តុលា
ការប្រើប្រាស់ BackgroundWorker (Thread) នៅក្នុង Visual Studio
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ
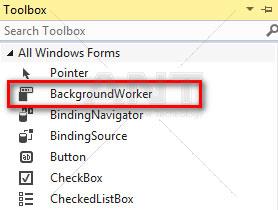
BackgroundWorker គឺជា Component មួយ ឬក៏ Tool មួយដែលបងើ្កតឡើងដោយក្រុមហ៊ុន Microsoft សម្រាប់ប្រើប្រាស់នៅក្នុង Microsoft Visual Studio ។
BackgroundWorker គឺជា Tool មួយដែលមានលទ្ធិភាពអាចឲ្យយើងធ្វើការងារច្រើនក្នុងពេលតែមួយ ។

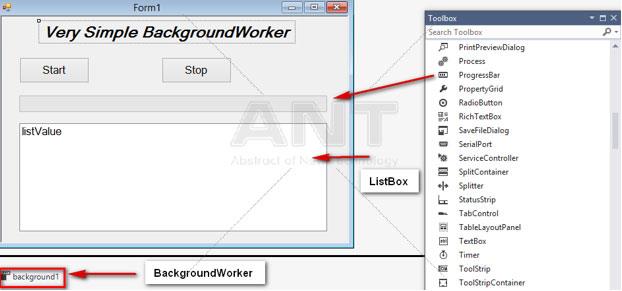
ឥឡូវនេះយើងធ្វើការបង្កើតកម្មវិធីតូចមួយដែលប្រើប្រាស់ BackgroundWorker Tool ដែលអាចឲ្យយើងធ្វើការ Report នូវសកម្មភាពរបស់វាតាមរយៈ ListBox Control ហើយនិងប្រើប្រាស់ Progress Bar ដើម្បីស្ទង់សកម្មភាពរបស់ BackgroundWorker ធ្វើដល់ណា ។

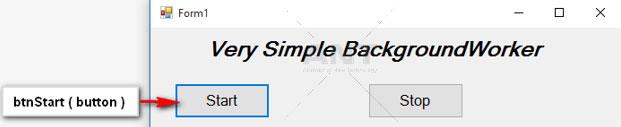
BackgroundWorker Start
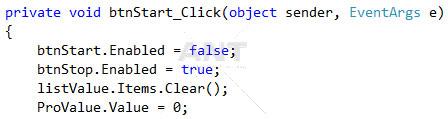
ឥឡូវនេះយើងបង្កើត event Click ទៅឲ្យ btnStart ដែលជា Button ដែលយើងបានបង្កើត ដើម្បីពេលដែលយើងចុច btnStart ឲ្យវាចាប់ផ្តើមដំណើរការ BackgroundWorker ។

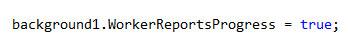
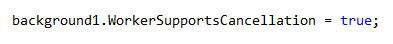
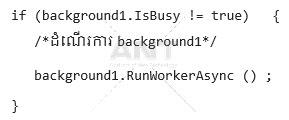
សូមមើលកួដខាងក្រោម៖

- WorkerReportsProgress មានតម្លៃ true នោះវានឹងអនុញ្ញាតឲ្យ Background1 អាច Report ទិន្នន័យបាន ។

- WorkerSupportsCancellation មានតម្លៃ true នោះវានឹងអនុញ្ញាតឲ្យ Background1 អាចបញ្ឈប់នៅចំណុចណាមួយបាន ។

- ពិនិត្យមើលថាតើ background1 កំពុងដំណើរការ ឬអត់ បើវាកំពុងដំណើរការ IsBusy នឹងមានតម្លៃស្មើ true ។

BackgoundWorkerDoWork
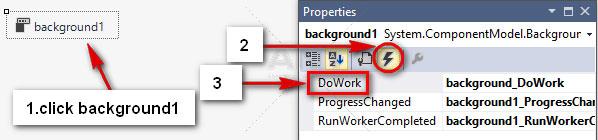
ឥឡូវនេះយើងនឹងបង្កើត event DoWork ទៅឲ្យ background1 (BackgroundWorker Tool) ដោយយើងគ្រាន់ចុចលើ Background1 ហើយចុច F4 ដើម្បីបើកផ្ទាំង Properties របស់វា រួចមកចូលទៅកាន់ event របស់វា នឹងជ្រើសរើសយកពាក្យ DoWork ដោយ Double Click ទៅលើវាពីរដងហើយ event នេះវានឹងដំណើរការនៅពេលដែល method RunWorkerAsync ត្រូវបានហៅមកប្រើ ។

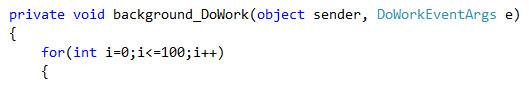
- បន្ទាប់មកសរសេរកូដដូចខាងក្រោម៖

- កំណត់ឲ្យ Background1 ដំណើរការ១០១ជុំ

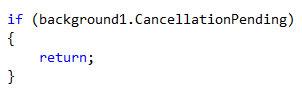
- ពិនិត្យមើលថាតើ methodCancelAsync របស់ background1 ត្រូវបានប្រើប្រាស់ ឬអត់ ។ បើសិនជាត្រូវបានប្រើនោះ CancellationPending នឹងមានតម្លៃស្មើ true ។

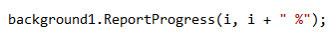
- method ReportProgress ធ្វើការផ្ទុកភាគរយនៃដំណើរការនឹងសកម្មភាពដែលយើងបានធ្វើ ។

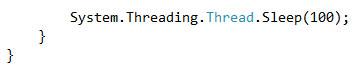
- សម្រាប់ធ្វើការពន្យាដំណើរការ 100 milisecond ( ឬ0.1 វិនាទី)
BackgroundWorkerProgressChanged
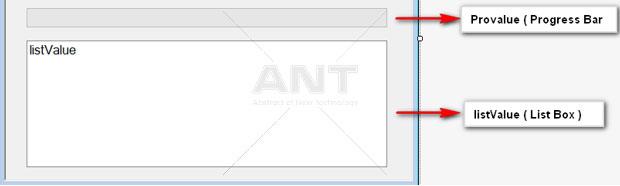
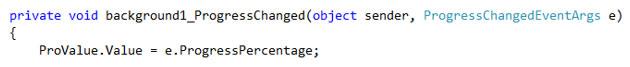
ការបង្កើត event ProgressChanged របស់ background1 (BackgroundWorker) ក៏ដូចគ្នាទៅនឹងការបង្កើត event DoWork របស់ Background1 ដែរ ។ យើងប្រើប្រាស់ event progrogressChange ដើម្បីធ្វើការបង្ហាញ ភាគរយនៃដំណើរការតាមរយៈ Provalue (progress Bar) និង សកម្មភាពដែលបានបំពេញតាមរយៈ listValue (List Box) ។

បន្ទាប់មកសរសេរកូដដូចខាងក្រោម៖

យកភាគរយនៃដំណើរការរបស់ background1 បោះទៅឲ្យ Provalue (Progress Control)
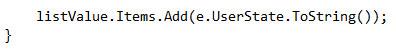
យកសកម្មភាពដែលបានដំណើរការរបស់ background1 បោះទៅឲ្យ listValue (ListBox Control)

នៅក្នុង event ProgressChanged របស់ BackgroudWorker មាននៅ properties ពិសេស២គឺ៖
- ProgressPercentage គឺជា method ដែលប្រើប្រាស់នៅក្នុង event ProgressChange ដែលទទួលតម្លៃពី prameter ទី១របស់ method ReportProgress
- UserState ក៏ជា method ដែលប្រើប្រាស់នៅក្នុង event ProgressChange ដែរ ។ វានឹងទទួលតម្លៃពី parmeter ទី២របស់ method ReportProgress ដែរ ។
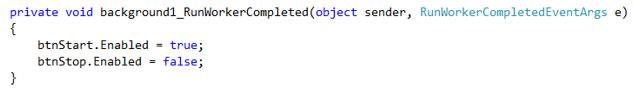
BackgroundWorkerRunWorkerCompleted
រីឯ event RunWorkerCompleted វានឹងដំណើរការនៅពេលដែល background1 (BackgroundWorker) របស់យើងបំពេញការងាររួចរាល់ ឬក៏ត្រូវបានបញ្ឈប់ដោយសកម្មភាពណាមួយ ។ ដូច្នេះនៅពេលដែល event DoWork របស់ Background1 ដំណើរការចប់យើងនឹង disable button Stop ហើយ enable button Start ដោយសរសេរកូដដូចខាងក្រោម៖

Stop processBackgroundWorker

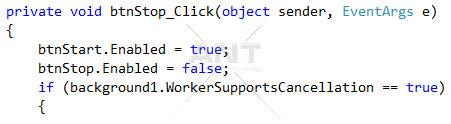
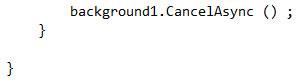
យើងអាចធ្វើការបញ្ឈប់ដំណើរការរបស់ background1 ដោយប្រើប្រាស់ event Click របស់ btnStop (Button) ដោយហៅ method CancelAsync មកដំណើរការ ។
សូមមើលកួដខាងក្រោម៖

ធ្វើការបញ្ឈប់ដំណើរការ background1

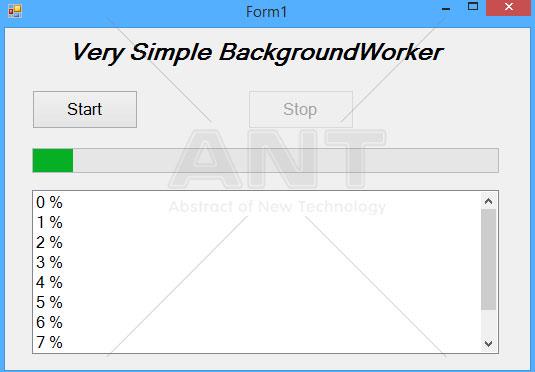
លទ្ធផលរបស់កម្មវិធីខាងលើ៖

♣♣♣ ដកស្រង់ចេញពីទស្សនាវដ្ដីអាន-ANT ច្បាប់ទី ២៥ ប្រចាំខែមេសា ឆ្នាំ ២០១១ និងកែសម្រួលអត្ថបទ ដោយឡើងវិញនៅខែ តុលា ឆ្នាំ ២០១៦
♣♣♣ វគ្គ C# Beginining តម្លៃ ៧០ដុល្លា http://training.antkh.com/csharp_for_beginner.aspx
 សម្រាប់កម្មវិធីអានផេឌៀ ANT Pedia 2016 ដែលធ្វើការ update ចេញពីវចនានុក្រមអាន-ANT ឆ្នាំ ២០១១ និង ២០១២ ដំណើរការលើ Windows (ចាប់ពី Windows 8 ឡើងទៅ) អាច Download ដោយឥតគិតថ្លៃ
សម្រាប់កម្មវិធីអានផេឌៀ ANT Pedia 2016 ដែលធ្វើការ update ចេញពីវចនានុក្រមអាន-ANT ឆ្នាំ ២០១១ និង ២០១២ ដំណើរការលើ Windows (ចាប់ពី Windows 8 ឡើងទៅ) អាច Download ដោយឥតគិតថ្លៃ

 សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
 ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



