តុលា
របៀបបង្កើតកម្មវិធីមើលរូបភាពដោយប្រើកូដ C#
→ ប្អូនៗជានិស្សិត IT គួរតែស្វែងយល់ពីបច្ចេកវិទ្យាបន្ថែម មិនគួររៀនតែតាមមុខវិជ្ផានៅសាលាតែប៉ុណ្ណោះទេ
ថ្ងៃនេះគេហទំព័រអាន-ANT www.antkh.com សូមលើកយក របៀបបង្កើតកម្មវិធីមើលរូបភាពដោយប្រើកូដ C# មកបង្ហាញ

→ បង្កើត Windows Application Project
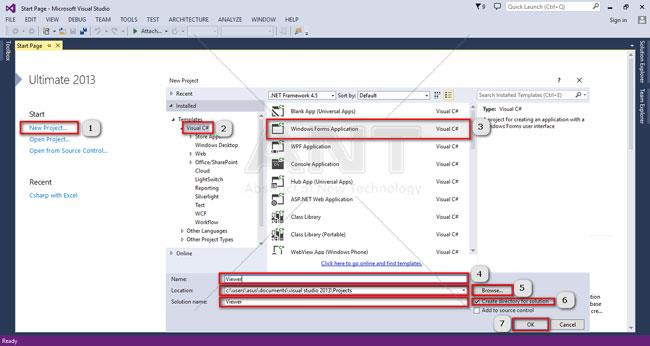
ជាដំបូងលោកអ្នកត្រូវធ្វើការបង្កើត Windows Application Project តាមរយៈ Visual Studio ដោយការចុចទៅលើ New Project → Visual C# → Windows Form Application → Name → Browse → Solution Name → Ok ។
Name : សម្រាប់ដាក់ឈ្មោះ Project ។
Browse : សម្រាប់កំណត់ទីតាំងរបស់ Project ។
Solution Name : សម្រាប់បញ្ជាក់ពីការបង្កើត folder solution (solution គឺជាបណ្ដុំនៃ Project) ។

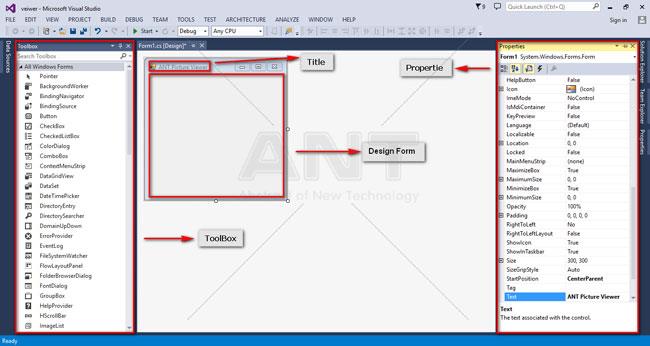
ក្រោយពីចុច OK យើងនឹងទទួលបាន Form ដូចខាងក្រោម៖

នៅក្នុង Properties Window យើងអាចដាក់ Title នៃកម្មវិធីរបស់យើងតាមរយៈ Text Property របស់ Form
Text: ANT Picture Viewer
គេអាចផ្លាស់ប្តូរទំហំរបស់ Form តាមរយៈ Size property ជាទម្រង់ (Width, Height)
Size: 300, 300
នៅក្នុងការបង្កើតកម្មវិធីមើលរូបភាព ទស្សនាវដ្ដីអាន នឹងបង្ហាញពីការប្រើប្រាស់ Controls មួយចំនួនដែលអាចប្រើប្រាស់ ជាមួយ Form ដូចជា Button, PictureBox និង Label ដែលវាទាំងបី យើងឃើញមាននៅក្នុង Common Controls របស់ Toolbox នៃ Visual Studio.Net ។

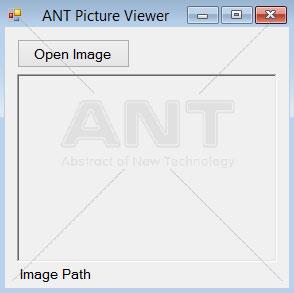
ឥឡូវនេះ លោកអ្នក ត្រូវធ្វើការ Design នៅលើ Form1 ឲ្យដូចគ្នាទៅនឹងរូបខាងលើនេះ ដោយធ្វើតាមការណែនាំដូចខាងក្រោម៖
1. ធ្វើការពង្រីកទំហំរបស់ Form1 ទៅតាមតម្រូវការតាមរយៈ Size property របស់ form នោះដោយចុចទៅលើសញ្ញា + រួចប្តូរតម្លៃ Width, និង Height
2. យក Mouse ចុចទៅលើ Button control ពីក្នុង Toolbox រួចគូសនៅលើ Form1 បន្ទាប់មកវាយពាក្យ Open Image ទៅកាន់ Text property  យើងនឹងបានbutton Open Image
យើងនឹងបានbutton Open Image
3. យក Mouse ចុចទៅលើ  ពីក្នុង Toolbox រួចគូសនៅលើ Form1
ពីក្នុង Toolbox រួចគូសនៅលើ Form1
4. យក Mouse ចុចទៅលើ A Label ពីក្នុង Toolbox រួចគូសនៅលើ Form1 បន្ទាប់មកវាយពាក្យ Image Path: ទៅកាន់ Text property របស់វា ។ នៅក្នុង Properties Window ស្វែងរក ពាក្យ (Name)  ដែលជា property សម្រាប់ដាក់ឈ្មោះឲ្យ control, សូមធ្វើការផ្លាស់ប្តូរពាក្យ label1 ទៅជា lblImagePath ។ (បញ្ជាក់: ជាធម្មតាគ្រប់ controls ទាំងអស់គេអាចដាក់ឈ្មោះឲ្យវា ដើម្បីជា ប្រយោជន៍ងាយចាំ និង ការប្រើប្រាស់វានៅក្នុងcode) ។
ដែលជា property សម្រាប់ដាក់ឈ្មោះឲ្យ control, សូមធ្វើការផ្លាស់ប្តូរពាក្យ label1 ទៅជា lblImagePath ។ (បញ្ជាក់: ជាធម្មតាគ្រប់ controls ទាំងអស់គេអាចដាក់ឈ្មោះឲ្យវា ដើម្បីជា ប្រយោជន៍ងាយចាំ និង ការប្រើប្រាស់វានៅក្នុងcode) ។

សូមអនុវត្តន៍ការសរសេរកូដដូចខាងក្រោម៖
- បង្កើត Event Clicked សម្រាប់ Open Image button (Clicked event មានន័យ នឹងធ្វើការអ្វី មួយពេលដែលបានយក Mouse ចុចទៅលើវា ដោយ user) ដើម្បីបង្កើត event នេះគ្រាន់តែចុច double clicked ទៅ លើ Open Image button យើងនឹងបានកូដបង្កើត ឡើងដោយស្វ័យប្រវត្តិដូច Code1 ។
- សរសេរកូដចូលទៅក្នុងចន្លោះសញ្ញា { និង } របស់ button1_Click ឲ្យដូចគ្នាទៅនឹង Code2 ។

→ ស្វែងយល់ពីកូដ
នៅបន្ទាត់ទី២២, imgFile គឺជា object នៃ OpenFileDialog

OpenFileDialog ជា class ដែលស្ថិតនៅក្នុង namespace System.Windows.Forms វាមានមុខងារ ក្នុងការបង្ហាញ files ដែលមានក្នុងកុំព្យូទ័រ និងជាអ្នកបើក file ណាមួយទៅតាមការជ្រើសរើសរបស់ user ។ (គេពុំធ្លាប់ឃើញមានការបង្កើត class រណប (derived class) សម្រាប់ OpenFileDialog ទេ) ។
នៅបន្ទាត់ទី២៣, Filter គឺជា property របស់ OpenFileDialog ដែលពេលនេះវាមានកាតព្វកិច្ចក្នុងការ បង្កើតប្រភេទ Files ទៅកាន់ filter combobox សម្រាប់ជា ជម្រើសក្នុងការបើក File ដោយ user ។
នៅបន្ទាត់ទី២៤, FilterIndex ត្រូវបានប្រើសម្រាប់កំណត់នូវលេខរៀង (index) នៃប្រភេទ files ក្នុងការ select ដោយស្វ័យប្រវត្តិនៅពេលដែល Open file dialog បានបង្ហាញ ។ សម្រាប់ code ខាងលើយើងឃើញថា JPEG Images (*.jpg,*.jpeg) គឺស្ថិត នៅលំដាប់ទី១ នៃ filter combobox ។
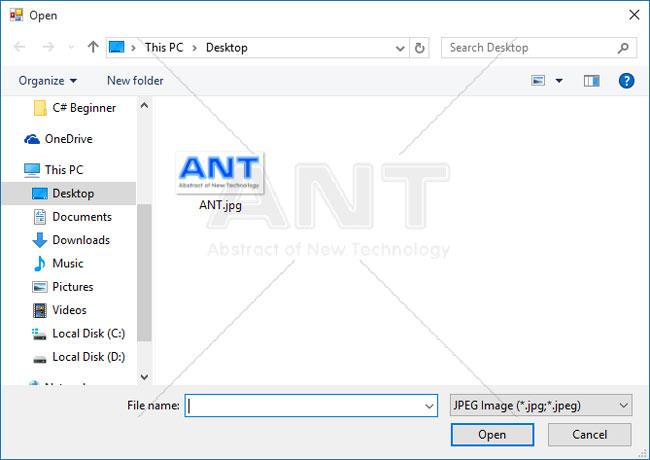
បន្ទាត់ទី២៧ និង ២៨ នឹងធ្វើការក្នុងករណី user បាន ចុចលើ Open button នៃ Open dialog (មើលរូប) ពីព្រោះបើយើងមើលទៅលើបន្ទាត់ទី២៥ យើងនឹងបានឃើញការសិក្សាលក្ខខណ្ឌទៅលើ OpenFileDialog object ជាមួយនឹង តម្លៃ OK នៃ DialogResult

ShowDialog () ជា method ប្រើសម្រាប់បង្ហាញ dialog box ឬ form (ករណីនេះ form ត្រូវបានបង្ហាញជាលក្ខណៈ dialog box) ដោយវានឹង return តម្លៃ enumeration មួយក្នុងចំណោម None, OK, Cancel, Abort, Retry, Ignore, Yes, No ។
DialogResult ជាប្រភេទ enumeration ដែលមានតម្លៃរបស់វាជា None, OK, Cancel, Abort, Retry, Ignore, Yes, No ។ ជាធម្មតាគេច្រើនប្រើប្រាស់វាក្នុងការសិក្សាលក្ខខណ្ឌជាមួយនឹងការបិទ នៃ dialog box ឬក៏ការបិទនិងលាក់ (hide) សម្រាប់ form ដែលបានបើកជាលក្ខណៈ modal dialog box ។
FileName ជា property នៃ OpenFileDialog object មានមុខងារផ្ដល់ឲ្យ ឬទាញយកឈ្មោះរបស់ File ពី File dialog ។
lblImagePath ជាឈ្មោះរបស់ Label object ដែលបានកំណត់ខាងលើ នៅក្នុងកម្មវិធីនេះយើងប្រើវាក្នុងបំណងបង្ហាញនូវ ទីតាំងនិងឈ្មោះ file រូបភាពដែល user បានបើកទៅកាន់ form (Label ជា control តំណាងឲ្យ text ដែលបង្ហាញនៅលើ Form, គេ អាចផ្ដល់ text ទៅកាន់ label ឬទាញ text ពី label តាមរយៈ Text property របស់វា) ជាសរុបសម្រាប់បន្ទាត់ទី២៧, គឺជាការទាញ យកនូវឈ្មោះ file រូបភាពដែលបានបើក ពី Open file dialog ទៅកាន់ lblImagePath label ។
បន្ទាត់ទី២៨, FromFile () ជា method នៃ Image class (Image class គឺជា class ស្ថិតនៅក្នុង System.Drawing) FromFile () ប្រើសម្រាប់បង្កើត ឬក៏គូសរូបភាពពី file ដែលបានផ្ដល់ឲ្យតាមរយៈ parameter របស់វា ។
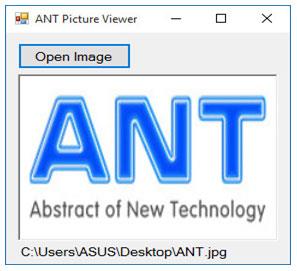
pictureBox1 ដូចអ្វីដែលយើងបានឃើញខាងលើគឺជា picture object ដែលមានមុខងារជាអ្នកបង្ហាញរូបភាពនៅលើ form ។ តាមរយៈ Image property យើងអាចធ្វើការផ្ដល់រូបភាពទៅឲ្យ picture box សម្រាប់បង្ហាញ ឬក៏ទាញយករូបភាពដែលកំពុងបង្ហាញ ពី picture box ផងដែរ ជាក់ស្តែងដូចបានឃើញក្នុងបន្ទាត់ទី២៨ រូបភាពដែលបាន load ចេញពី File ដែលជ្រើសរើសដោយ user តាមរយៈ FromFile () method នឹងត្រូវបង្ហាញឲ្យឃើញតាម pictureBox1 object (រូបC5 គឺជាគំរូនៃការធ្វើ ការរបស់កម្មវិធីនេះ) ។
→ លទ្ធផលដំណើរការ

![]() កុំរៀនសរសេរកូដ ដើម្បីគ្រាន់តែជា programmer ត្រូវរៀន ដើម្បីក្លាយជាអ្នកដោះស្រាយបញ្ហា
កុំរៀនសរសេរកូដ ដើម្បីគ្រាន់តែជា programmer ត្រូវរៀន ដើម្បីក្លាយជាអ្នកដោះស្រាយបញ្ហា
→ វីឌីអូខ្លះៗពីកម្មវិធីដែលបង្កើតដោយអាន-ANT រយៈពេល ១២ឆ្នាំកន្លងមកនេះ https://bit.ly/2TybVY9

→ Link Download កម្មវិធី ANTLearner និងកម្មវិធីជាច្រើនទៀតបង្កើតដោយអាន-ANT
http://www.antclasses.com/help/page/application.html & http://www.antclasses.com/help/page/download.html
♦♦♦ មុខវិជ្ផា C# Beginning តម្លៃ ៧០ដុល្លា ឬ ២៨០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/csharp_for_beginner.aspx
♦♦♦ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គសរសេរកម្មវិធីជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=programming
♦♦♦ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♦♦♦ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
.tb_button {padding:1px;cursor:pointer;border-right: 1px solid #8b8b8b;border-left: 1px solid #FFF;border-bottom: 1px solid #fff;} .tb_button.hover {borer:2px outset #def; background-color: #f8f8f8 ! important;} .ws_toolbar {z-index:100000} .ws_toolbar .ws_tb_btn {cursor:pointer;border:1px solid #555;padding:3px} .tb_highlight {background-color:yellow} .tb_hide {visibility:hidden} .ws_toolbar img {padding:2px;margin:0px}
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



