តុលា
របៀបធ្វើ Scroll To Top ជាមួយនឹង jQuery
ថ្ងៃនេះអានយើងខ្ញុំសូមលើកយកពីរបៀបធ្វើ Scroll To Top ជាមួយនឹង jQuery មកបង្ហាញជូនលោកអ្នក ។ ការប្រើប្រាស់ Scroll To Top មានសារៈប្រយោជន៍នៅលើ Web page របស់អ្នក នៅពេលដែលអ្នក scroll page ចុះក្រោម នោះវានឹងបង្ហាញ Button សម្រាប់ឲ្យអ្នកចុចលើវា ដើម្បីឡើងទៅលើវិញ ដូច្នេះអ្នកមិនចាំបាច់ Scroll ឡើងទៅលើនោះទេ ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
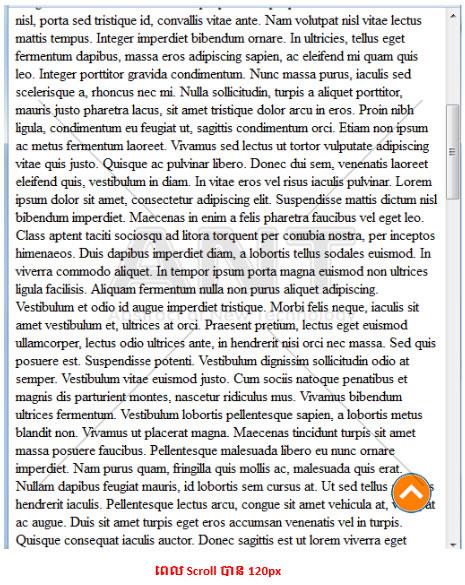
សូមមើលរូបខាងក្រោម៖

នៅពេលដែលអ្នកចុចលើប៊ូតុង ដែលបានបង្ហាញមកវានឹងរត់ទៅខាងលើវិញ ដូចរូប៖

របៀបធ្វើ
- ទី១ បង្កើត file មួយដោយដាក់ឈ្មោះថា scroll_top.html បន្ទាប់មកសរសេរកូដខាងក្រោមបញ្ចូល ទៅក្នុង file របស់អ្នក

នៅបន្ទាត់ទី៨ <h3 class="scrollToTop"><img src="arrow_top.png"></h3> គឺជាការដាក់រូបភាព វាត្រូវបានហៅទៅប្រើនៅផ្នែក script ។
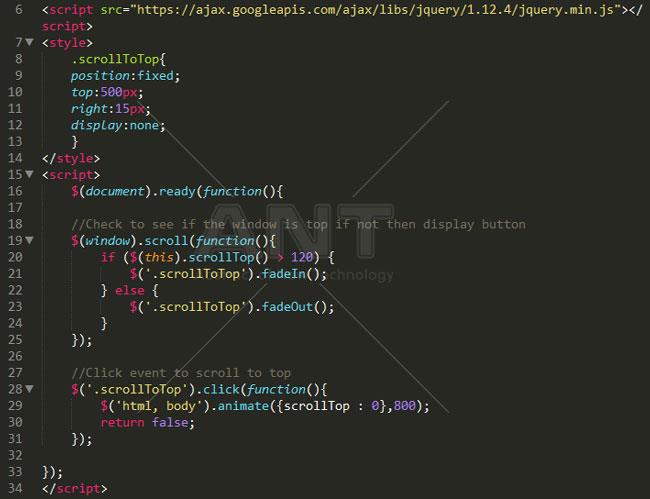
- ទី២ សរសេរកូដ jQuery ខាងក្រោមបញ្ចូល នៅខាងក្រោម <head> tag

· នៅបន្ទាត់ទី៦ គឺជាការហៅ library របស់ jQuery មកប្រើប្រាស់ នៅទីនេះខ្ញុំមិនបាន download វាមកប្រើនោះ គឺខ្ញុំហៅវាមកប្រើតាមរយៈ online ។
· នៅបន្ទាត់ទី៨ ដល់ទី១៣ គឺជាកូដរបស់ CSS ដែលដាក់ style ទៅឲ្យប៊ូតុង រូបភាព scroll_top.png ឲ្យវាបង្ហាញនៅផ្នែកខាងក្រោម និងខាងស្ដាំនៃ web page ។
· នៅបន្ទាត់ទី១៩ $ (window) .scroll (function () {} គឺជាការប្រើប្រាស់ event scroll
· នៅបន្ទាត់ទី២០ ដល់បន្ទាត់ទី២៤ គឺជាការសិក្សាលក្ខខណ្ឌ ប្រសិនបើ អ្នក Scroll ចុះក្រោមចំនួន 12px (if ($ (this) .scrollTop () > 120) {} ) វានឹងបង្ហាញប៊ូតុង ជារូបភាពមក ($ ('.scrollToTop') .fadeIn () ;) ។ ហើយប្រសិនបើអ្នកចុចលើ ប៊ូតុងជារូបភាពនោះ វានឹងលឹបបាត់ប៊ូតុង នោះទៅវិញ ($ ('.scrollToTop') .fadeOut () ;) ។
· នៅបន្ទាត់ទី២៨ ដល់បន្ទាត់ទី៣១ គឺជា function សម្រាប់ឲ្យវារត់ដល់ផ្នែកខាងលើបង្អស់របស់ web page វិញ ។
*** រៀបរៀងអត្ថបទដោយ៖ លោក សំ រិទ្ឋី
*** ត្រួតពិនិត្យ និងកែសម្រួលអត្ថបទដោយ៖ លោក ហេង ពេងលាប
*** មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
*** មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



