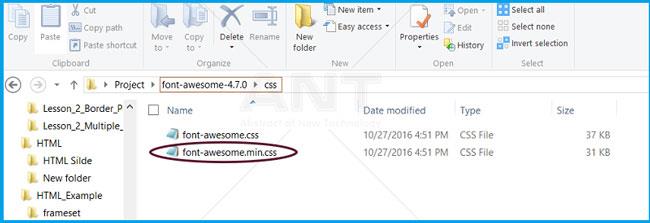
ជំហ៊ានដំបូង សូមលោកអ្នក Extract FontAwesome ដែលបាន Dowload រួចយកវាទៅដាក់ ក្នុង folder Project ដែលលោកអ្នកចង់ config

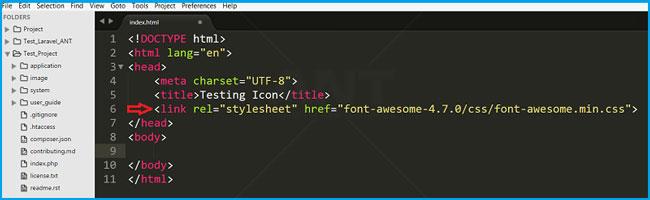
បន្ទាប់មកសូមសរសេរកូដ Link Style Sheet ជាមួយ File ដែលមានឈ្មោះថា font-awesome.min.css ដែលស្ថិតនៅក្នុង folder “css” នៃ folder “font-awesome”


ការប្រើប្រាស់ Font Awesome ៖
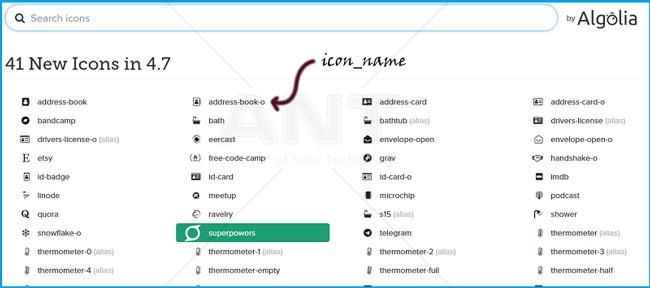
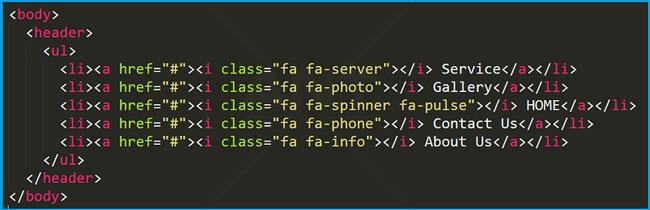
ក្រោយពីលោកអ្នកបាន config Font Awesome រួចរាល់ហើយលោកអ្នកអាច ប្រើប្រាស់វាបាន ដោយគ្រាន់តែ ចូលទៅកាន់ អាស័យដ្ឋាន http://fontawesome.io/icons/ រួចយកឈ្មោះ Icon ទាំងឡាយណាដែលលោកអ្នកចង់ប្រើប្រាស់ មកហៅក្នុង class css [ <i class=”fa fa-icon_name”></i> ] ដូចការបង្ហាញខាងក្រោមរួចជាការស្រេច ។

ឧទាហរណ៍ៈ
· <i class=”fa fa-home”></i>
· <i class=”fa fa-photo”></i>
· <i class=”fa fa-home”></i>
· <i class=”fa fa-sign-in”></i>

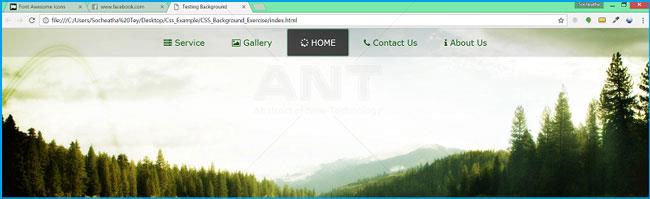
លទ្ធផលទទួលបាន ៖

សូមព្យាយាមសាកល្បងដោយខ្លួនអ្នក ! ! !
*** រៀបរៀងអត្ថបទដោយ ៖ លោក តី សុជាតិថា
*** មុខវិជ្ផា JavaScript តម្លៃ ៧០ដុល្លា ឬ ២៨០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
*** មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



