វិច្ឆិកា
របៀបប្ដូរទំហំអក្សរ នៃតួអក្សរដំបូង និងបន្ទាត់ដំបូង
លោកអ្នកប្រហែលជាកំពុងស្វែងរកវិធីក្នុងការប្ដូរទំហំអក្សរ តួអក្សរដំបូងនៅក្នុង អត្ថបទរបស់លោកអ្នក ដើម្បីជាការទាក់ទាញនៅក្នុង webpage របស់អ្នក ។ ឥឡូវនេះអាន-ANT សូមលើកយក វិធីសាស្ដ្រមួយនេះមកធ្វើការបង្ហាញជូនលោកអ្នក ។ វាជាវិធីសាមញ្ញ មួយនៅក្នុងការធ្វើវា ដោយលោកអ្នកគ្រាន់តែអនុវត្ដន៍តាមវិធីដូចខាងក្រោម៖
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
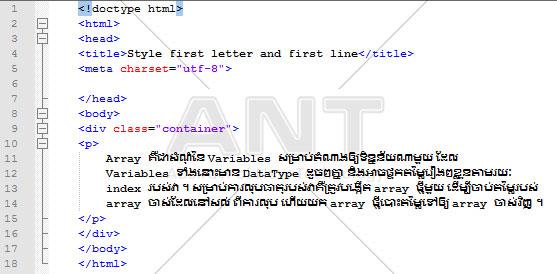
ជំហានដំបូង ៖ បង្កើត file មួយដោយដាក់ឈ្មោះថា change_letter.html បន្ទាប់មកសរសេរ កូដខាងក្រោម ចូលទៅក្នុង file ដែលបានបង្កើត

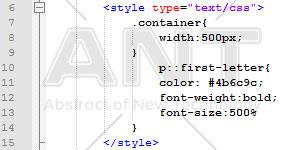
ជំហានបន្ទាប់៖ គ្រាន់តែសរសេរ stylesheet ខាងក្រោមបញ្ចូល នៅផ្នែក header នៃ file HTML (បន្ទាត់ទី៦) ដូចខាងក្រោម៖

- p::first-letter {} មានន័យថា អ្នក select យក element p និង តួអក្សរដំបូងនៃបន្ទាត់ទី១
- color: #4b6c9c; មានន័យថាអ្នកដាក់ពណ៌អក្សរ នៃអក្សរដំបូង
- font-size ដាក់ឲ្យអក្សរដិត
- font-size គឺជាការដាក់ទំហំទៅឲ្យតួអក្សរដំបូង
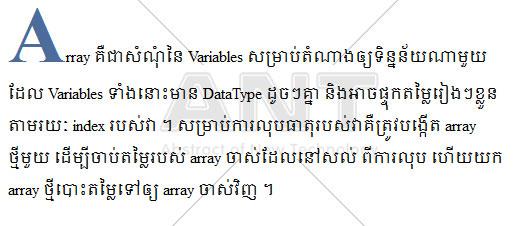
ជំហានបន្ទាប់មកទៀត៖ លោកអ្នកដំណើរការកូដរបស់លោកអ្នក នោះនឹងទទួលបានលទ្ធផលដូចខាងក្រោម

*** រៀបរៀងអត្ថបទដោយ៖ លោក សំ រិទ្ឋី
*** ត្រួតពិនិត្យ និងកែសម្រួលអត្ថបទដោយ៖ លោក ហេង ពេងលាប
*** មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
*** មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



