តុលា
ការទាញរូបភាព ដើម្បីប្ដូរទីតាំងជាមួយ HTML5 (drag and drop)
♦ រៀបរៀងអត្ថបទដោយ៖ លោក សំ រិទ្ឋី ត្រួតពិនិត្យ និងកែសម្រួលអត្ថបទដោយ៖ លោក ហេង ពេងលាប
Interface គឺជាផ្នែកមួយយ៉ាងសំខាន់ ដែលជាវិធីសាស្រ្ដធ្វើឲ្យយើងមានទំនាក់ទំនងជាមួយនឹង website ។ បច្ចេកវិទ្យា និងតួនាទីជាច្រើនត្រូវបានកែប្រែ ដើម្បីអ្នកប្រើប្រាស់មានភាពងាយស្រួល ក្នុងការបង្កើត web interface ។ HTML5 បានកែប្រែ និងមានតួនាទីជាច្រើននៅលើ Client side ដែលវាបានកាត់បន្ថយការសរសេរកូដនៅលើ script ។ វាបានផ្ដល់របៀបដ៏ល្អមួយក្នុងការផ្លាស់ប្ដូរទីតាំងរូបភាព ដោយការទាញលើរូបភាព ហើយពេលនេះអាន-ANT សូមលើកយក ពីរបៀបមួយនេះមកបង្ហាញជូនលោកអ្នក ក្នុងកម្រិត Basic មួយ ។ (ការទាញរូបភាពនេះខ្ញុំសុំនិយាយថា Drag and Drop) ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
កាលពីមុន function drag and drop នៅក្នុង HTML4 អ្នកត្រូវសរសេរកូដ JavaScript ជាច្រើន ដើម្បីឲ្យវាដំណើរការ ។ ឥឡូវ HTML5 បានផ្ដល់ Drag and Drop ជា API ដែលដំណើរការលើ browser ដូចខាងក្រោម៖
· Internet Explorer (IE) 9+
· Firefox
· Opera
· Chrome
· Safari
ចំណាំ៖ Drag and Drop មិនដំណើរការនៅលើ Safari 5.1.7 និង ជំនាន់មុនៗនោះទេ ។
ដំណាក់កាលនៃការបង្កើត៖
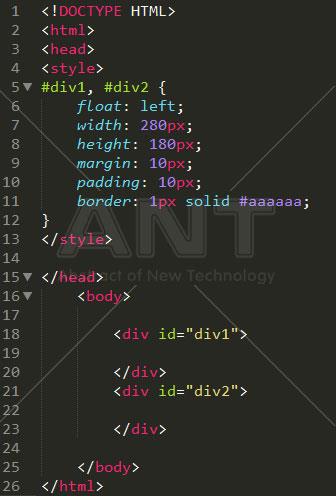
១. បង្កើត div elements ចំនួន ២នៅក្នុង <body> tag

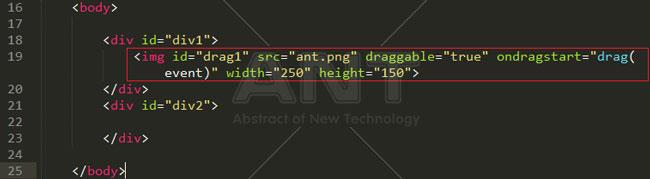
២. នៅក្នង div ទី១ បង្កើត <img> tag ដូចខាងក្រោម៖

· draggable នៅក្នុង <img> tag គឺធ្វើឲ្យរូបភាពអាចទាញបាន ។
· ondragstart នៅក្នុង <img> tag នេះដែរ គឺជា Event ដែលហៅ function drag (event) នៅក្នុង JavaScript មកប្រើប្រាស់ ។
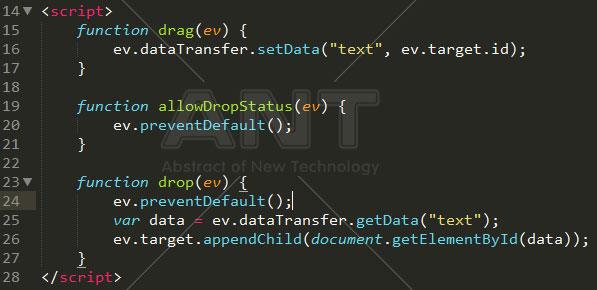
៣. សរសេរកូដ JavaScript នៅកន្លែងណាក៏បានដូចខាងក្រោម៖

· នៅបន្ទាត់ទី ១៥ ដល់ ១៧ មានតួនាទីចាប់យក data ពី Element ដែលយើងកំពុងតែទាញ
· នៅបន្ទាត់ទី១៩ ដល់ ២១ មានន័យថាអនុញ្ញាតឲ្យដាក់រូបភាពទៅកាន់ element ដែលយើងចង់ដាក់
· នៅបន្ទាត់ទី ២៣ ដល់ ២៧ មានតួនាទីចាប់យក data ដែលមានទាញមក ហើយបញ្ចូលវាទៅកាន់ element ថ្មី
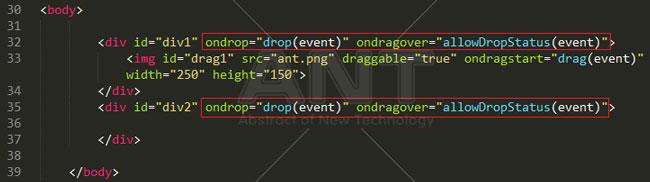
៤. ដាក់ event ទៅឲ្យ div elements ទាំងពីរ ដូចខាងក្រោម៖

· Event ondrop គឺជាការហៅ function drop () មកប្រើប្រាស់ ដើម្បីដាក់រូបភាពបាន
· Event ondragover គឺជាការហៅ function allowDraopstatus () មកប្រើប្រាស់ ដែលយើងទាញឆ្លងពី element មួយ ទៅ element មួយ ។
ខាងក្រោមជាលទ្ធផលនៅពេលដំណើរការនៅលើ Browser

♦ កម្មវិធី ANTLearner គឺជាកម្មវិធីបង្កើតឡើងក្នុងគោលបំណងចែករំលែកចំណេះដឹងទាក់ទងនឹងបច្ចេកវិទ្យា

🤝 សម្រាប់លោកអ្នកដែលចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Windows សូមចូលរួម Telegram÷ https://t.me/AntTechnologyTrainingCenter![]() សម្រាប់លោកអ្នកចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Android https://bit.ly/3qhYCJf
សម្រាប់លោកអ្នកចង់ដំឡើងកម្មវិធី ANTLearner សម្រាប់ Android https://bit.ly/3qhYCJf
♦ សម្រាប់វគ្គសិក្សានៅអាន-ANT សូមចូលទៅកាន់ http://training.antkh.com/
♦ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
♦ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♦ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



