តុលា
Search ទិន្នន័យនៅក្នុង Table ដោយប្រើប្រាស់ JavaScript plugin
សួស្ដី សិស្សានុសិស្ស និង ប្រិយមិត្ត ដែលនិយមគាំទ្រ មជ្ឈមណ្ឌលអាន-ANT www.antkh.com ទាំងអស់គ្នា ។ លោកអ្នកដែលបានសិក្សាវគ្គ HTML, CSS ឬក៏ JavaScript លោកអ្នកប្រហែលជាមានការងឿងឆ្ងល់ ឬក៏ចង់ដឹងហើយថា តើអ្នកអាចធ្វើការ search រកទិន្នន័យនៅក្នុង HTML បានយ៉ាងដូចម្ដេច ? កុំបារម្ភនៅក្នុងអត្ថបទនេះ អាន- ANT យើងខ្ញុំនឹងលើយក plugin មួយរបស់ JavaScript មកបង្ហាញលោកអ្នក ។ ការប្រើប្រាស់ plugin នេះធ្វើឲ្យយើងងាយស្រួលក្នុងការស្វែងរកទិន្នន័យ រហ័ស និងមិនមានការ refresh page ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
សូមអនុវត្ដន៍តាមជំហានដូចខាងក្រោម៖
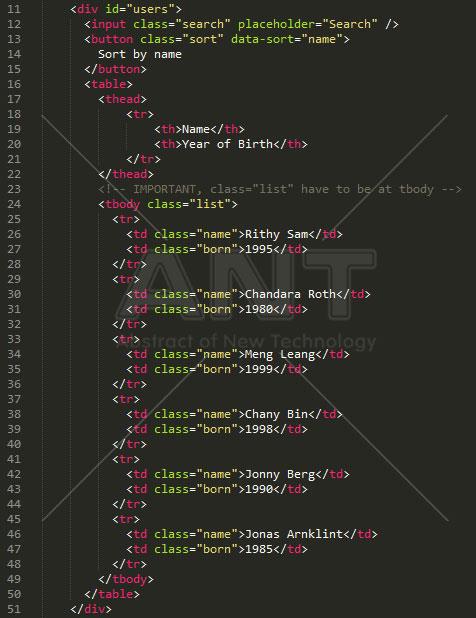
១. បង្កើត file HTML ដាក់ឈ្មោះថា search.thml ហើយសរសេរកូដខាងក្រោមចូលទៅក្នុង <body> tag

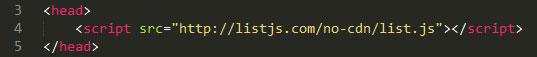
២. សរសេរកូដខាងក្រោមបញ្ចូលទៅក្នុង <header> tag

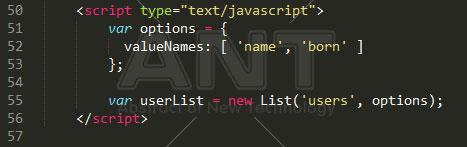
៣. សរសេរកូដ JavaScript ខាងក្រោមបញ្ចូលទៅក្នុង <body> tag និងនៅខាងក្រោម <div> tag ដែលមាន id=”users” (សរសេរនៅខាងក្រោមកូដ HTML ដែលបានបង្ហាញនៅចំណុចទី១) ពីព្រោះបើលោកអ្នកសរសេរនៅក្នុង <head> tag វាមិនដំណើរការនោះទេ ។

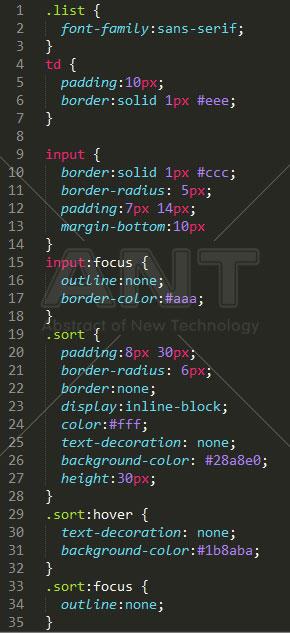
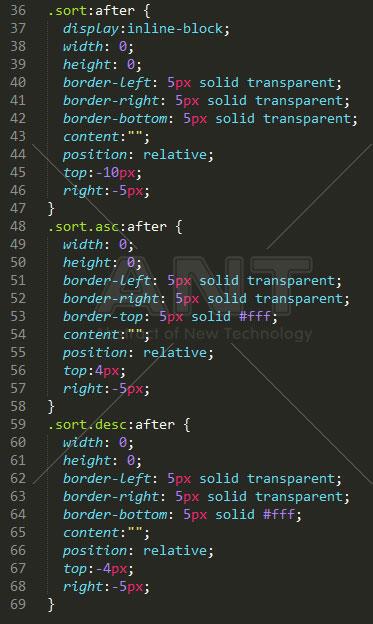
៤. ដើម្បីឲ្យវាមានលក្ខណៈស្រស់ស្អាតលោកអ្នក គ្រាន់តែបង្កើត file មួយឈ្មោះ style.css រួចហើយសរសេរកូដខាងក្រោមបញ្ចូល


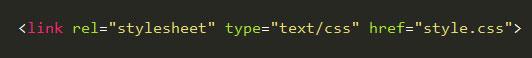
បន្ទាប់មកទៀតលោកអ្នក ហៅ stylesheet ទៅប្រើនៅក្នុង file HTML <head> tag ដូចខាងក្រោម៖

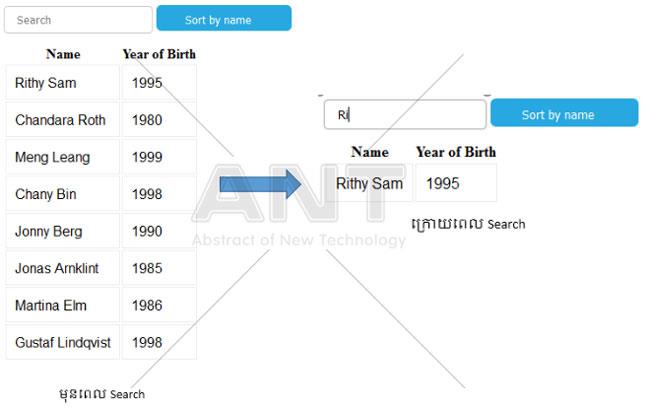
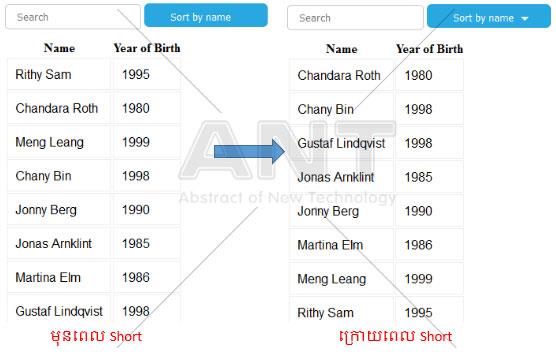
៥. Run កូដរបស់លោកអ្នក នឹងទទួលបានលទ្ធផលដូចខាងក្រោម៖
· Search ទិន្នន័យ

· Short ទិន្នន័យ

លោកអ្នកអាច search ឈ្មោះ ឬក៏ ឆ្នាំក៏បាន មួយទៀតលោកអ្នកអាច short ទិន្នន័យបានផងដែរ ។
ពន្យល់កូដ
- HTML កូដៈ
- នៅបន្ទាត់ទី១១ id=”users” សម្រាប់ក្ដោបទិន្នន័យទាំងមូលដែលត្រូវ search និង short
- នៅបន្ទាត់ទី១២ class=”search” ធ្វើការ automatic ក្នុងការ search
- នៅបន្ទាត់ទី១៣ class=”short” ធ្វើការ automatic ក្នុងការ short
- នៅបន្ទាត់ទី១៣ ដដែល data-sort="name" សម្រាប់ដាក់ទិន្នន័យដែលយើងចង់ short ហើយពេលនេះខ្ញុំ short ឈ្មោះរបស់ user (name)
- នៅបន្ទាត់ទី២៤ class=”list” សម្រាប់ដាក់ឲ្យ element របស់ container ក្លាយជា list items
- គ្រប់ elements ដែលមាន class=”name” និង class=”born” នឹងត្រូវបានហៅទៅប្រើប្រាស់នៅក្នុងកូដ JavaScript
- JavaScript កូដៈ
- នៅបន្ទាត់ទី៥២ valueNames: [ 'name', 'born'] សម្រាប់ដាក់ទិន្នន័យដែលលោកអ្នកចង់ search ហើយ name និង born ជាឈ្មោះ class នៃប្រភេទទិន្នន័យ នៅក្នុងHTML
- នៅបន្ទាត់ទី៥៣ users គឺជា ID របស់ div ដែលក្ដោបទិន្នន័យ នៅបន្ទាត់ទី ១១
*** រៀបរៀងអត្ថបទដោយ៖ លោក សំ រិទ្ឋី ត្រួតពិនិត្យ និងកែសម្រួលអត្ថបទដោយ៖ លោក ហេង ពេងលាប
*** មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
*** មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
*** សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
*** សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
*** ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;} .tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 ! important;} .ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight {background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



