តុលា
របៀបបង្ហាញ information ពេល ដាក់ Mouse នៅលើរូបភាព (Flipping) ជាមួយ CSS
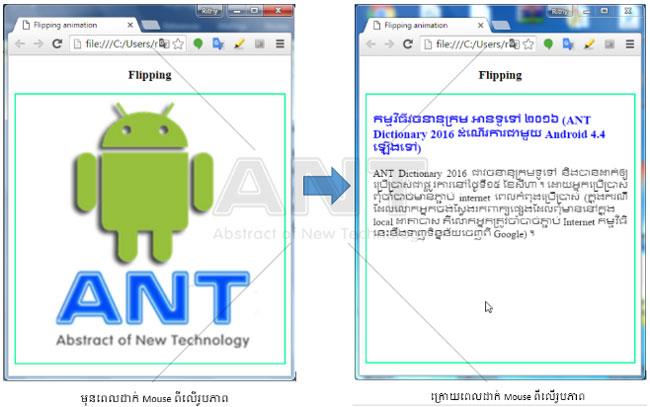
សួស្ដីប្រិយមិត្តអាន-ANT ទាំងអស់គ្នា កាលពីលេខមុន អាន-ANT បានលើកយកការបង្ហាញ Information នៃរូបនីមួយៗ ដោយប្រើប្រាស់ JavaScript មកបង្ហាញជូនលោកអ្នក ដែលគេហៅថា Tooltip ។ ប៉ុន្តែខណៈពេលនេះអាន-ANT សូមលើកយកការប្រើ CSS ដើម្បីបង្ហាញ Information អំពីរូបភាពវិញម្ដង ដែលគេឲ្យឈ្មោះថា Flipping ។ ការប្រើប្រាស់ Flipping អាចកាត់បន្ថយការសរសេរកូដនិង ចំណេញ Space នៅក្នុងគេហទំព័រ ម្យ៉ាងវិញទៀតការប្រើប្រាស់ Flipping ជួយធ្វើឲ្យ គេហទំព័រ របស់អ្នកមានភាពស្រស់ស្អាត និងភាពទាក់ទាញ ។
សូមចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗប្រចាំថ្ងៃ

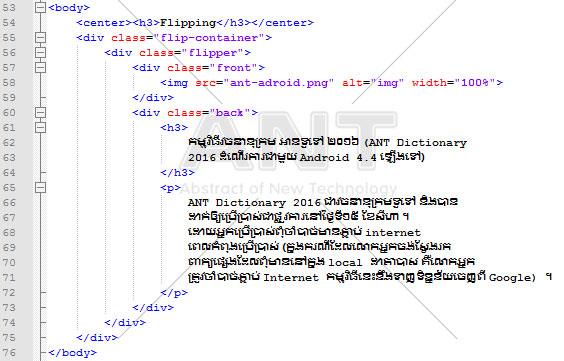
កូដ HTML

· រូបខាងលើ
- <div class=”flip-container”> </div> សម្រាប់គ្រប់គ្រង Flipper យើងទាំងមូល
- <div class=”flipper”> </div> សម្រាប់គ្រប់គ្រងផ្នែកខាងមុខនិង ខាងក្រោយ
- <div class=”front”> </div> សម្រាប់ដាក់ព័ត៌មាននៅផ្នែកខាងមុខ
- <div class=”class=”back”> </div> សម្រាប់ដាក់ព័ត៌មាននៅផ្នែកខាងក្រោយ
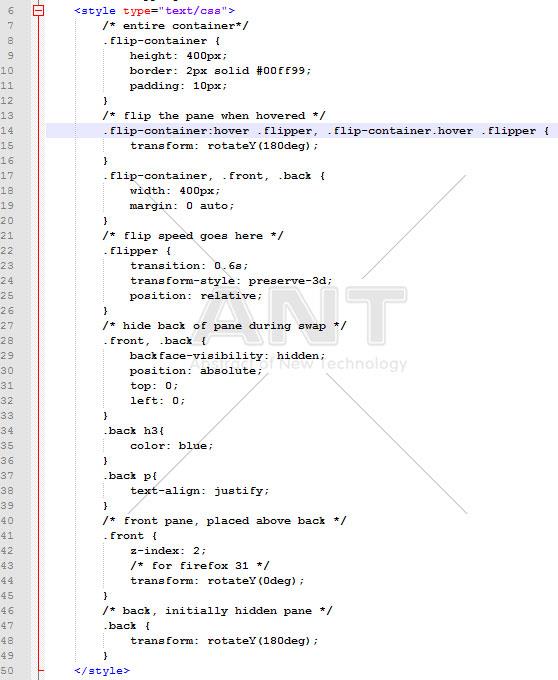
កូដ CSS

· រូបខាងលើ
- បន្ទាត់ទី៨ ដល់ទី១២ សម្រាប់ការដាក់ បន្ទាត់ជុំវិញ Information និង កម្ពស់របស់វា
- បន្ទាត់ទី១៤ ដស់ទី១៦ គឺជាចំណុចសំខាន់ ដើម្បីឲ្យមានការត្រឡប់រូបភាពទៅខាងក្រោយ នៅពេលដាក់ Mouse ពីលើ រូបភាព
- បន្ទាត់ទី២២ ដល់ទី២៦ សម្រាប់ដាក់ល្បឿន និង ចលនាទៅលើ Flipper
- បន្ទាត់ទី២៩ ដល់ទី៣៤ សម្រាប់ដាក់ឲ្យ <div class=”front”> </div> និង <div class=”back”> </div> នៅពីលើទីតាំងតែមួយ
- បន្ទាត់ទី៤១ ដល់ទី៤៥ សម្រាប់ដាក់ <div class=”front”> </div> ឲ្យទៅខាងក្រោយ
(នៅក្នុង Browser Firefox) នៅពេលដាក់ Mouse នៅលើរូបភាព
- បន្ទាត់ទី៤៧ ដល់ទី៤៩ ក៏ជាចំណុចសំខាន់ដែរ ដែលធ្វើឲ្យអក្សរមិនមានការបញ្រ្ចាស់ និងធ្វើឲ្យត្រឡប់រូបភាពមកវិញនៅពេលដក Mouse ចេញ
♥♥ រៀបរៀងអត្ថបទដោយ៖ លោក សំ រិទ្ឋី ត្រួតពិនិត្យ និងកែសម្រួលអត្ថបទដោយ៖ លោក ជា សែនកុសល
♥♥ មុខវិជ្ផា HTML+HTML5+Dreamweaver តម្លៃ ៥៥ដុល្លា ឬ ២២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គ http://training.antkh.com/html.aspx
♥♥ មុខវិជ្ផា Web Design with CSS + Bootstrap តម្លៃ ៨០ដុល្លា ឬ ៣២០០០០រៀល សម្រាប់ Course Outline នៃវគ្គនេះ http://training.antkh.com/website_design_with_css.aspx
♥♥ សម្រាប់ស្នាដៃសិស្សដែលបានបញ្ចប់វគ្គគេហទំព័រជាច្រើន នៅអាន-ANT http://training.antkh.com/achievements/?c=web
♥♥ សូមចូលរួមជាសមាជិក ANT Training Group ដើម្បីតាមដានសម្មភាពប្រចាំថ្ងៃជាមួយអាន-ANT
♥♥ ចុច Like គេហទំព័រ www.antkh.com ដើម្បីទទួលបានអត្ថបទថ្មីៗដែលទាក់ទងនឹងបច្ចេកវិទ្យារៀងរាល់ថ្ងៃ
មតិ និងយោបល់ទៅលើអត្ថបទនេះ (តាម Facebook)
ខាងក្រោមនេះជាយោបល់ផ្សេងៗរបស់អ្នកទស្សនា



