វិច្ឆិកា
របៀបធ្វើ Style background នៅក្នុង Webpage (CSS3)
ការប្រើប្រាស់ style នៅក្នុង webpage របស់លោកអ្នកគឺមានសារៈសំខាន់ណាស់ សម្រាប់ ជាការទាញចំណាប់អារម្មណ៍ពីអ្នកទស្សនា ។ នៅខណៈពេលនេះ អាន-ANT សូមលើកយកការប្រើប្រាស់ CSS3 ក្នុងការបង្កើត Background ដែលវាជួយកាត់បន្ថយការប្រើប្រាស់រូបភាពច្រើននៅក្នុង គេហទំព័រ ដែលជាកត្ដាមួយធ្វើឲ្យ គេហទំព័រមានសភាពធ្ងន់ (មានទំហំ file ធំ) ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
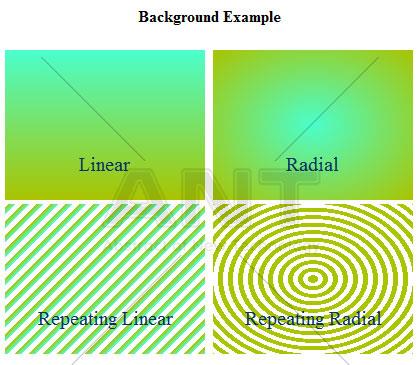
អាន-ANT សូមលើកយកប្រភេទ Background ចំនួនបួនមកធ្វើការបង្ហាញជូនលោកអ្នក គឺ Linear background, Radial Background, Repeating Linear background, និង Repeating Radial background ។
សូមមើលរូបនៃលទ្ធផលខាងក្រោម៖

សូមអនុវត្ដន៍កូដខាងក្រោម៖
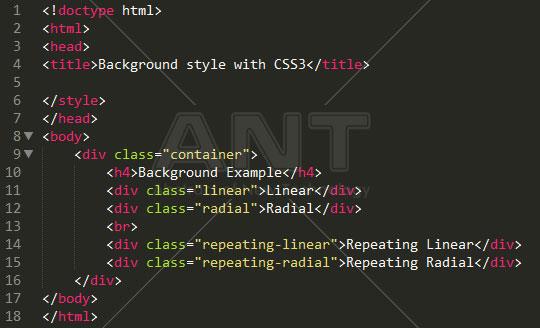
- ទី១ បង្កើត file ដាក់ឈ្មោះថា bg_style.html រួចហើយសរសេរកូដខាងក្រោមចូល

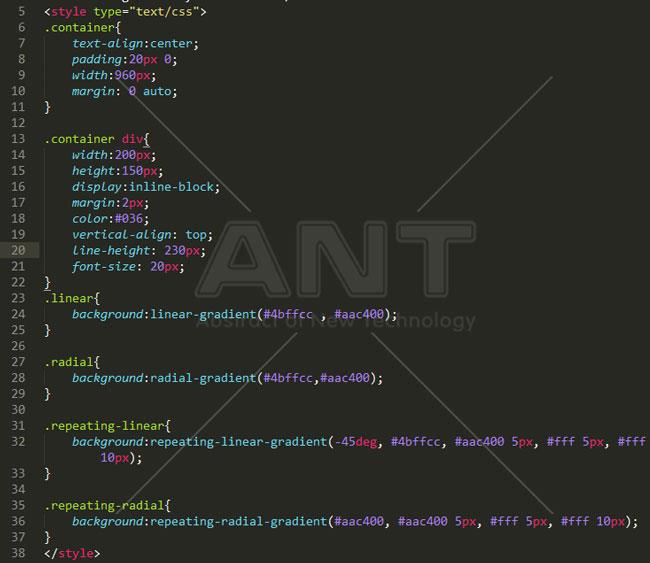
- ទី២ សរសេរកូដ Stylesheet ខាងក្រោមចូលទៅក្នុង <head> tag បន្ទាត់ទី៥ ដូចខាងក្រោម៖

ពន្យល់កូដ CSS
- នៅបន្ទាត់ទី២៣ ដល់ទី២៥ សម្រាប់ដាក់ style ទៅឲ្យ div ដែលមាន class=”linear” ហើយ values ខាងក្នុងគឺជាពណ៌ដែលដាក់ឲ្យវា ពណ៌ទី១ នៅខាងលើ, ទី២ នៅខាងក្រោម ។
- នៅបន្ទាត់ទី២៧ ដល់ទី២៩ សមា្រប់ដាក់ style ទៅឲ្យ div ដែលមាន class=”radial” ហើយ values ខាងក្នុងគឺជាពណ៌ដែលដាក់ឲ្យវា ពណ៌ទី១ នៅចំកណ្ដាល, ទី២ នៅសងខាង ។
- នៅបន្ទាត់ទី៣១ ដល់ទី៣២ សមា្រប់ដាក់ style ទៅឲ្យ div ដែលមាន class=”repeating-linear” ហើយ -45deg មានន័យថាឲ្យវាផ្ដេកចំនួន ៤៥ដឺក្រេ ។ #fff គឺដាក់ពណ៌ស នៅចន្លោះ បន្ទាត់ផ្ដេក មានទំហំ 5px និង 10px ។
- នៅបន្ទាត់ទី៣៥ ដល់ទី៣៧ សមា្រប់ដាក់ style ទៅឲ្យ div ដែលមាន class=”repeating-radial” ។ #fff គឺដាក់ពណ៌ស នៅចន្លោះ រង្វង់នីមួយៗ មានទំហំ 5px និង 10px ។
ពេលដំណើរការកូដនឺងទទូលបានលទ្ធផលដូចរូបខាងលើ
♣ រៀបរៀងអត្ថបទដោយ៖ លោក សំ រិទ្ឋី កែសម្រួលអត្ថបទដោយ៖ លោក ហេង ពេងលាប
♣ មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
♣ មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
♣ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
♣ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♣ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



