វិច្ឆិកា
ស្វែងយល់ពីការប្រើប្រាស់ Button ជាមួយនឹង Bootstrap
♦ រៀបរៀងអត្ថបទឡើងវិញនៅខែ កញ្ញា ឆ្នាំ២០២២ ដោយលោក ចែ សុផល
តើលោកអ្នកបានស្គាល់ ឬក៏ធ្លាប់បានឮអំពី Bootstrap ដែរ ឬទេ? Bootstrap គឺជា Front-end Framework មួយដែលយើងប្រើសម្រាប់ផ្តោតលើការអភិវឌ្ឍន៍គេហទំព័រផ្នែកខាងមុខបានយ៉ាងងាយស្រូលនិងឆាប់រហ័ស ។ ម៉្យាងវិញទៀតនៅក្នុងការ Design Layout គឺមិនមានភាពស្មុគស្មាញទេ ហើយវាជួយឲ្យអ្នកសរសេរកូដចំណេញពេលវេលាច្រើន និងមានសណ្ដាប់ធ្នាប់ ប៉ុន្តែចំណុចសំខាន់ទាំងនេះមិនមែនជាហេតុផលទាំងស្រុង ដែលធ្វើឲ្យអ្នកប្រើប្រាស់ងាកមកប្រើប្រាស់ច្រើននោះទេ ហេតុផលនោះគឺ Responsive រាល់ពេលដែលគេនិយាយដល់ Bootstrap គេតែងតែគិតដល់ Responsive ។ Bootstrap ត្រូវបានគេចងក្រងឡើងដោយប្រើប្រាស់ភាសាមូលដ្ឋានដូចជា HTML, CSS និង JavaScript សម្រាប់បង្កើត Website ដែលមានលក្ខណៈ Responsive (អាចបើកបាននៅក្នុងទូរស័ព្ទ, អាយផេត និងកុំព្យូទ័រ ដោយមិនខូចទ្រង់ទ្រាយ) ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
ដើម្បីប្រើប្រាស់ Bootstrap បានលោកអ្នកអាចប្រើបានតាមរយៈពីរវិធីសាស្រ្ត៖
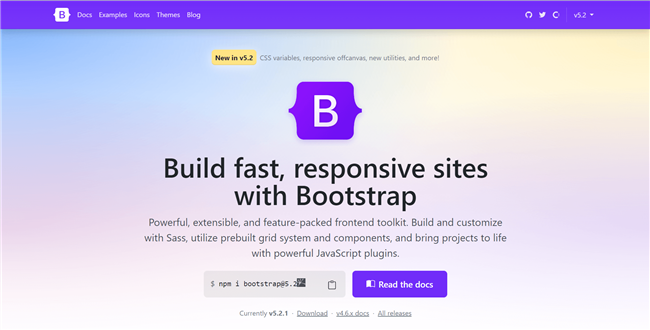
វិធីសាស្ត្រទី១៖ → ចូលទៅកាន់ website https://getbootstrap.com/ បន្ទាប់មកចុចលើពាក្យ Download ដូចខាងក្រោម៖

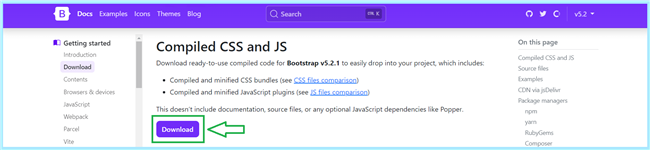
→ បន្ទាប់មកទៀតចុចទៅលើពាក្យ Download ម្ដងទៀតដូចខាងក្រោម៖


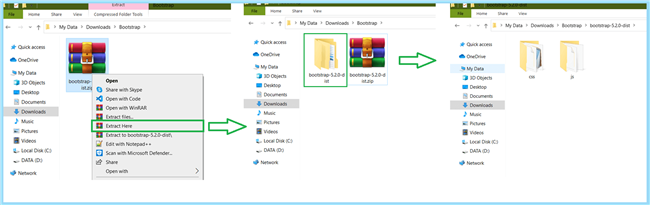
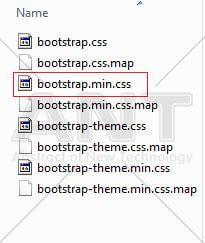
→ បន្ទាប់មកទៀតពន្លា file ដែលបាន download (Extract files) ហើយចូលទៅកាន់ folder CSS ដែលនៅក្នុង folder បានពន្លា អ្នកនឹងឃើញមាន file ជាច្រើន ប៉ុន្ដែអ្នកជ្រើសយកតែមួយមកប្រើគឺ boostrap.min.css ឬ bootstrap.css ។

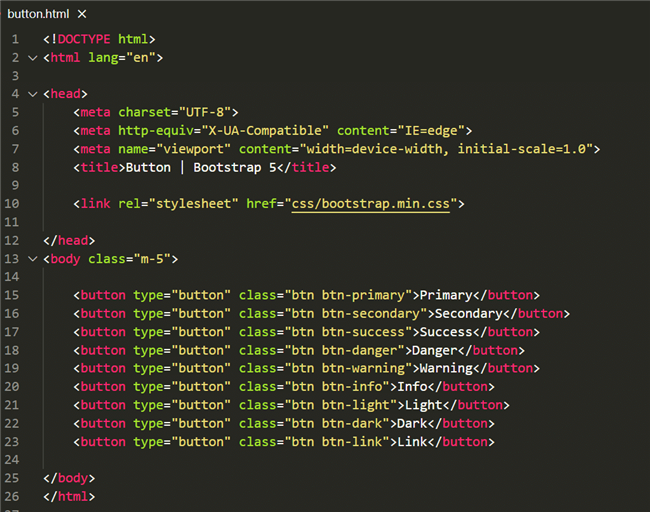
→ រួចហៅវាទៅប្រើនៅក្នុង HTML របស់អ្នក

→ វិធីសាស្ត្រទី២៖ ហៅវាមកប្រើ តាមរយៈ internet (CDN)

→ បង្កើត file រួចហើយសរសេរកូដខាងក្រោម៖

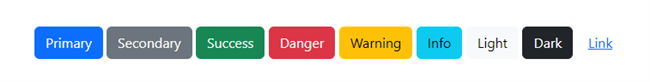
☆ រួចដំណើរការកូដរបស់អ្នក នឹងបានលទ្ធផលដូចខាងក្រោម៖

♦ ការពន្យល់អំពីការប្រើបា្រស់ class
- btn ជា class ដែលប្រើសម្រាប់តុបតែងឲ្យ Button ដែលមានតម្លៃដូចជា padding, border, shadow, …, style hover និង Focus ជាដើម ។
- btn-primary សម្រាប់ដាក់ពណ៌ផ្ទៃខាងក្រោយនៃ button ឲ្យមានពណ៌ ខៀវស្រាល
- btn-primary សម្រាប់ដាក់ពណ៌ផ្ទៃខាងក្រោយនៃ button ឲ្យមានពណ៌ ខៀវប្រផេះស្រាល
- btn-success សម្រាប់ដាក់ពណ៌ផ្ទៃខាងក្រោយនៃ button ឲ្យមានពណ៌ បៃតង
- btn-danger សម្រាប់ដាក់ពណ៌ផ្ទៃខាងក្រោយនៃ button ឲ្យមានពណ៌ ក្រហមស្រាល
- btn-info សម្រាប់ដាក់ពណ៌ផ្ទៃខាងក្រោយនៃ button ឲ្យមានពណ៌ ផ្ទៃមេឃ
- btn-warning សម្រាប់ដាក់ពណ៌ផ្ទៃខាងក្រោយនៃ button ឲ្យមានពណ៌ ល្មៀត
- btn-dark សម្រាប់ដាក់ពណ៌ផ្ទៃខាងក្រោយនៃ button ឲ្យមានពណ៌ ខ្មៅ
- btn-link សម្រាប់ដាក់ពណ៌អក្សរនៃ button ឲ្យមានពណ៌ default link ។
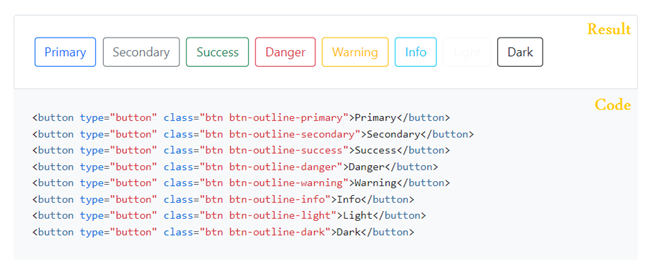
♦ ហើយយើងក៏អាចបង្កើត Button ដោយមិនប្រើប្រាស់ពណ៌ផ្ទៃខាងក្រោយ (Outline button ) បានផងដែរ ៖

→ បើត្រូវការប៊ូតុងមួយ ប៉ុន្តែមិនមានពណ៌ផ្ទៃខាងក្រោយ គឺគ្រាន់តែជំនួស class default ដោយប្រើ btn-outline-* (Ex. btn-outline-success) ដើម្បីលុបរូបភាព និងពណ៌ផ្ទៃខាងក្រោយទាំងអស់នៅលើប៊ូតុងណាមួយ ។
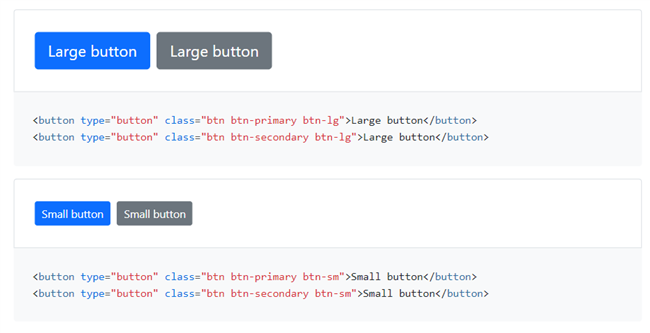
♦ មួយវិញទៀតយើងអាចកំណត់ទំហំរបស់ Button បានតាមរយៈ Class (btn-lg & btn-sm) ៖

- btn-lg ជា Class ដែលប្រើសម្រាប់កំណត់ទំហំនៃ button ឲ្យធំជាងទំហំ Default
- btn-sm ជា Class ដែលប្រើសម្រាប់កំណត់ទំហំនៃ button ឲ្យតូចជាងទំហំ Default ។
♣♣♣ មុខវិជ្ផា Web Design with CSS,CSS3 & Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
♣♣♣ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
♣♣♣

♣♣♣ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♣♣♣ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



